jquery对动态加载的li添加click事件,事件无法触发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery对动态加载的li添加click事件,事件无法触发相关的知识,希望对你有一定的参考价值。
以下是代码部分:
<input id="cityName" name="cityName" type="tel" maxlength="11" placeholder="请选择您所在城市">
<div class="choose-abc">
<h4 id="checkId"><a name="a" href="">请选择</a></h4>
</div>
$(".choose-abc li").on("click",function()
alert("sss");
);
$("#cityName").click(function()
$("<li value='"+item.id+"'><a href='#'>"+item.cityName+"</a></li>").insertAfter("#checkId");
);
jquery对动态加载的li添加click事件,事件无法触发时设置出现了问题,解决方法为:
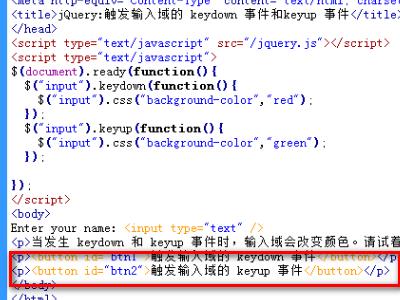
1、新建html文件。

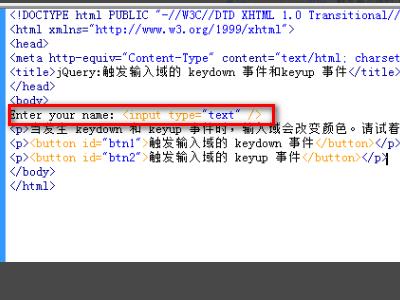
2、创建输入框和按钮。

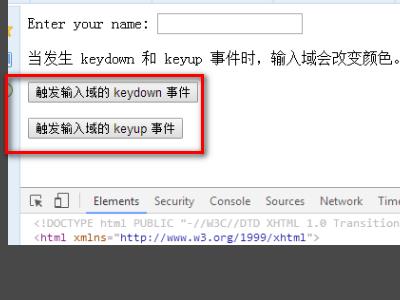
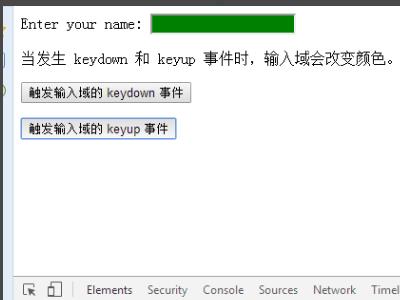
3、预览效果如图。

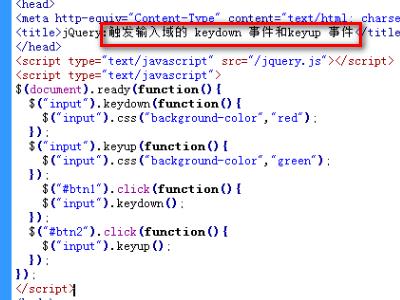
4、接下来需要引入jquery.js。

5、设置输入框 keydown 事件和click 事件。

6、按钮点击触发事件。

7、click按钮按下效果如图。

query对动态加载的li添加click事件,事件无法触发是由于代码设置错误,具体解决步骤如下:
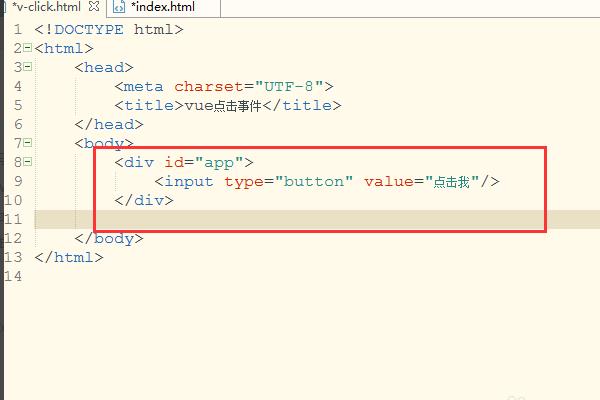
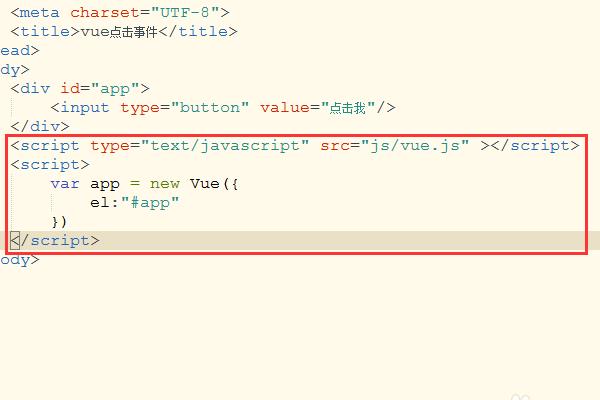
1、新建一个html代码页面,在这个代码页面上创建一个<div>标签,同时个这个<div>标签添加一个id为app,在这个<div>标签里创建一个点击按钮。

2、首先需要引入vue.js文件,创建一个<script>标签,在这个标签里面使用 new Vue()进行vue的实例化。

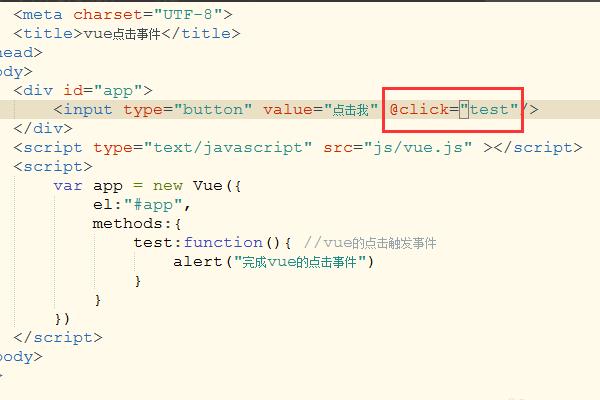
3、创建点击事件函数。在vue官网给定的methods里面创建vue点击事件触发的方法。案例中创建点击事件触发时弹出一个alert弹出。

4、给点击按钮添加vue的点击事件。在点击按钮标签里面添加上@click="test"即可。

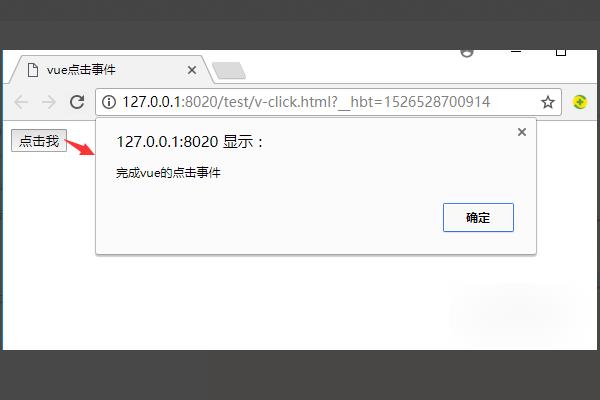
5、保存html代码,使用浏览器进行打开,在浏览器页面点击按钮事件,这个时候就可以看浏览器上弹出一个alert弹出框,表示vue点击事件已成功执行。

类似这种的<i ontouchend="cityShow(安庆市)">安庆市</i> 参考技术C 用动态绑定方法 delegate()
$('.choose-abc').delegate('li','click',function()
alert("ssss");
);本回答被提问者和网友采纳 参考技术D Bootstrap? js什么的 你确定都引用了? <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 还有这句话
jquery中on绑定事件
之前项目中动态创建的标签元素 在绑定事件的时候 都是无效 无论如何都不能触发
eg:在页面加载完成之后 再由脚本动态创建的<div>元素 在绑定事件的时候 例如click事件
$("div").click(function(alert("aaa")){});
那么动态创建的元素是触发不了这个事件的
这是就要用到on来绑定事件了。
但是在W3C中并没有on事件 只有live,delegate 这是由于这里的更新很不及时 ,建议去http://www.runoob.com(菜鸟教程)学习,但是个人感觉 菜鸟上的小错误比较多。
on的定义和用法:
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。但是on事件是1.9之后新增加的 如果引用的是1.9之前的版本 还是用live和delegate来绑定事件.
自己尝试了一下 使用1.9之后的 给未来元素添加事件 使用on并不能触发 以后用到了在测试吧 使用1.9之前的 live可以触发。
提示:如需移除事件处理程序,请使用 off() 方法。所有off也是1.9之后出现的。
提示:如需添加只运行一次的事件然后移除,请使用 one() 方法。
另外附加下:click,bind(“click”),live,delegate的区别:
1、click()与bind()
1).click()
在jqeury事件处理API中,bind()是其API基础。click(),mouseover(),mousermove等来处理事件,真正起作用的是bind()。而这些方法都只是辅助作用(别名函数),简化使用。他们都只有一个参数(触发事件时执行的回调函数).
2).bind()
bind()能更好的控制事件处理函数中的处理过程,且它可以一次绑定多个事件(事件名作为第一个参数,多个事件用空格分开,eg:bind(‘click contains‘,function(){}) 鼠标左右点击事件 )
所有实用bind()或者click(),mouserover()绑定的事件都可以使用unbind()方法解除绑定
2、live()
与bind()作用基本一样。
最重要区别:live()可以将事件绑定到当前和将来的元素(eg:为id=zy元素绑定点击事件,而当你用js动态生成一个节点并插入到dom文档结构中时,如果你是用bind()绑定的,怎么新插入的节点将不会有该bind绑定事件。而live()则可以);
缺点: 无法用于链式结构。
eg: $(‘.class‘).live(‘click‘,function(){ }) 正确写法
$(‘.class‘).find(‘span‘).live(‘click‘,function(){ }) 错误写法 无效
live()绑定的事件可用 die()方法解除绑定。
3、delegate()
与live()作用基本一样,但是解决live缺点。它通过将选择器内的上下文作为第一个参数来解决live问题(也就是delegate得第一个参数你可以当作是一个选择元素所用)。
eg. $(‘.class‘).delegate(‘span‘,‘mouseover‘,fucntion(){ }) 为class为class的元素下的所有span标签绑定mouseover事件。
通过delegate()绑定的事件可通过undelegate()方法解除处理函数的绑定。
PS:bind,delegate,live都可以绑定多个事件,多个事件效果一样:
$("div").bind("click mouseout", function() {
$("#aa").after("<span>aaa </sapn>")
});
触发不同效果:
$("div").bind({
click:function(){alert(1)},
mouseout:function(){alert(2)}
});
以上是关于jquery对动态加载的li添加click事件,事件无法触发的主要内容,如果未能解决你的问题,请参考以下文章