不使用JS实现表单验证
Posted Web Snippets
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不使用JS实现表单验证相关的知识,希望对你有一定的参考价值。
我们可以给表单元素添加required,pattern属性,还有根据具体元素类型决定的Measureable属性,如:min,max等。
required:表示必填。
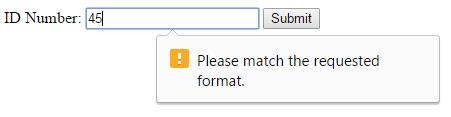
pattern:一般用于type为text的元素,可以是任意的正则表达式。
ID Number: <input type="text" name="idNumber"
pattern="\\d{5}" required="required"
placeholder="enter your 5 digit id number"/>

Measureable不是指一个属性,是指特定type值的元素的一类属性,如:
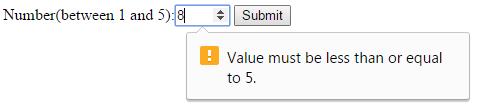
type为number的有min,max。
<form autocomplete="on">
Number(between 1 and 5):<input type="number" min="1" max="5" required/>
<input type="submit"/>
</form>

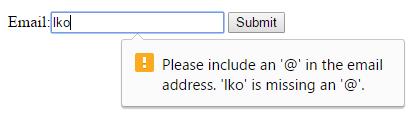
type为email的会默认按照email的严格格式验证。
<form autocomplete="on">
Email:<input type="email" required/>
<input type="submit"/>
</form>

验证email的正则表达式可能是这样的:
/^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\\.[a-zA-Z]{2,4}$/
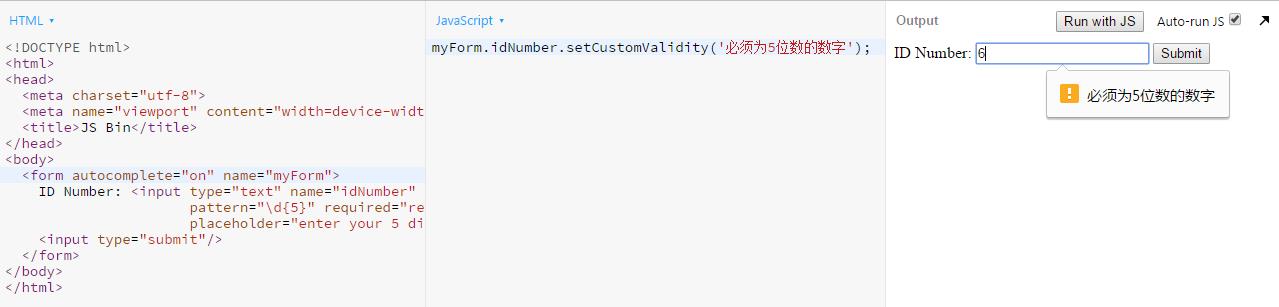
通过setCustomValidity()方法添加定制的错误消息提示内容,如下图:

此外还可以通过以下伪类对元素进行修饰:
:required 标识被标记为required的元素。
:invalid 标识被标记为invalid的元素。
novalidate属性可以让表单跳过验证直接提交
以上是关于不使用JS实现表单验证的主要内容,如果未能解决你的问题,请参考以下文章