JS高级---实例对象和属性重名问题
Posted jane_panyiyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级---实例对象和属性重名问题相关的知识,希望对你有一定的参考价值。
实例对象和属性重名问题
实例对象访问这个属性, 应该先从实例对象中找, 找到了就直接用,找不到就去指向的原型对象中找, 找到了就使用,找不到呢?=====
通过实例对象能否改变原型对象中的属性值? 不能
就想改变原型对象中属性的值, 怎么办?
直接通过原型对象.属性=值;=========可以改变
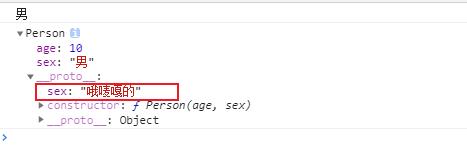
Person.prototype.sex = "哦唛嘎的";
如下已经改变

function Person(age, sex) { this.age = age; this.sex = sex; } Person.prototype.sex = "女"; var per = new Person(10, "男"); // console.log(per.sex); //因为JS是一门动态类型的语言,对象没有什么,只要点了,那么这个对象就有了这个东西,没有这个属性,只要对象.属性名字,对象就有这个属性了,但是,该属性没有赋值,所以,结果是:undefined // console.log(per.fdsfdsfsdfds); // console.log(fsdfdsfds); //实例对象访问这个属性,应该先从实例对象中找,找到了就直接用,找不到就去指向的原型对象中找,找到了就使用,找不到呢?===== //通过实例对象能否改变原型对象中的属性值?不能 //就想改变原型对象中属性的值,怎么办?直接通过原型对象.属性=值;可以改变 Person.prototype.sex = "哦唛嘎的"; // per.sex = "人"; console.log(per.sex); console.dir(per);
以上是关于JS高级---实例对象和属性重名问题的主要内容,如果未能解决你的问题,请参考以下文章