JS高级---apply和call都可以改变this的指向
Posted jane_panyiyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级---apply和call都可以改变this的指向相关的知识,希望对你有一定的参考价值。
apply和call都可以改变this的指向
函数的调用,改变this的指向
本来f1函数是window对象的, 但是传入obj之后, f1函数此时就是obj对象的
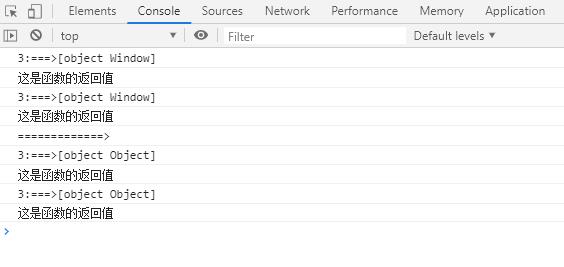
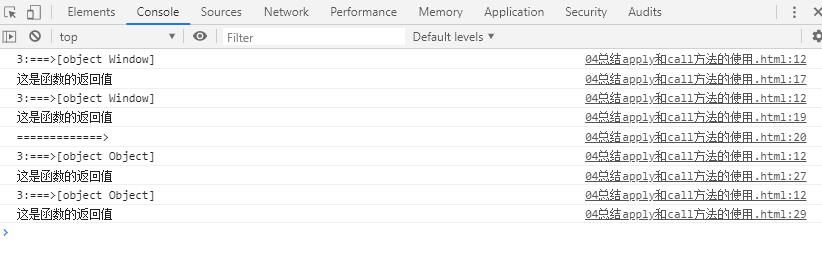
//apply和call都可以改变this的指向 //函数的调用,改变this的指向 function f1(x, y) { console.log((x + y) + ":===>" + this); return "这是函数的返回值"; } //apply和call调用 var r1 = f1.apply(null, [1, 2]); console.log(r1); var r2 = f1.call(null, 1, 2); console.log(r2); console.log("=============>"); //改变this的指向 var obj = { sex: "男" }; //本来f1函数是window对象的,但是传入obj之后,f1函数此时就是obj对象的 var r3 = f1.apply(obj, [1, 2]); console.log(r3); // var r4 = f1.call(obj, 1, 2); console.log(r4);


以上是关于JS高级---apply和call都可以改变this的指向的主要内容,如果未能解决你的问题,请参考以下文章