Javascript执行环境作用域作用域链
Posted 追忆枉然
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript执行环境作用域作用域链相关的知识,希望对你有一定的参考价值。
1.执行环境 --> 代码自上而下执行的环境,定义变量与函数的行为,每一个执行环境都有关联的 变量对象,
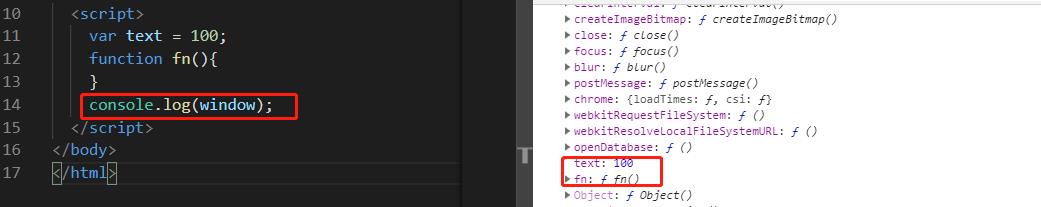
1.1全局执行环境 --> 浏览器的全局执行对象是window (页面关闭 执行环境销毁)
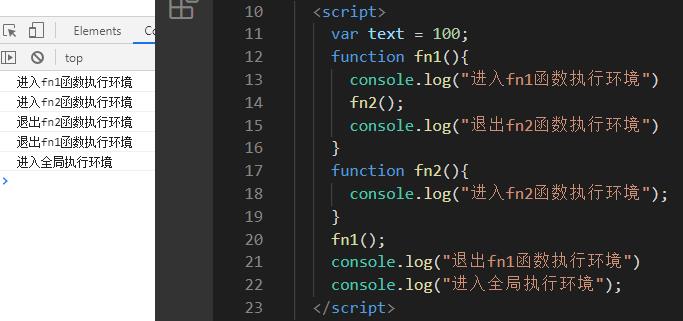
2.1函数执行环境 --> 刚进入函数时,函数的环境被推入环境栈中,在执行之后,栈将其环境弹出,把控制权交给之前的执行环境

2.作用域链
代码在一个环境中执行时,会创建变量对象的一个作用域链,用途是保证对执行环境有权访问的所有变量和函数进行有序的访问。
<script>
var text = 10;
function f1(){
var text = 100;
console.log("f1",text); // 100
f2(); //f2是多少撒?难受?记住,定义函数的时候已经定义了作用域链,所以f2作用域链连接的是全局作用域 所以 10就对了
}
function f2(){
console.log("f2",text);
};
f1();
</script>
3.作用域 ES6之前分全局与函数作用域 E6增加块级作用域
<script>
var text = 10; //全局变量
function f1(){
var text = 100; //局部变量 在函数内生效
if(true){
let text = 99; //块级变量 只在 {}中生效
console.log("let",text) //99
}
console.log("fn1",text); //100
}
f1();
console.log("text",text) //10
</script>
以上是关于Javascript执行环境作用域作用域链的主要内容,如果未能解决你的问题,请参考以下文章