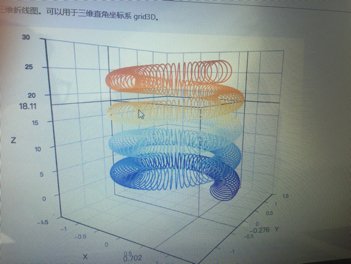
echarts如何实现如下图所示的3D图?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts如何实现如下图所示的3D图?相关的知识,希望对你有一定的参考价值。
参考技术A试试echarts-gl,series[i]-line3D

这种都能做,你那个应该没问题
echarts怎么通过改变legend改变xAxis的显示
参考技术A 第一步,新建静态页面line.html,并引入echarts相关的js文件,如下图所示:第二步,在body元素内插入div作为折线图的容器,设置其高度和宽度,如下图所示:
第三步,编写生成折线图的核心js代码,并初始化函数,如下图所示:
第四步,调用ecahrts中的方法,生成折线图,如下图所示:
第五步,预览该静态页面,查看折线图显示效果,如下图所示:
第六步,添加折线图legend切换事件,再次预览界面,切换legend,查看打印结果,如下图所示:本回答被提问者采纳
以上是关于echarts如何实现如下图所示的3D图?的主要内容,如果未能解决你的问题,请参考以下文章