ExtJS6 TreePanel树节点合上展开显示不同图标
Posted 轶东的程序世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJS6 TreePanel树节点合上展开显示不同图标相关的知识,希望对你有一定的参考价值。
TreePanel的节点如包含子节点,可在展开/合上时显示不同的图标,增强客户端效果,提高用户体验。非常简单,使用TreePanel的两个事件:beforeitemexpand和beforeitemcollapse。
Ext.define(\'MyTreePanel_cls\', {
extend: \'Ext.tree.Panel\',
height: 400,
width: 300,
store: mTreeStore,
tbar: Ext.create(\'TreeToolbarCls\'),
listeners:
{
beforeitemexpand: function (node, index, item, eOpts)
{
node.data.iconCls = \'folder_open\';
},
beforeitemcollapse: function (node, index, item, eOpts)
{
node.data.iconCls = \'folder_close\';
}
}
});在页面上要定义好folder_open和folder_close两个CSS样式。
.folder_close { background: url("/Image/tree/folder_close.ico") no-repeat center !important; } .folder_open { background: url("/Image/tree/folder_open.ico") no-repeat center !important; }
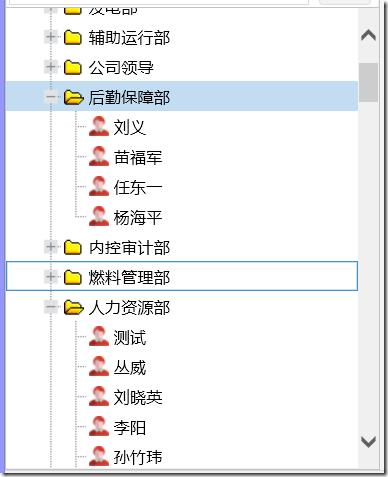
运行效果是这样的:
以上是关于ExtJS6 TreePanel树节点合上展开显示不同图标的主要内容,如果未能解决你的问题,请参考以下文章