手游生命周期的四类模型,你的游戏是哪种?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手游生命周期的四类模型,你的游戏是哪种?相关的知识,希望对你有一定的参考价值。
参考技术A伴随着流量为王时代的到来,产品的运营推广也成为整个移动 游戏 产业链中不可或缺的一环,从上线前到后期运营的各个环节也变得更加细化。对于一款手游来说,不仅需要在前期投入大量的人力、资金来保证 游戏 的上线和推广,在产品后续的生命周期中,也需要持续的稳定投入来保证 游戏 生命力。
近日,17173、电愉联合TalkingData共同发布了《2020 游戏 研发力量调查(移动 游戏 篇)》。该报告分为《行业篇》与《用户篇》两大篇章,在行业篇中对移动 游戏 行业概况、移动 游戏 营销分析、生命周期模型等内容都进行了详细的数据分析。
其中,对于 游戏 运营策略部分引起了GameLook的注意。报告表示,移动 游戏 行业整体朝着 健康 有序的方向发展,产品生命周期相比移动市场早期实现更长久的生存。在谋求市场地位和获取玩家认可上,移动 游戏 行业总体表现出四种主流的产品生命周期,它们分别是强运营周期模型、轻运营周期模型、渐进式周期模型、以及泡沫式周期模型。
上述四种生命周期模型反映了当下主流的运营策略或产品定位。其中,强运营和轻运营周期模型的产品因运营介入的程度和节点不同,玩家生命周期出现差异化上涨趋势;而渐进式周期模型依赖自然增长,产品形成口碑后玩家基础较为稳定;泡沫式周期模型的作品则呈现短期爆发式增长,但是玩家 游戏 热情难以长久持续。
下面,GameLook将对报告中的四种模型进行整理分析,希望对厂商找到符合自身产品的发行运营方式能有一定帮助。
1.强运营周期模型:落实长时间常态化运营,维护活跃玩家 游戏 粘性
强运营周期模型的核心在于持续运营活动,以维持活跃玩家基础,尽可能延长 游戏 产品生命周期。上升期的买量和推广活动,拔高了 游戏 本身的玩家广度,为后续在较长时间的流失期里盘活核心玩家奠定了基础,进而保证 游戏 进入较为长久的稳定期。
从上述图表可见,在上线前130天的上升期内,强运营周期 游戏 侧重买量和营销推广,拉升活跃玩家数量;在470天左右的流失期中,则是利用版本迭代、新资料片、开合服务器、运营活动等维持玩家 游戏 粘性,减少玩家流失;到了600天以后的稳定期,变为通过维持忠诚玩家和核心玩家利益,保证 游戏 平衡性、可玩性,保持 游戏 服务稳定,适时更新产品,实现 游戏 长线化运营。
由于强运营周期模型具有较强的运营和服务基础,能够满足大型多人在线 游戏 的玩家需求,与角色扮演、玄幻修仙、欧美魔幻等方向产生较高的匹配度。因此,GameLook认为《完美世界》、《梦幻西游》两款MMO手游最符合强运营周期标准,且具有代表性意义。
其中,腾讯代理的《完美世界》在上线一年多以来,凭借运营活动的多样化,以及稳定的版本更新,紧紧地维系着核心玩家群。同时,在MMO的品类优势下,《完美世界》的玩家忠诚度,也会随着投入时间的增加而逐步深入。再加上较高的流失成本,长期体验的玩家很难脱坑。这些也都与该模型的常态化运营策略不谋而合。
而网易旗下的《梦幻西游》手游则是最典型的长运营的代表。这款“常青树”产品已上线五年,远超上述模型中提到的600天稳定期界限。于是,这款长期盘踞畅销榜TOP10的《梦幻西游》,再一次证明了网易强大的长线运营能力。
2.轻运营周期模型:适时推动 游戏 更新与迭代,维护玩家留存率
在轻运营周期模型中,尽管 游戏 运营的强度有所减弱,但在培养期后,仍旧需要适时地利用 游戏 更新或产品迭代等的介入,激发玩家的活跃热度,推动 游戏 进一步打开市场,成长期后 游戏 将会出现小幅的下滑,但有效的运营策略则能维护 游戏 稳态,利于延长 游戏 生命周期。
从上述图表可见,在上线前180天的培养期内,产品凭前期测试积累一定数量的玩家,将推动 游戏 稳健增长;在390天左右的成长期间,经过媒体曝光和渠道推广,玩家数量开始稳定增长,而市场运营活动介入也将再次助推上涨;到了630天后的稳定期,尽管 游戏 热度出现降温,但活跃玩家数仍保持一定规模,常态化的运营策略有助于稳定玩家留存率,延长 游戏 生命周期。
轻运营周期模型选择在运营策略上坚持中低频的活动更新,降低了对玩家收集或养成兴趣的干扰。同时,此类产品大多利用二次元动漫等元素,增强对玩家的吸引力。因此,GameLook认为以米哈游的《崩坏三》、以及网易《阴阳师》为代表的二次元手游,最具轻运营周期模型的代表性。
对于以内容驱动为主的二次元产品来说,玩家较快的内容消耗速度,决定了后续运营将更侧重于版本的稳定更新。一款成功的二次元 游戏 ,正是依靠常态化的版本更新,迎合了玩家对后续内容的需求,而标杆性产品《崩坏三》、《阴阳师》的成功便是如此。尽管二者上线多年,但在当下竞品众多的二次元市场中,仍能保持稳定的成绩。《崩坏三》更是在前不久依靠新一轮的版本更新,在海外市场再次冲榜成功。
3.渐进式周期模型:循序渐进培养玩家,利用口碑扩大市场空间
渐进式周期模型主要借助产品魅力和玩家口碑优势,逐渐培养成为被市场广泛认识的 游戏 品牌,因此能够激起更多玩家的兴趣,促使 游戏 活跃达到较长的黄金周期,尽管后续玩家基数顺势回落,但玩家下滑的节奏缓慢, 游戏 本身仍处于较长的稳定期。
从上述图表可见,在上线210天以前的培养期内,借助产品和玩家口碑,将逐步提升玩家基数;在360天左右的黄金期,通过营销推广和市场运营活动,进一步提升 游戏 的市场影响力,促使玩家在 游戏 内长期活跃;到了630天以后的稳定期: 游戏 玩家活跃热度有所降温,整体趋势表现为自然回落状态,但活跃玩家数量下滑缓慢, 游戏 进入相对稳定的成熟阶段。
GameLook认为,源于渐进式周期的特征,用户群规模较大的休闲益智类 游戏 最为适合该模型。其中,乐元素自研自发的《开心消消乐》、与乐逗代理的《地铁跑酷》足以作为典型代表。基于低门槛、趣味性十足的三消、跑酷玩法,以及Q版卡通的美术风格,两款 游戏 自发行以来圈粉无数。在 游戏 上线近两千天后,尽管热度有所减退,但凭借多年的良好口碑,两款产品早已蜕变为品牌性 游戏 ,进入了稳定的成熟阶段。
4.泡沫式周期模型:借助广泛曝光提升玩家基数,把握活跃窗口期
泡沫式周期模型因为受到高强度的市场推广或病毒式传播等影响,产生活跃玩家集中爆发的趋势,但是高位活跃趋势比较短暂,随着 游戏 热度的降温,活跃玩家随即进入断崖式流失期, 游戏 产品在市场上的地位日渐没落。
从上述图表可见,在上线前120天的爆发期内,借助媒体、渠道等大面积曝光, 游戏 玩家数将急剧上升;在490天左右的流失期,由于受到 游戏 可玩性单调或曝光热度骤降等因素影响, 游戏 玩家规模呈现过山车式下跌;到了590天后的稳定期,活跃 游戏 玩家数量衰退到较低程度,尽管厂商推出迭代更新或运营活动等,但是已经难挽 游戏 颓势,产品逐渐淡出市场。
基于泡沫式周期模型的“一波流”特征,GameLook认为,2018年爆火、后逐渐暗淡的《旅行青蛙》、以及因热点走红的《鸡你太美》都能当作典型代表。同时,Ohayoo旗下的超休闲 游戏 也都采取了同样的策略。对于这些无内购的IAA产品来说,ARPU值与内购 游戏 相比悬殊较大。而产品内容深度的不足,又决定其DAU、MAU的相对较低。因此,此类 游戏 只有疯狂爆量才能回本受益。
此外,在此策略下的日漫IP 游戏 也容易占得先机。利用IP号召力,发行商迅速在渠道买量助推爆发趋势,将使得活跃玩家规模直线上升。但此类产品中顶级IP较少,其核心玩家数量有限,往外拓展用户规模又相对困难。于是, 游戏 在疯狂爆量后,难免会陷入“一波流”的尴尬局面。只能依靠版本更新,在回本阶段尽量避免产品下滑程度太大。
结语
凭借自身过硬的素质、以及发行商强大的运营能力,《三国志幻想大陆》、《新神魔大陆》等产品,通过爆量在短期内迅速破圈突围,又一次吸引不少厂商的趋之若鹜。但并不是每款产品都适合大发行的方式爆量,这不光需要过亿的营销投入,也更考验厂商的长期运营能力。即 游戏 在爆量后能否承受用户的流失、后续版本迭代能否及时跟上等等,这些都将决定整个产品的后续走向。
不仅如此,由于爆量对资金、玩法特色、产品质量等方面都有较高要求。而面对用户规模较小的产品,其爆量效果往往会受到限制。同时,巨额的成本与较窄用户群间的矛盾,也会在后续买量中逐渐显露。因此,对于大部分中小厂商来说,通过产品的长线运营形成一定口碑,再利用口碑带动玩家数量增长,这才是最佳选择,还能以此省下一笔不小的营销费用。
GameLook认为,不同类型的产品都拥有自己独特的优势,发行商需要根据产品的特点、后续版本的更新情况、自身运营能力等方面做综合评判,以上四种生命周期模型都可供各位同行参考。爆量并不是通往成功的单行道,适合自己的运营策略才是突围的唯一法门。
vue入门:(底层渲染实现render函数实例生命周期)
- vue实例渲染的底层实现
- vue实例生命周期
一、vue实例渲染的底层实现
1.1实例挂载
在vue中实例挂载有两种方法:第一种在实例化vue时以el属性实现,第二种是通过vue.$mount()方法实现挂载。不管是哪种挂载都不影响vue实例化组件的执行流程和模式,只是通过vue.$mount()方法实现挂载可以更灵活的实现组件复用和挂载。
1 var vm = new Vue( 2 el:‘挂载元素id‘,//实例化el属性实现挂载 3 ... 4 ) 5 var vm1 = new Vue(...); 6 vm1.mount(‘挂载元素id‘);//vue.mount()方法实现挂载 7 //参数模型:# + id
1.2构建DOM抽象语法树与template
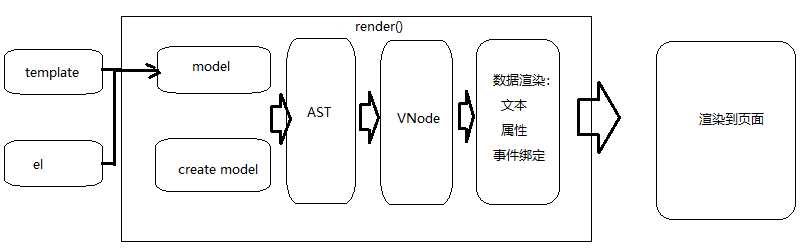
在vue实例化中有一个非常关键的操作就是构建DOM抽象语法树,基于抽象语法树生成虚拟节点,然后再将数据渲染到虚拟节点上,再将完成数据渲染的节点添加到document中刷新页面,呈现页面效果。构建抽象语法树有三种方式:1.基于绑定的实例化属性el和$mount()方法构建;2.基于实例化属性template添加的模板构建;3.基于ready()的参数构建。
这三种构建方式的优先级:render() > template > el

本质上的el与template与render()函数的参数都是一个原理,通过el就是将el指向的元素的DOM模型的outerHTML属性值拿到,outerHTML属性值与template的形式完全一样就是html文本的字符串形式;然后将这个字符串形式的html文本转换成js对象模型,render()函数中使用的就直接是js对象模型,接着通过js对象模型所表达的html结构转换成AST(抽象语法树)用于构建虚拟节点VNode;render()函数再在这个虚拟节点上渲染数据,完成数据渲染后就添加到html文档中渲染到页面。
通过元素在window上的id指向获取到id匹配的元素节点对象的outerHTML属性值:
1 <div id="app">我是一个div</div> 2 <script> 3 console.log(app.outerHTML);//"<div id="app">我是一个div</div>" 4 </script>
通过vue对象实例化属性template构建vue实例:
1 <div id="app">我是一个div</div> 2 <script> 3 var vm = new Vue( 4 el:"#app", 5 template:`<div>我是template模板构建的节点</div>` 6 ) 7 </script>
通过vue实例化将实例化对象属性template的模板替代app指向的原节点,实质上是在vue实例构建过程中如果发现有template就不会再去获取挂载节点的结构了。接着再来看看render()方法如何实现vue实例构建:
<div id="app">我是一个div</div> <script> var vm = new Vue( el:"#app", template:`<div>我是template模板构建的节点</div>`, render(createElement) return createElement("p"); ) </script>
通过添加render()方法刷新页面会发现页面变成了空白,也就是说el挂载原节点和template模板构建的节点都没生效,查看浏览器控制台可以看到在原app指向的节点的位置被一个空的p标签替代了。这就是说render()函数的优先级大于template和el,但是要注意的是vue实例化必须是在通过el或者vue.mount()挂载才会去执行render()节点渲染方法,不然一个不挂载的vue实例有何必要渲染呢?
1.3基于JS对象模型的AST抽象语法树构建及虚拟节点渲染:
render(createElement)
return createElement(ElementName,ElementProperty,ChildNode);
这里不深入讨论render的设计实现,也不讨论虚拟节点的具体底层实现原理,也不深入探究render的复杂应用,仅仅对render()函数基于js对象模型构建AST抽象语法树做出解析。
createElement:声明工具函数的名称;
ElementName:设定抽象语法树根节点元素名称;
ElementProperty:设定根节点元素的属性;
ChildNode:设定子节点;
1 render(createElement) 2 return createElement("p", 3 style: 4 color:"red", 5 fontSize:‘18px‘ 6 , 7 class:[‘classname1‘,‘classname2‘] 8 ,"我是由render构建的p标签"); 9
基于data的构建方式:

1 <div id="app">我是一个div</div> 2 <script> 3 var vm = new Vue( 4 el:"#app", 5 template:`<div>我是template模板构建的节点</div>`, 6 data: 7 classname1:true, 8 classname2:false, 9 text:‘我时由render构建的p标签‘ 10 , 11 render(createElement) 12 return createElement("p", 13 style: 14 color:"red", 15 fontSize:‘18px‘ 16 , 17 class://基于数据绑定class 18 classname1:this.classname1, 19 classname2:this.classname2 20 21 ,this.text); 22 23 ) 24 </script>
使用createElement工具方法迭代子节点(在前面的子节点都直接使用字符串,就是说明其是文本节点,使用createElement可以创建元素子节点):
1 <div id="app">我是一个div</div> 2 <script> 3 var vm = new Vue( 4 el:"#app", 5 template:`<div>我是template模板构建的节点</div>`, 6 data: 7 classname1:true, 8 classname2:false, 9 text:‘我时由render构建的p标签‘ 10 , 11 render(createElement) 12 return createElement("p", 13 style: 14 color:"red", 15 fontSize:‘18px‘ 16 , 17 class://基于数据绑定class 18 classname1:this.classname1, 19 classname2:this.classname2 20 21 ,[ 22 ‘我是一个文本节点‘, 23 createElement(‘h1‘,‘我是h1标签‘), 24 createElement(‘h2‘, 25 style: 26 color:‘orange‘ 27 28 ,‘我是h2标签‘) 29 ]); 30 31 ) 32 </script>
其实本质上render()函数与页面渲染中的抽象语法树构建是异曲同工,一个是基于js对象参数构建,一个是通过html文档构建;一个是在js中完成一个是在浏览器底层渲染模型中完成。
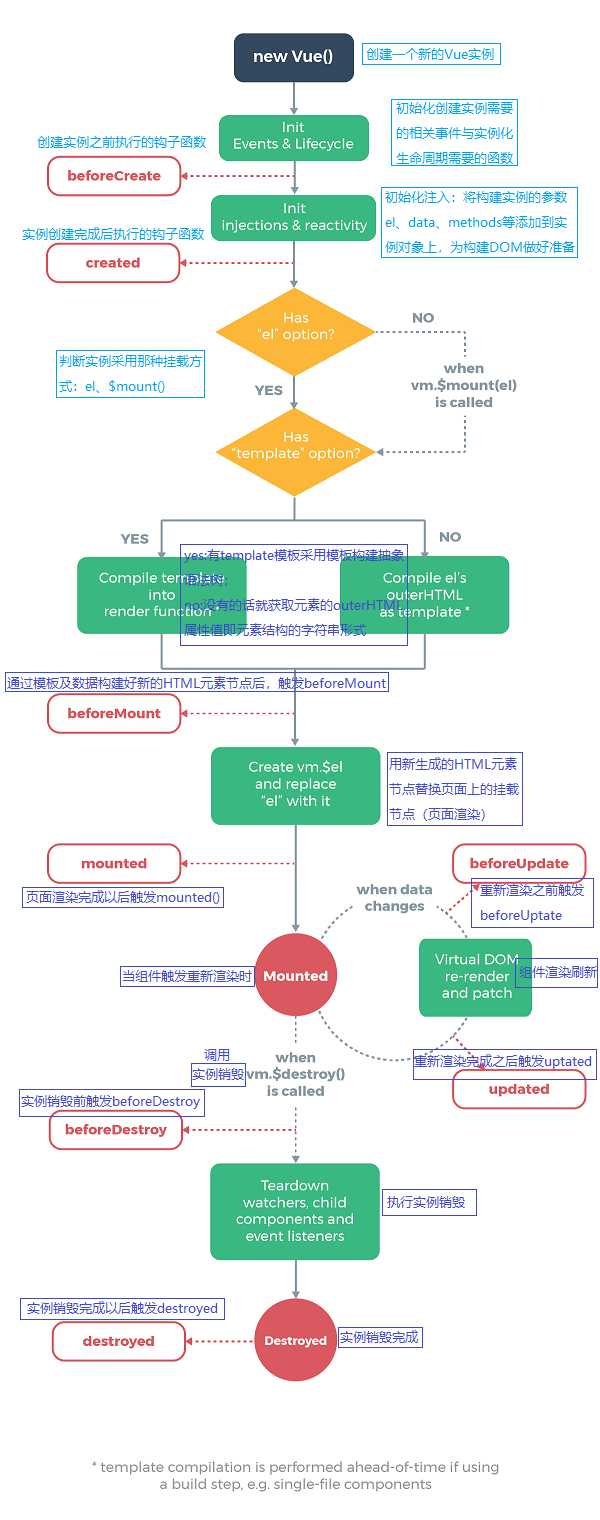
二、vue实例生命周期与钩子函数

更多的钩子函数相关内容可以参考这篇博客: https://www.jianshu.com/p/3e91a1c42397
带后期有深入的理解后再来做详细的解析。
以上是关于手游生命周期的四类模型,你的游戏是哪种?的主要内容,如果未能解决你的问题,请参考以下文章
