JS——事件
Posted Dream
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS——事件相关的知识,希望对你有一定的参考价值。
1、事件
(1)概念
事件是指浏览器或文档与用户交互的过程中发生的一些特定的动作,事件发生后调用相对应的函数。
(2)事件的组成
事件源:事件被触发的对象,如:按钮
事件类型:事件是怎么触发的,如:点击
事件处理程序:通过一个函数赋值的方式
2、鼠标单击事件:onclick
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>事件</title> </head> <body> <button onclick="getElementById(\'demo\').innerHTML=Date()">现在的时间是?</button> <p id="demo"></p> </body> </html>

单击鼠标后显示时间。

3、表单提交事件:onsubmit
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script>
function showTips(id,info){
document.getElementById(id+"span").innerHTML="<font color=\'gray\'>"+info+"</font>";
}
function check(id,info){
var uValue = document.getElementById(id).value;
if(uValue==""){
document.getElementById(id+"span").innerHTML="<font color=\'red\'>"+info+"</font>";
}else{
document.getElementById(id+"span").innerHTML="";
}
}
</script>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td height="600px" ">
<form action="#" method="get" name="regForm" onsubmit="return checkForm()">
<table border="1px" width="450px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="user" size="34px" id="user"
onfocus="showTips(\'user\',\'用户名必填!\')"
onblur="check(\'user\',\'用户名不能为空!\')"/>
<span id="userspan"></span>
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<input type="password" name="password" size="34px" id="password"
onfocus="showTips(\'password\',\'密码必填\')"
onblur="check(\'password\',\'密码不能为空!\')"/>
<span id="passwordspan"></span>
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<input type="password" name="repassword" size="34px" id="repassword"></input>
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<input type="text" name="email" size="34px" id="email"/>
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<input type="text" name="username" size="34px" id="username"></input>
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<input type="text" name="birthday" size="34px" id="birthday"></input>
</td>
</tr>
<tr>
<td colspan="2">
<center>
<input type="submit" value="注册" />
</center>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>
</html>
4、页面载入事件:onload
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<script>
function init(){
setInterval("changeImg()",3000);
}
var i=0
function changeImg(){
i++;
document.getElementById("img").src="../img/"+i+".jpg";
if(i==3){
i=0;
}
}
</script>
</head>
<body onload="init()">
<div id="">
<img src="../img/1.jpg" width="100%" id="img"/>
</div>
</body>
</html>
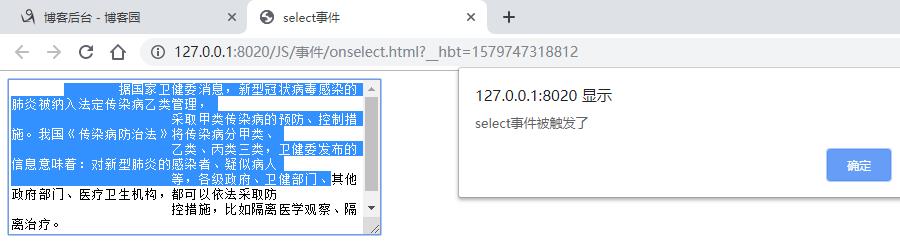
5、选中文本事件:onselect
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>select事件</title> </head> <body> <textarea cols="50" rows="10" onselect="alert(\'select事件被触发了\')"> 据国家卫健委消息,新型冠状病毒感染的肺炎被纳入法定传染病乙类管理, 采取甲类传染病的预防、控制措施。我国《传染病防治法》将传染病分甲类、 乙类、丙类三类,卫健委发布的信息意味着:对新型肺炎的感染者、疑似病人 等,各级政府、卫健部门、其他政府部门、医疗卫生机构,都可以依法采取防 控措施,比如隔离医学观察、隔离治疗。 </textarea> </body> </html>

6、失去焦点事件onblur
<body>
<input type="password" id="inp"/>
<span id="maeessge"></span>
<script>
var ipt=document.getElementById("inp");
var message=document.getElementById("maeessge");
inp.onblur=function(){
if(this.value.length<6||this.value.length>16){
message.innerText="密码长度不符合要求";
}else{
message.innerText="ok";
}
}
</script>
</body>

输入框失去焦点后对输入的密码的长度进行判断
以上是关于JS——事件的主要内容,如果未能解决你的问题,请参考以下文章