用JEECG怎么开发自己的项目?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JEECG怎么开发自己的项目?相关的知识,希望对你有一定的参考价值。
参考技术A jeecg有很多文档和视频,debug跟代码,再多看看例子 参考技术B 是JEECG与帆软报表集成
将FineReport 集成到自己的web项目中,生成报表,可以方便快捷的和自己的项目融合在一起。简化了利用poi的导出遇到的问题。
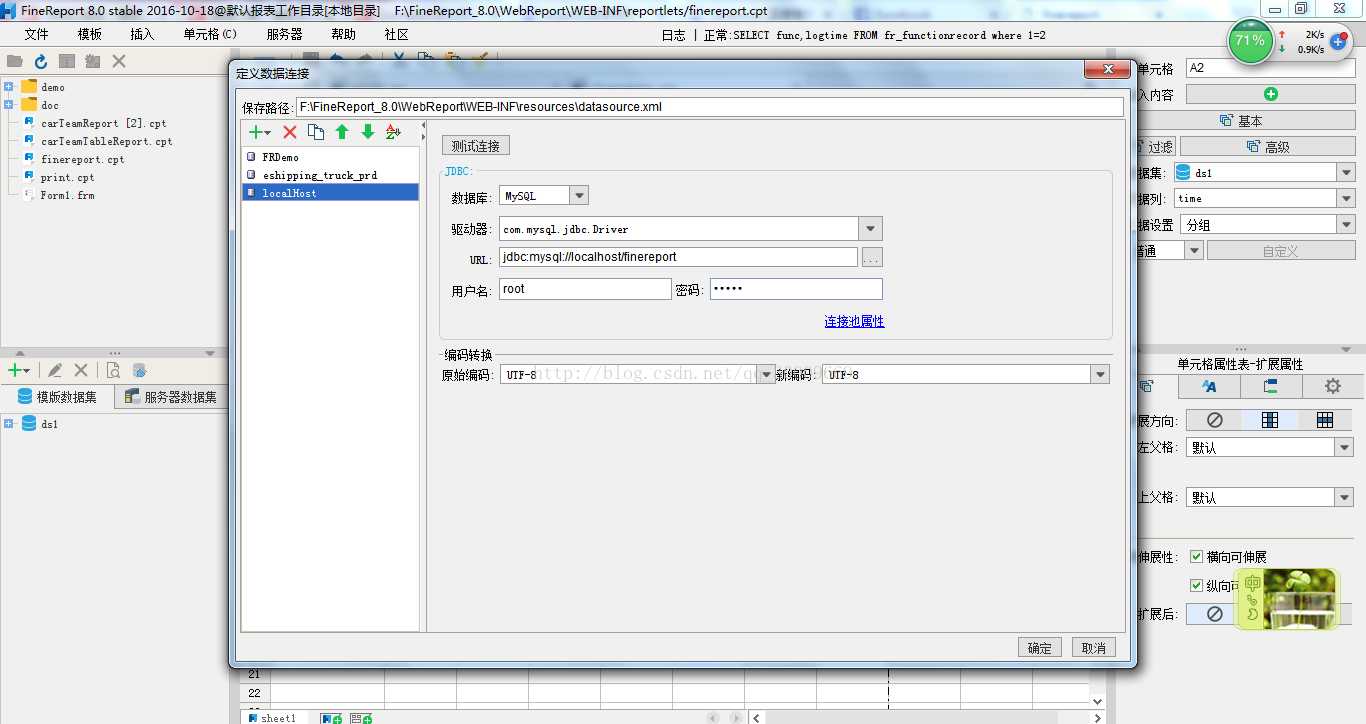
1、首先在FR中建立好一个模板
例如:我的这张模板是连接的自己的数据库


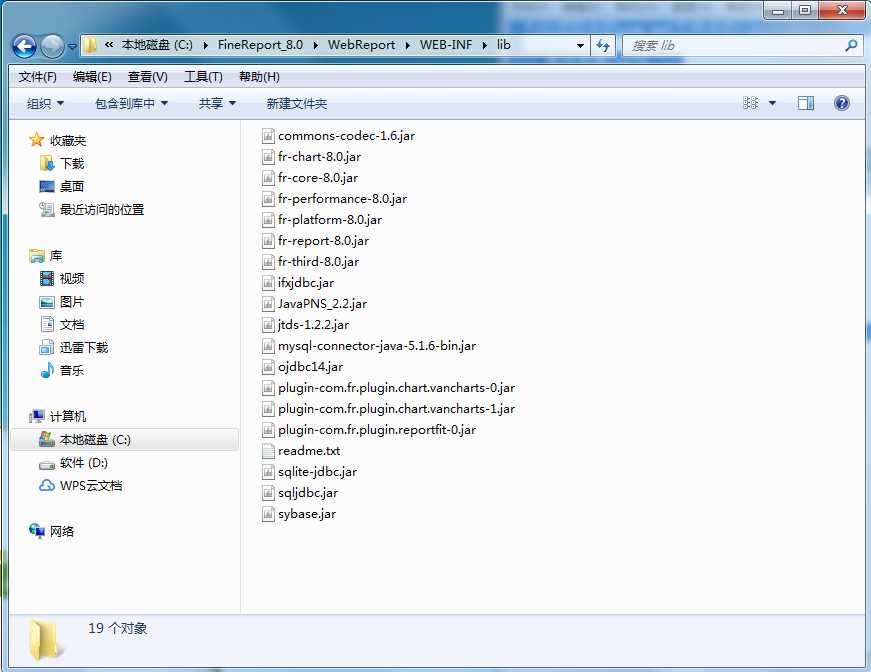
2、将FR软件下的jar包添加到自己的项目中
注意是哪个路径下面的jar包,当然有些jar包是你项目中存在的就不需要导入了,比如 :mysql驱动包

我的项目是Maven版本的,所以导入jar包方式如下,上面文件目录下的所有的jar包都以如下方式导入,maven仓库里面已有的jar包就不用了:
(1).先给项目中的pom.xml文件中的<dependencies></dependencies>标签内新增如下代码:
<!-- 帆软依赖jar包 -->
<dependency>
<groupId>com.fanruan</groupId>
<artifactId>fr-core-8.0</artifactId>
<version>1.0.0</version>
</dependency>
(2) 把上面的信息填写好后,则需要使用命令进行安装操作
mvn install:install-file -DgroupId=com.fanruan -DartifactId=fr-core-8.0 -Dversion=1.0.0 -Dfile=C:FineReport_8.0libfr-core-8.0.jar -Dpackaging=jar
DgroupId:pom.xml中的groupid
DartifactId:pom.xml中的artifactId
Dversion:pom.xml中的version
Dfile:jar包在本地中的路径
Dpackaging:包类型
(3) 上面的命令在cmd中操作完成后,就可以在我自己的maven仓库中查看到jar了。
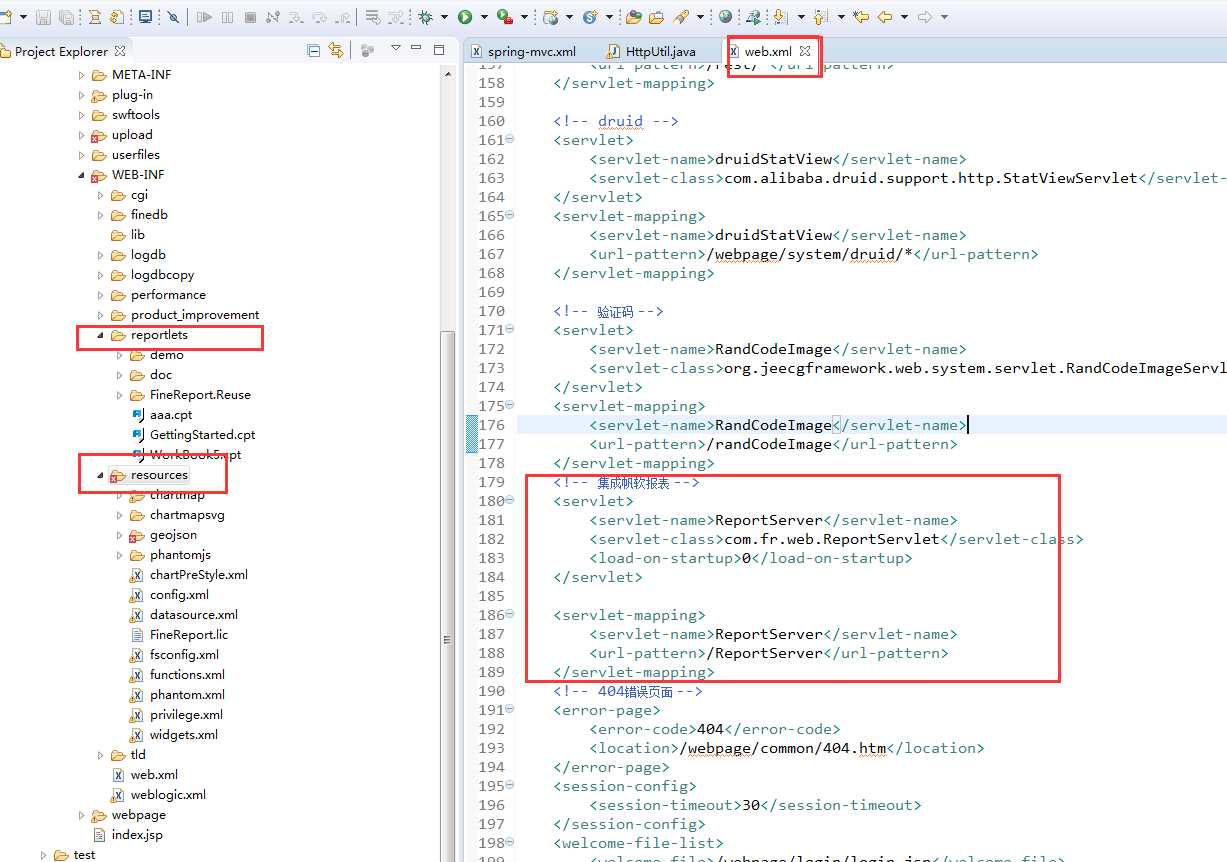
3、在你的项目的WEB-INF下建立两个文件夹,如图:一个放模板,一个放数据库配置

4、.在web.xml 配置报表处理报表的服务(servlet负责对请求的模板进行解析生成处理可以看作是报表的服务器)
将其添加到自己项目的 web.xml 中。
如上图,插入如下代码:
<!-- 集成帆软报表 -->
<servlet>
<servlet-name>ReportServer</servlet-name>
<servlet-class>com.fr.web.ReportServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ReportServer</servlet-name>
<url-pattern>/ReportServer</url-pattern>
</servlet-mapping>
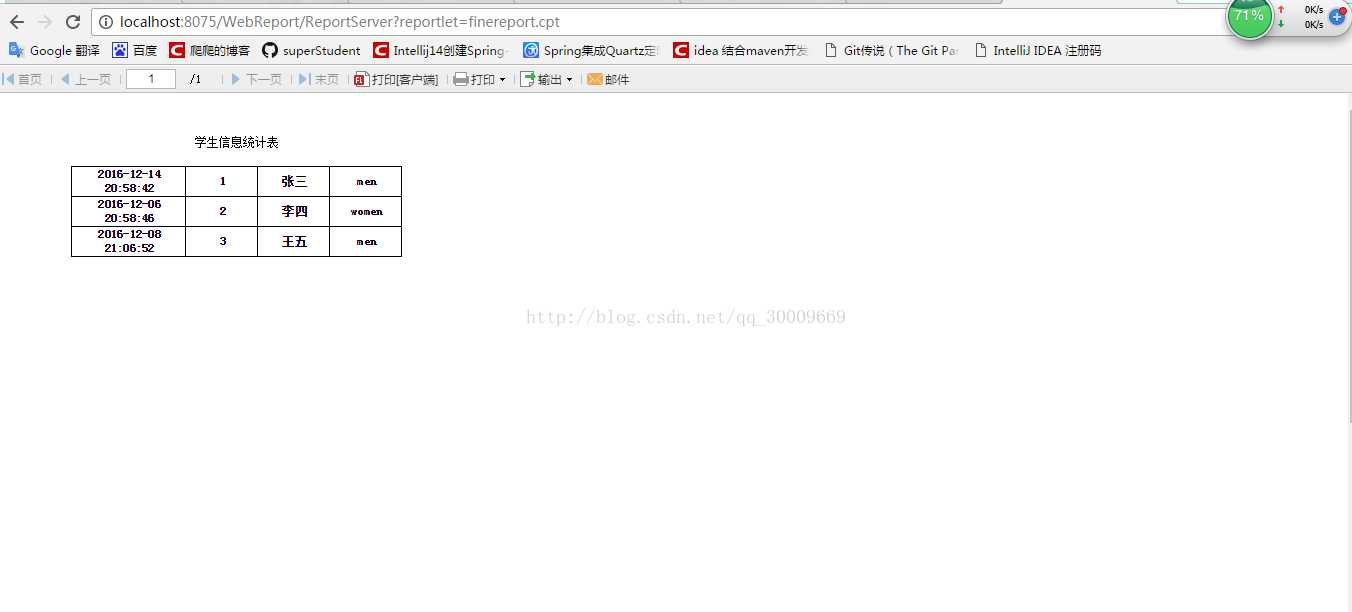
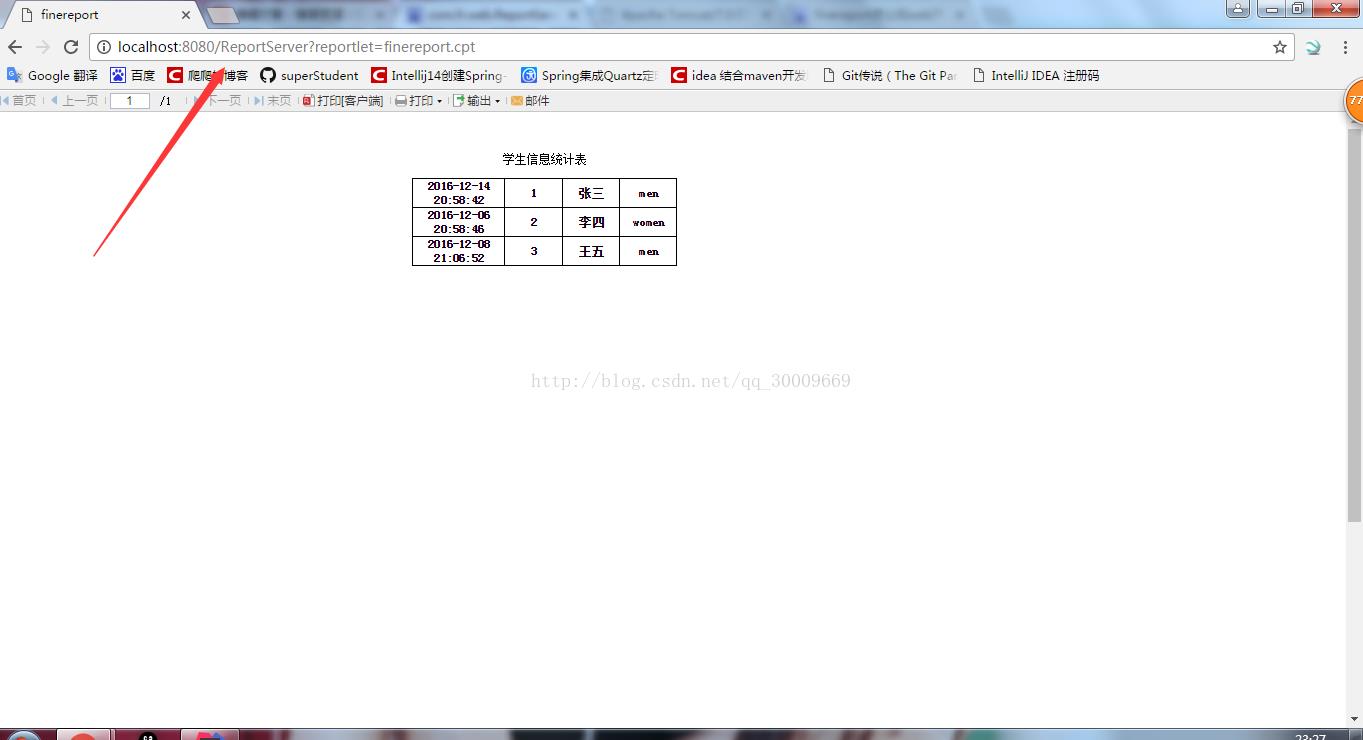
5、启动web项目,在地址栏中输入正确的访问路径

6.jsp页面的配置
示例一:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>FineReport Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> </head> <body> <iframe id="reportFrame" width="900" height="400" src="../项目名/ReportServer?reportlet=模板.cpt"></iframe> </body> </html>
如果需要传递相应的参数就用下面方式:展示出的结果就是符合如下参数的要求了,具体处理在存储过程中进行。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>FineReport Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> </head> <body> <iframe id="reportFrame" width="900" height="400" src="../项目名/ReportServer?reportlet=模板.cpt&num=1&row=30"></iframe> </body> </html>
示例二(form表单提交的方式目前还没有测试成功):
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript">
//cjkEncode方法的实现代码,放在网页head中或者用户自己的js文件中
function cjkEncode(text) {
if (text == null) {
return "";
}
var newText = "";
for (var i = 0; i < text.length; i++) {
var code = text.charCodeAt (i);
if (code >= 128 || code == 91 || code == 93) { //91 is "[", 93 is "]".
newText += "[" + code.toString(16) + "]";
} else {
newText += text.charAt(i);
}
}
return newText;
}
function autoSubmit() {
var num = document.getElementById(‘num‘).value; //获取文本控件的值
var row = document.getElementById(‘row‘).value; //获取下拉框控件的值
//拼接出最终报表访问路径,并对完整的路径进行编码转换,防止乱码问题
var reportURL = cjkEncode("../Text_Finereport/ReportServer?reportlet=WorkBook7.cpt");
document.paraForm.action = reportURL; //通过form的name获取表单,并将报表访问路径赋给表单的action
document.paraForm.submit(); //触发表单提交事件
}
</script>
</head>
<body>
<fieldset>
<legend>查询表单:</legend>
<form name="paraForm" method="post" target="reportFrame">
最小库存量:<input type="text" name="num" id="num" value="1"/>
每页显示行数:<select name="row" id="row">
<option value="10" select>10
<option value="20">20
<option value="30">30
<input type="button" name="show" value="查询" onclick="autoSubmit()"/>
</form>
</fieldset>
<iframe id="reportFrame" name="reportFrame" width="50%" height="50%" ></iframe>
</body>
</html>
模板位于 web项目下 WEB-INF/reportlets
集成完毕,但是运行的时候会有内存溢出的问题。
转载:https://www.cnblogs.com/shuilangyizu/p/7607627.html
以上是关于用JEECG怎么开发自己的项目?的主要内容,如果未能解决你的问题,请参考以下文章
