JavaScript对象之属性操作
Posted 罗毅豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript对象之属性操作相关的知识,希望对你有一定的参考价值。
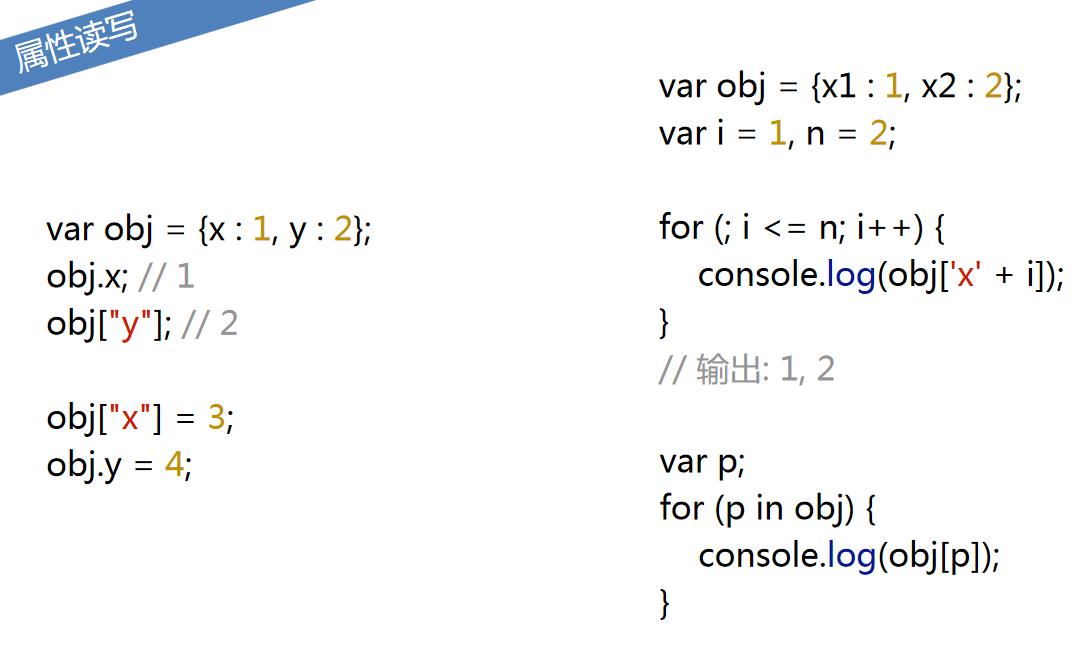
在js对象中,我们可以对对象属性进行操作。

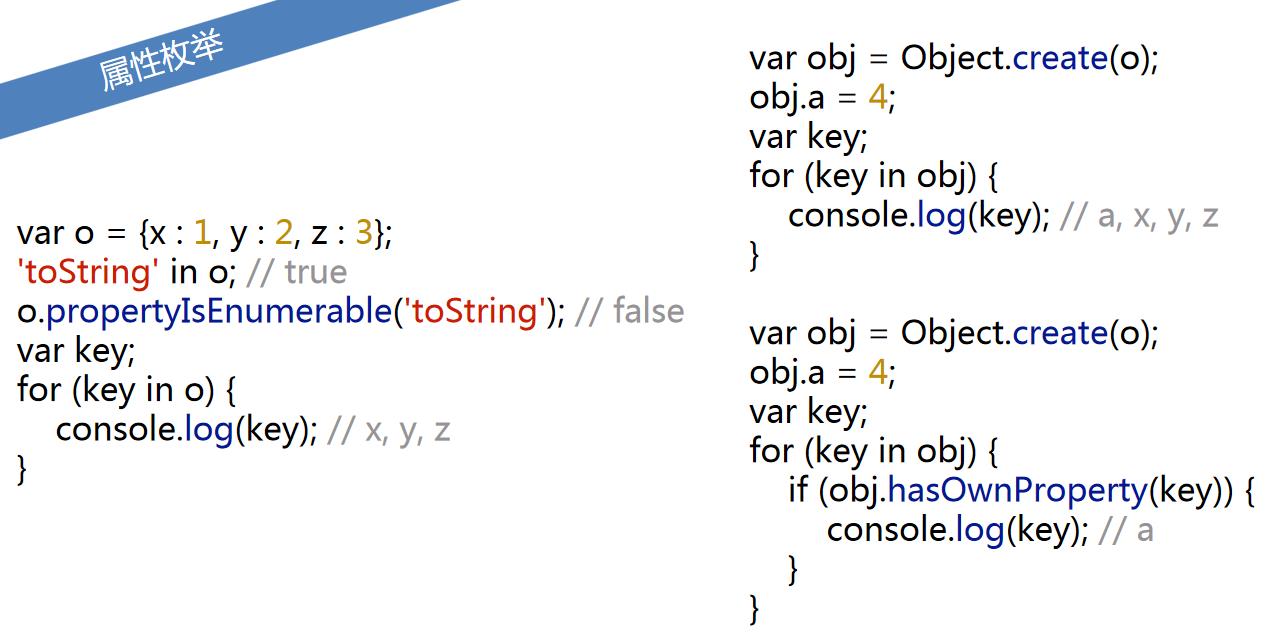
上图的要点为:for-in会把原型链上的可枚举属性也列出来。

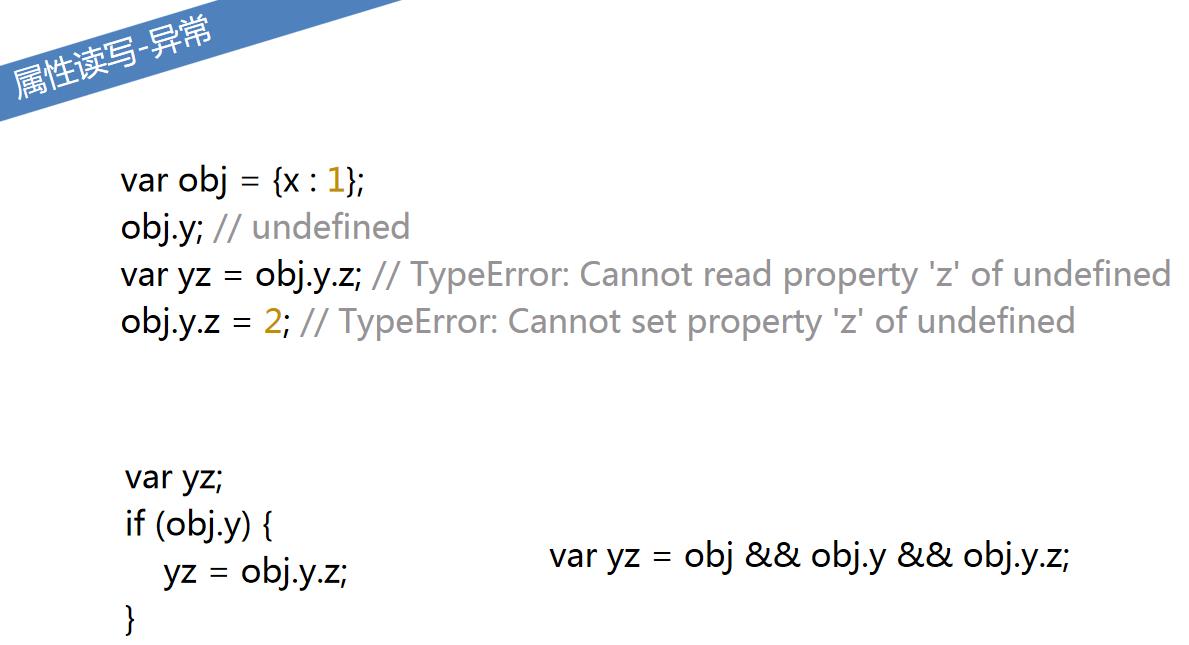
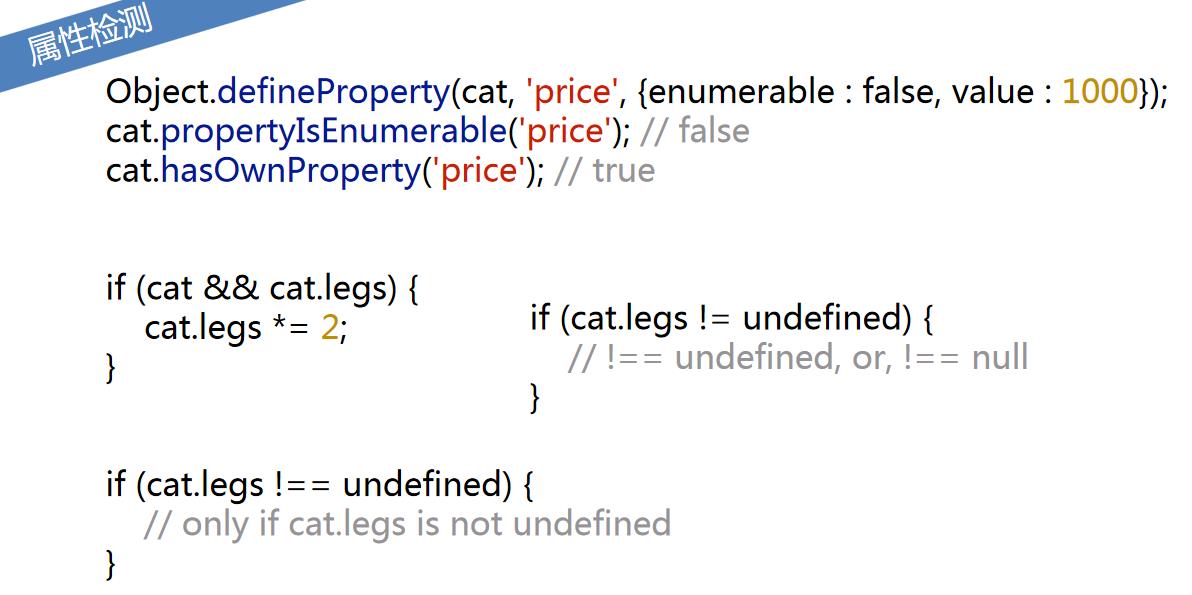
上图的要点为:可以使用逻辑运算符&&进行层层查找对象是否为undefined,从而在赋值过程中不报错。

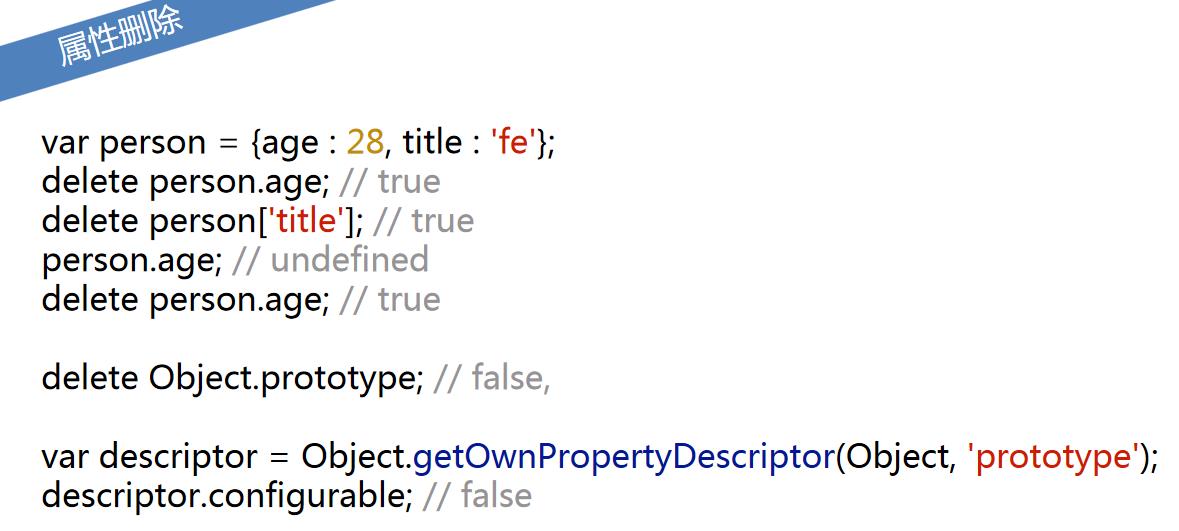
上图的要点为:
1.delete不存在的属性,依旧返回true。
2.Object.getOwnPropertyDescriptor()是返回某个对象的描述对象,这有点像Java的反射类。
3.Object.prototype不可配置。

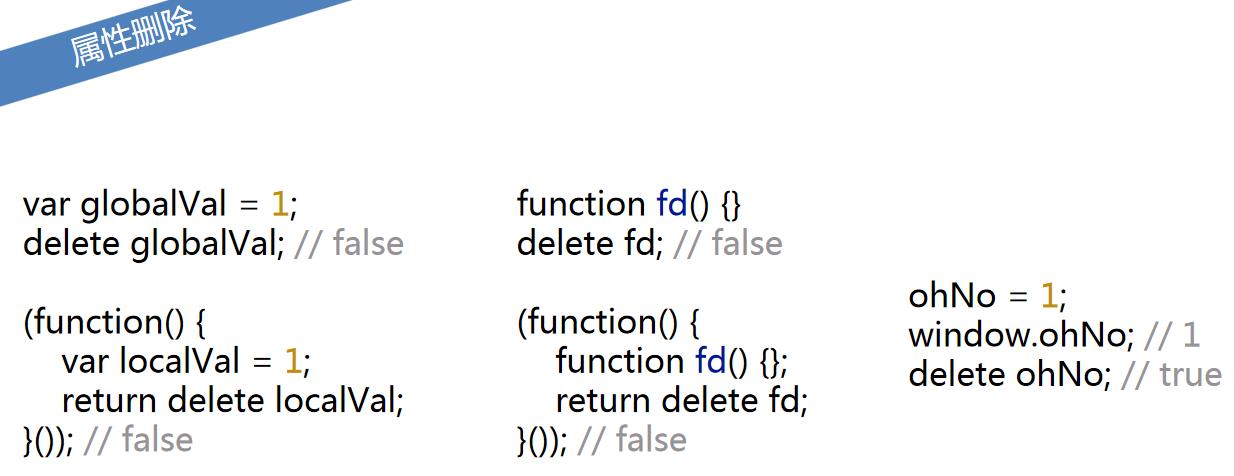
上图的要点为:
1.delete全局变量和局部变量返回false,但是delete自动提升的全局变量返回true(不推荐)。
2.delete函数名返回false。

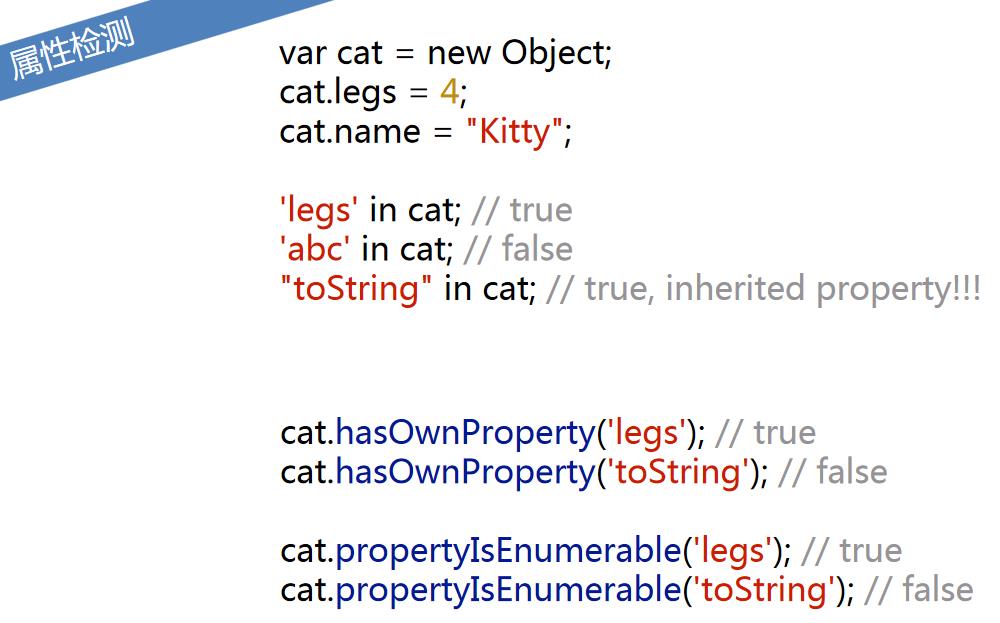
上图的要点为:
1.new一个对象,若不传参数,可以不写括号。
2.in运算符会查找原型链,若想不查找原型链,则使用getOwnProperty方法。

上图的要点为:
1.Object.defineProperty定义的对象属性默认是不可枚举的。
2.可用propertyIsEnumerable判断属性是否可枚举。

上图的要点为:
1.toString方法不可枚举。
2.for-in中in前面为对象的key,即for key in obj。
以上是关于JavaScript对象之属性操作的主要内容,如果未能解决你的问题,请参考以下文章