JavaScript对象之对象标签和对象序列化
Posted 罗毅豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript对象之对象标签和对象序列化相关的知识,希望对你有一定的参考价值。
对象标签有三种:proto、class和extensible。
一、proto标签
例如我新建了一个person对象,那么其__proto__则指向Person.prototype,然后Person.prototype的__proto__则指向Object.prototype,Object.prototype的__proto__则指向null,从而形成完整的原型链。
二、class标签

上图的要点为:
1. Object.prototype.toString.call(o)则是相当于o.toString(),o作为this传入,跟apply的用法很像。
2.slice(8,-1)即是截出第8个字符到最后一个字符(不包括最后一个字符)的字符串,旨在截出[object Xxx]中的Xxx。
3.typeof new Number(1)返回object,但是使用toString返回的是Number,toString更为精准一些。(typeof null返回object,而toString则返回null。)
三、extensible标签

上图的要点为:
1.用isExtensible判断是否可扩展属性,用preventExtensions来阻止扩展,此时原对象属性的属性标签不受影响。
2.用isSealed判断是否被封印,用seal来封印对象,此时原对象的属性标签变成不可配置了。
3.用isFrozen判断是否被冻结,用freeze来冻结对象,此时原对象的属性标签变成不可写且不可配置了。
4.以上三种操作对属性标签的影响程度一步步地加深,但是对对象的操作不会影响其原型链(prototype chain)前端部分的情况。
接下来我们学习下对象序列化。

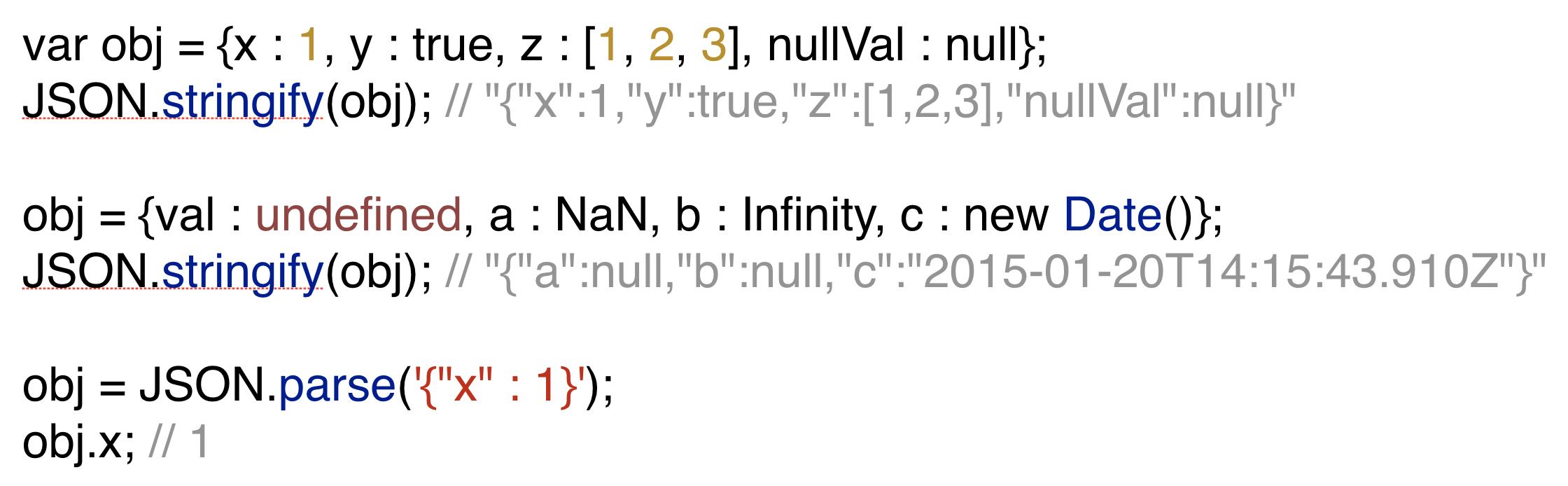
上图的要点为:
1.把对象变为字符串的过程称为对象序列化,序列化后对象的key会加上双引号,对象的花括号前后都会加上双引号。
2.若对象属性为undefined,则序列化后属性便去掉了。若属性值为NaN或Infinity(无穷),则序列化后属性会变为null。若属性值为Date对象,则序列化后会变为UTC格式。

上图的要点为:对象内部加上toJSON方法,从而自定义序列化过程。

上图的要点为:
1.obj.toString()可直接输出[object Object]字符串,相当于Object.prototype.toString.apply/call(obj)。
2.可在对象内部重写toString和valueOf方法。
3.+obj首先会调用valueOf,看能否变成非对象,若不能,则调用toString,若仍不能转成非对象,则报错。
以上是关于JavaScript对象之对象标签和对象序列化的主要内容,如果未能解决你的问题,请参考以下文章