JS 数组 常用方法
Posted 累成一条狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 数组 常用方法相关的知识,希望对你有一定的参考价值。
一、数组
1、function(value, index, array) {}
【格式:】 function (value, index, array) => { // value 指 数组当前遍历的值, index 指 数组当前遍历的下标, array 指 当前数组 // ... 自定义函数行为 // return ...; }
2、Array.map(function() {})
返回值:一个新数组。
简单理解为:此方法用于 根据 自定义执行函数 处理数组中的每个元素,并作为一个新数组 返回,不会改变原来的数组(除非主动修改原数组的值)。
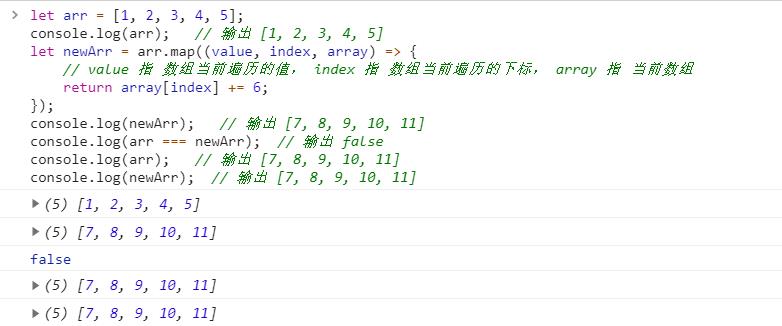
【举例:给数组中的每个元素值加 6,并生成一个新数组】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.map((value, index, array) => { // value 指 数组当前遍历的值, index 指 数组当前遍历的下标, array 指 当前数组 return array[index] += 6; }); console.log(newArr); // 输出 [7, 8, 9, 10, 11] console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [7, 8, 9, 10, 11] console.log(newArr); // 输出 [7, 8, 9, 10, 11]

3、Array.forEach(function() {})
返回值:undefined,即没有返回值。
简单理解为:此方法用于 根据 自定义执行函数 处理数组中的每个元素,返回 undefined(没有返回值),不会改变原来的数组(除非主动修改原数组的值)。
注:
与 map 方法的区别在于 没有返回值。
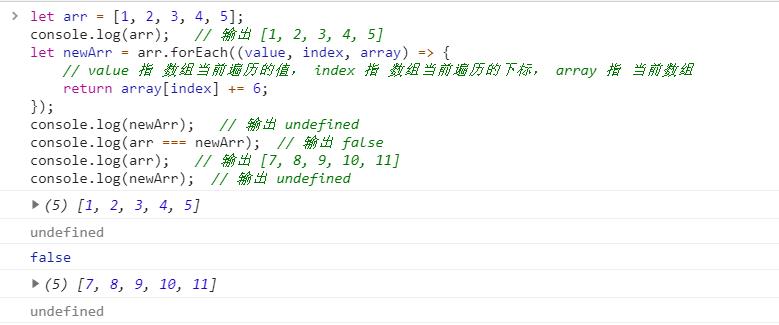
【举例:给数组中的每个元素值加 6,不会生成一个新数组】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.forEach((value, index, array) => { // value 指 数组当前遍历的值, index 指 数组当前遍历的下标, array 指 当前数组 return array[index] += 6; }); console.log(newArr); // 输出 undefined console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [7, 8, 9, 10, 11] console.log(newArr); // 输出 undefined

4、Array.filter(function() {})
返回值:返回一个新数组。
简单理解为:此方法用于 根据 自定义执行函数 处理数组中的每个元素,过滤原数组,并返回一个新数组,不会改变原来的数组(除非主动修改原数组的值)。
注:
与 map 方法的区别在于 返回的是一个过滤后的数组。
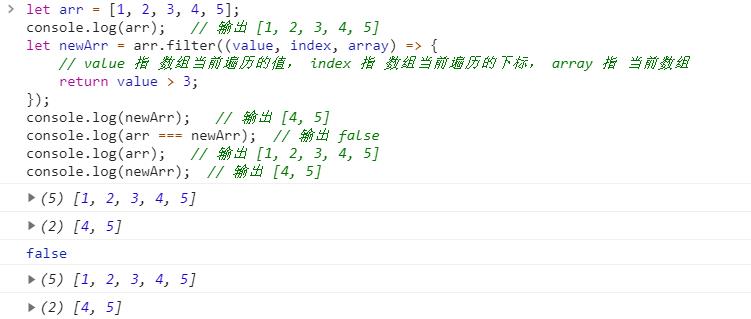
【举例:过滤数组中 大于 3 的数据,并作为一个新数组】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.filter((value, index, array) => { // value 指 数组当前遍历的值, index 指 数组当前遍历的下标, array 指 当前数组 return value > 3; }); console.log(newArr); // 输出 [4, 5] console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5] console.log(newArr); // 输出 [4, 5]

5、Array.every(function() {})
返回值:一个 布尔值。
简单理解为:此方法用于 根据 自定义执行函数 处理数组中的每个元素,并返回一个布尔值,不会改变原来的数组(除非主动修改原数组的值)。若返回值为 true,则表示 数组每个元素均满足 function。否则,返回值为 false。
注:
与 map 方法的区别在于 其返回的是一个 布尔值。
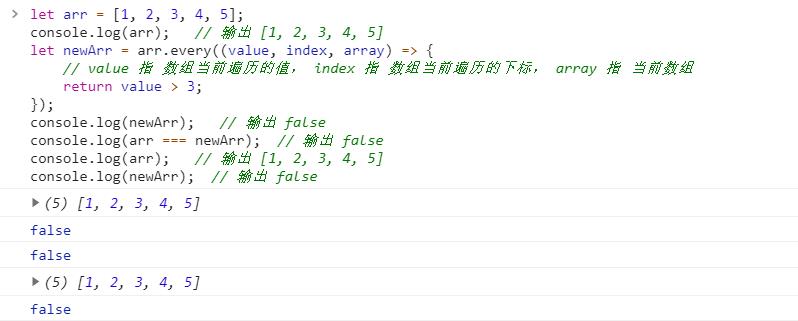
【举例:比较数组的每个值,若值均大于 3,则返回 true,否则返回 false】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.every((value, index, array) => { // value 指 数组当前遍历的值, index 指 数组当前遍历的下标, array 指 当前数组 return value > 3; }); console.log(newArr); // 输出 false console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5] console.log(newArr); // 输出 false

6、Array.some(function() {})
返回值:一个 布尔值。
简单理解为:此方法用于 根据 自定义执行函数 处理数组中的每个元素,并返回一个布尔值,不会改变原来的数组(除非主动修改原数组的值)。若返回值为 true,则表示 数组每个元素有部分满足 function。返回值为 false,则表示数组每个元素 均不满足 function。
注:
与 map 方法的区别在于 其返回的是一个 布尔值。
【举例:比较数组的每个值,若部分值大于 3,则返回 true,若值全小于 3,则返回 false】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.some((value, index, array) => { // value 指 数组当前遍历的值, index 指 数组当前遍历的下标, array 指 当前数组 return value > 3; }); console.log(newArr); // 输出 true console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5] console.log(newArr); // 输出 true

7、Array.push(data)
返回值:当前数组的长度。会改变原数组。
简单理解为:向数组的末尾添加一个数据,并返回添加后的数组长度。
【举例:向数组末尾添加一个数据,并返回添加后的数组长度】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.push(1); console.log(newArr); // 输出 6 console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5, 1] console.log(newArr); // 输出 6

8、Array.pop()
返回值:当前删除的数据。会改变原数组。
简单理解为:从数组的末尾删除最后一个数据,并返回删除后的数组数据。
【举例:从数组末尾删除最后一个数据,并返回当前删除的数据】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.pop(); console.log(newArr); // 输出 5 console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4] console.log(newArr); // 输出 5

9、Array.shift()
返回值:当前删除的数据。会改变原数组。
简单理解为:从数组的头部删除第一个数据,并返回删除后的数组数据。
【举例:删除数组头部的第一个元素,并返回该值】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.shift(); console.log(newArr); // 输出 1 console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [2, 3, 4, 5] console.log(newArr); // 输出 1

10、Array.unshift(data1, data2)
返回值:当前数组的长度,会改变原数组。
简单理解为:将一些数据添加到数组的头部。
【举例:将 1, 2, 4 添加到数组的头部】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.unshift(1, 2, 4); console.log(newArr); // 输出 8 console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 4, 1, 2, 3, 4, 5] console.log(newArr); // 输出 8

11、Array.concat(Array)
返回值:一个新的数组。不会改变原数组(除非主动修改)。
简单理解为:两个数组拼接成一个数组。
【举例:两数组拼接,返回一个新数组】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.concat([1, 2, 3, 4, 5]); console.log(newArr); // 输出 [1, 2, 3, 4, 5, 1, 2, 3, 4, 5] console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5] console.log(newArr); // 输出 [1, 2, 3, 4, 5, 1, 2, 3, 4, 5]

12、Array.toString()
返回值:一个字符串。不会改变原数组(除非主动修改)。
简单理解为:将当前数组转为字符串输出,不改变原数组。
【举例:将数组转为字符串,不改变原数组】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.toString(); console.log(newArr); // 输出 1, 2, 3, 4, 5 console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5] console.log(newArr); // 输出 1, 2, 3, 4, 5

13、Array.join()
返回值:一个字符串。不会改变原数组(除非主动修改)。
简单理解为:将当前数组转为字符串输出,不改变原数组。
注:
与 toString 方法的区别在于,可以自定义数据间连接的符号(默认以逗号分隔)。
【举例:将数组转为字符串,并以 * 分隔】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] let newArr = arr.join(\'*\'); console.log(newArr); // 输出 1*2*3*4*5 console.log(arr === newArr); // 输出 false console.log(arr); // 输出 [1, 2, 3, 4, 5] console.log(newArr); // 输出 1*2*3*4*5

14、Array.splice(开始位置(必须), 删除个数(必须), 新元素...(可选))
返回值:一个新数组(删除的元素组成的数组)。会改变原数组。
简单理解为:对数组进行增、删、改。
若当前方法参数只有两个必须项,没有新元素,则进行的是删除操作。
【举例:对数组元素进行增删改】
【举例:对数组元素进行增删改】 let arr = [1, 2, 3, 4, 5]; console.log(arr); // 输出 [1, 2, 3, 4, 5] // 在数组下标为 2 的地方,新增 2 个元素,未进行删除操作,返回 [] let arr1 = arr.splice(2, 0, 7, 8); console.log(arr); // 输出 [1, 2, 7, 8, 3, 4, 5] console.log(arr1); // [] // 在数组下标为 2 的地方,删除 3 个元素,进行删除操作,返回删除的数组 let arr2 = arr.splice(2, 3) console.log(arr); // 输出 [1, 2, 4, 5] console.log(arr2); // 输出 [7, 8, 3] // 在数组下标为 2 的地方,删除 1 个元素,并新增 2 个元素,返回删除的数组 let arr3 = arr.splice(2, 1, 8, 6); console.log(arr); // 输出 [1, 2, 8, 6, 5] console.log(arr3); // 输出 [4]

以上是关于JS 数组 常用方法的主要内容,如果未能解决你的问题,请参考以下文章