JavaScript实现模态对话框示例
Posted Iceberg_710815
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript实现模态对话框示例相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>dialogue</title> <style> *{ margin: 0; } .hide{ display: none; } #div1{ height: 2000px; background-color: #b4b4b4; position: fixed; width: 100%; top: 0; left: 0; } #div2{ /*display: none;*/ background-color: red; opacity: 0.1; position: fixed; width: 100%; top: 0; left: 0; right: 0; bottom: 0; } #div3{ /*display: none;*/ height: 200px; width: 200px; z-index: 1002; background-color: crimson; position: absolute; top: 50%; left:50%; margin-left: -100px; margin-top: -100px; } </style> </head> <body> <div id="div1"> <input type="button" value="click" onclick="show()"> </div> <div id="div2" class="div hide"></div> <div id="div3" class="div hide"> <input type="button" value="cancel" onclick="cancel()"> </div> <script> function show() { var ele = document.getElementsByClassName("div"); for (var i = 0; i < ele.length; i++) { ele[i].classList.remove("hide"); console.log(i); } } function cancel(){ var ele=document.getElementsByClassName("div"); for (var i=0;i<ele.length;i++){ ele[i].classList.add(("hide")); } } </script> </body> </html>
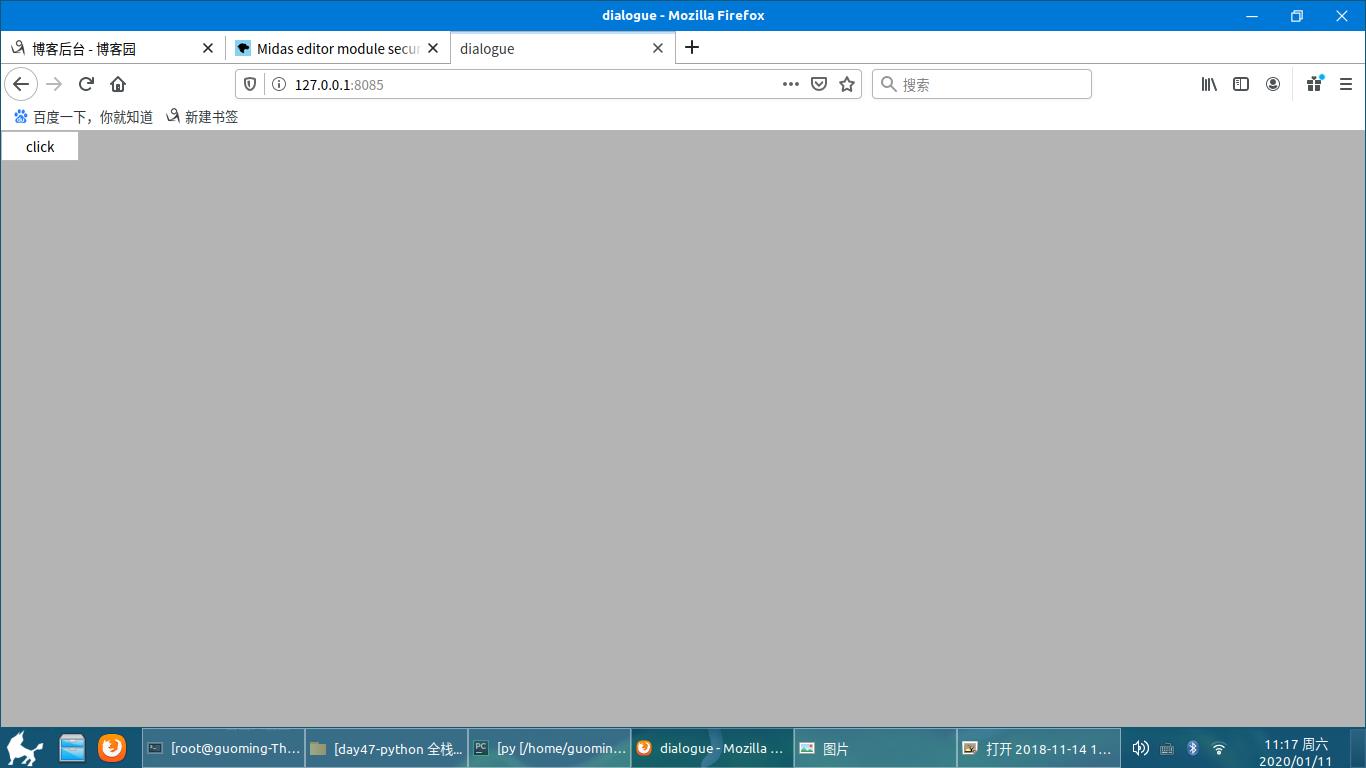
初始页面如下:
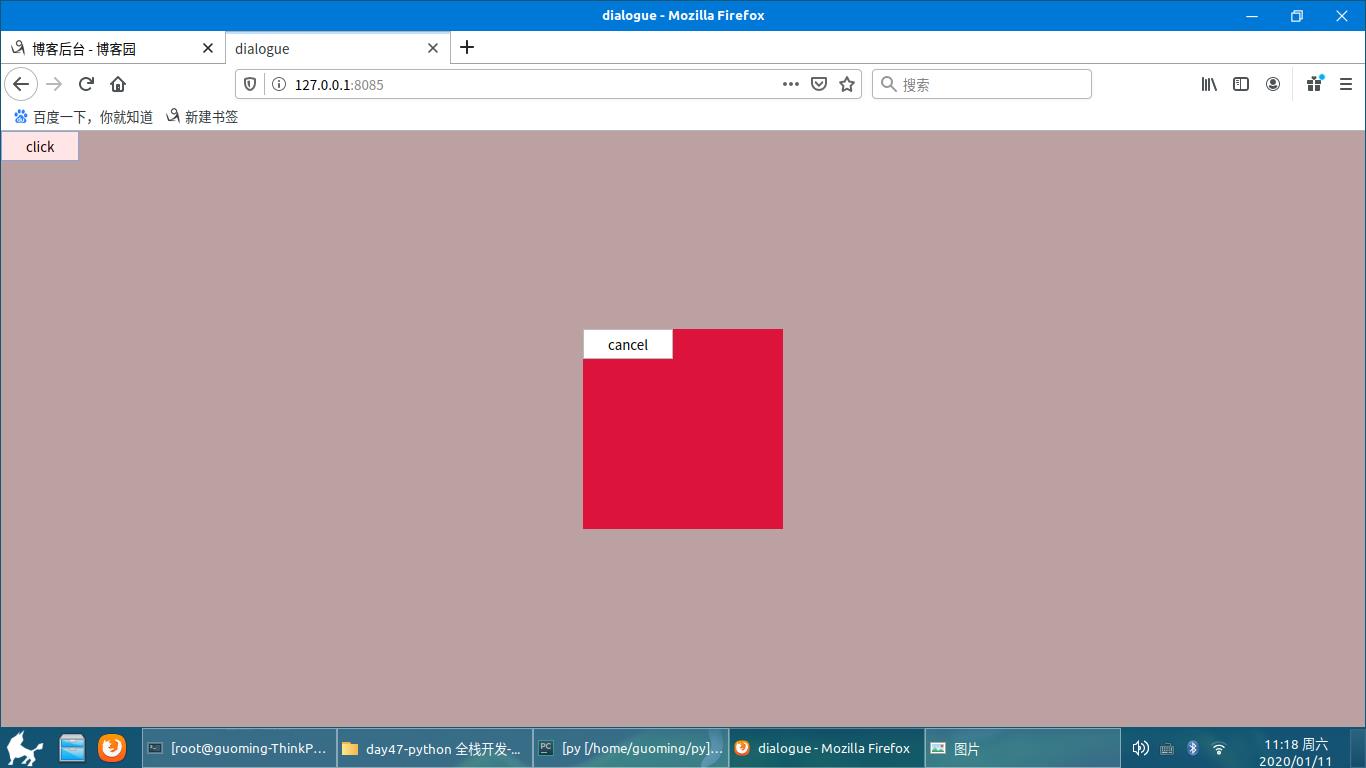
点击"click"后显示如下:
点击"cancel"后再回到初始画面.
这段代码模拟了模态对话框的实现过程.
以上是关于JavaScript实现模态对话框示例的主要内容,如果未能解决你的问题,请参考以下文章