javascript原型和原型链
Posted max1991
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript原型和原型链相关的知识,希望对你有一定的参考价值。
1、__proto__属性:
在JS里,万物皆对象(函数是对象、原型也是对象...)。对象都具有属性__proto__,这个属性指向实例对象的构造函数的原型,理解起来就如下:
var p = new Person(); console.log(p.__proto__ === Person.prototype)//true
2、prototype属性:
除此之外,函数(Function)也是对象,而且函数除了上面说的__proto__这个属性外,还有额外的一个prototype属性。函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是下面例子中的 person1 和 person2 的原型。
那什么是原型呢?你可以这样理解:每一个javascript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
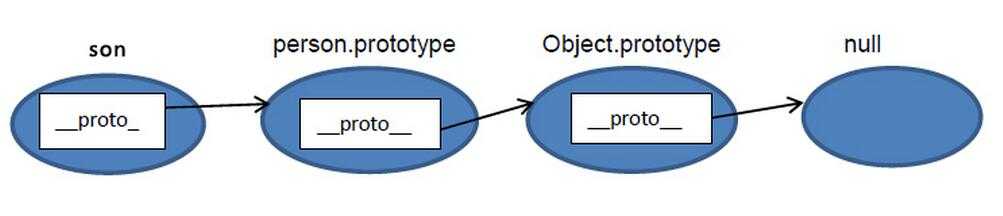
3、原型链:
除开Object的prototype的原型是null以外,所有的对象和原型都有自己的原型,对象的原型指向原型对象。
在层级多的关系中,多个原型层层相连则构成了原型链。
在查找一个对象的属性时,倘若在当前对象找不到该属性,则会沿着原型链一直往上查找,知道找到为止,如果到了原型链顶端,还没找到,则返回undefined。

以上是关于javascript原型和原型链的主要内容,如果未能解决你的问题,请参考以下文章