JavaScript 总结
Posted Befacebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 总结相关的知识,希望对你有一定的参考价值。
1. javascript prototype属性是一个对象

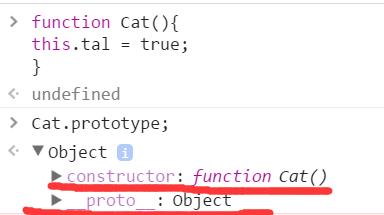
当一个函数在定义之后 就会自动获得这个属性。其初始值是一个空对象。新建了一个名为Cat的构造函数,其prototype为一个对象,constructor和proto都是在prototype创建时,默认的自带属性,创建一个新对象时,就会带有这两个属性,无论其是否为空。

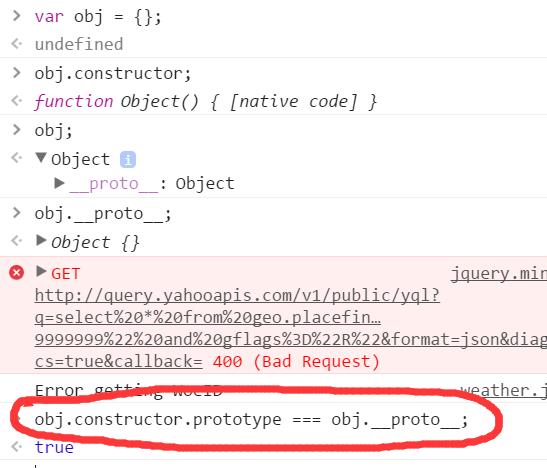
当我们创建一个对象的时候。 会自动带有 constructor 和 __proto__这两个属性。但是创建的对象没有prototype属性。 函数类型有 例如JavaScript的内置对象 Array String就有 他们是函数类型的内置对象。
但是像Math JSON 对象类型就没有。但是都有一个__proto__ 所以原型链实际上是靠的是__proto__。

虽然对象里面没有prototype属性,但是有constructor属性 他返回的是对象的构造函数。所以只要是函数就会有prototype属性 他返回开始定义的对象。
所以 obj.constructor.prototype === obj.__proto__; 返回true.
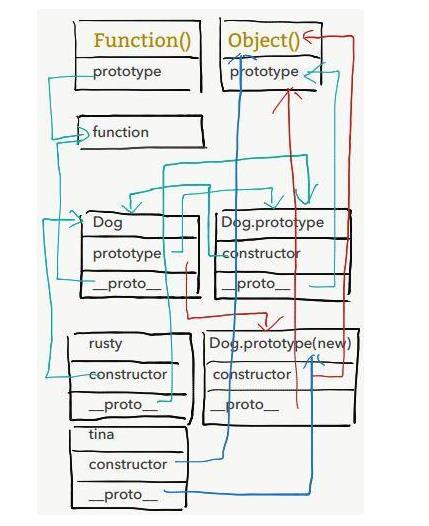
既然每个对象都有一个constructor,而每个constructor又有一个prototype对象,prototype本身又是对象,其肯定也会有它自己的constructor,有种陷入死循环的感觉,但javaScript不会让这个发生,所有对象的爹都是 Object()对象,像这样通过prototype连环指向,层层相连,也就是javaScript里面的原型链(prototype chain)的概念。

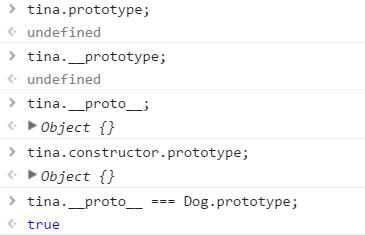
创建了一个Dog的构造函数,用其创建了一个对象rusty,可以看到rusty就拥有了Dog函数定义时所带有的属性(tail),同时,也拥有Dog的原型中的属性(say函数):

不仅仅拥有Dog和Dog.prototye里面的属性,进一步可以看到rusty的隐藏属性proto与Dog.prototype的关系,以及Dog、Dog.prototype其自身的隐藏属性与Function()、Object()对象的关系。
还有一种情况是将Dog.prototype赋值为新的对象,此时Dog.prototype的构造函数属性的指向会发生改变,而且原先创建的对象rusty不会有新的Dog.prototype的新的属性,但老的属性还是保留:


以上是关于JavaScript 总结的主要内容,如果未能解决你的问题,请参考以下文章