介绍
Viewport 是一个简单的jQuery插件,为元素添加自定义伪选择器和处理程序,以便在可视窗口内外进行简单的元素检测。
使用方法
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.viewport.js" type="text/javascript"></script>方法
$( ":in-viewport" );
$( ":above-the-viewport" );
$( ":below-the-viewport" );
$( ":left-of-viewport" );
$( ":right-of-viewport" );
$( ":partly-above-the-viewport" );
$( ":partly-below-the-viewport" );
$( ":partly-left-of-viewport" );
$( ":partly-right-of-viewport" );
$( ":have-scroll" );实例
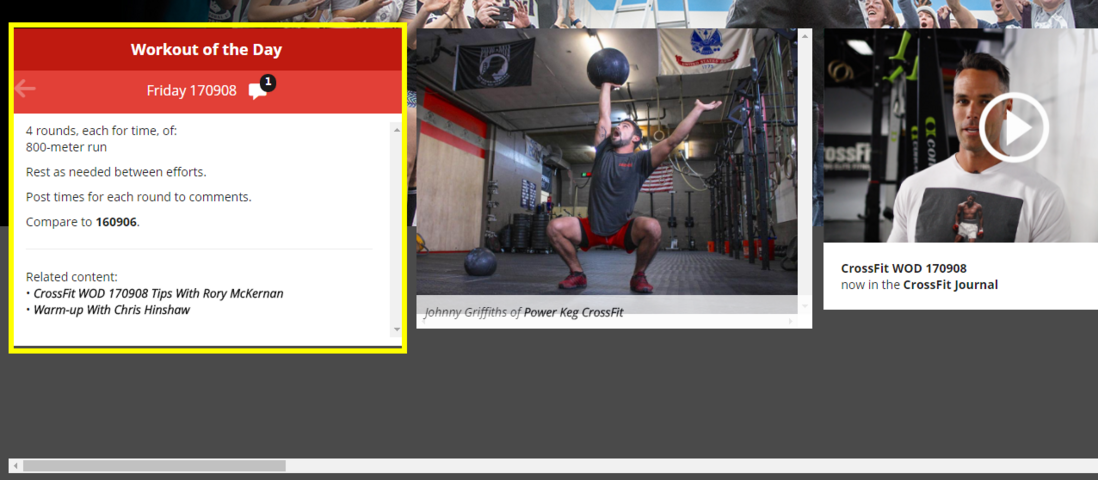
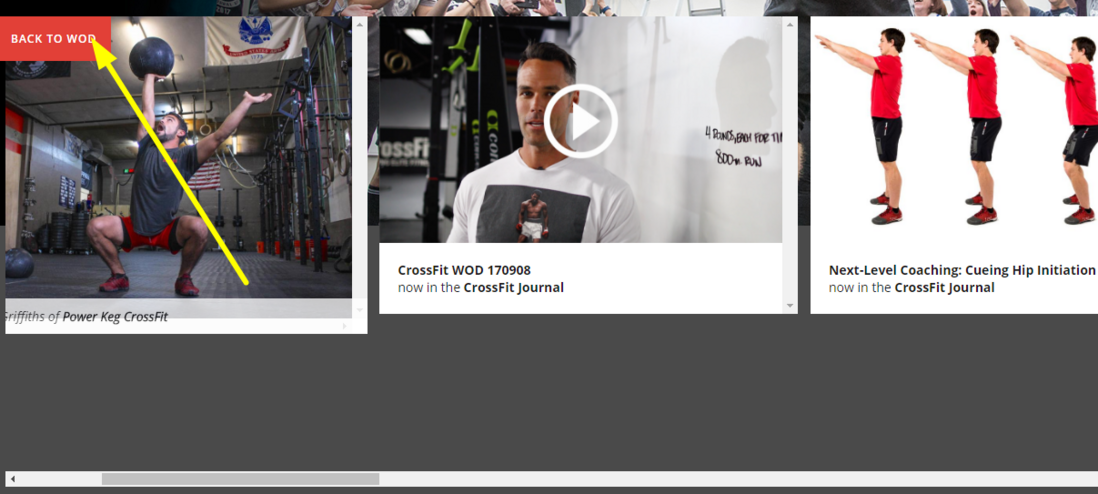
黄色部分离开屏幕后显示返回按钮
var wodBackButton = function () {
//元素在屏幕左侧显示返回按钮
$("#wodsHome:left-of-screen").each(function () {
$(‘#wodBackButton‘).removeClass(‘hide‘);
return;
});
//元素在屏幕显示区域隐藏返回按钮
$("#wodsHome:in-viewport").each(function () {
$(‘#wodBackButton‘).addClass(‘hide‘);
return;
});
}
$(‘#mediaContainer‘).bind("scroll", function (event) {
wodBackButton();
});
wodBackButton();总结
通过使用这个插件能很简单方便的获取屏幕的区域,屏幕以外的区域,进行开发。