JavaScript正则表达式
Posted 海恋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript正则表达式相关的知识,希望对你有一定的参考价值。
1.什么是正则表达式
- javascript中的一个对象,按照某种规则去匹配符合条件的字符串
- JavaScript中通过内置对象RegExp来支持正则表达式
2.正则表达式的作用
- 使我们用更加简洁明了的方式去进行字符串查找和字符串替换,用来代替复杂的自定义函数实现。
3.两种方式实例化RegExp对象
- 字面量:前后两个/,中间写规则,最后可以再添加范围。
- 定义对象:使用new RegExp(arg1,arg2),arg1为需要匹配的文本,arg2为匹配的范围。
创建正则对象时可以指定匹配的范围:
- g:匹配全文
- i:忽略大小写匹配
- m:多行搜索
1 //字面量 2 var reg = /\\bis\\b/g; 3 4 //构造函数 5 var reg = new RegExp("这里写匹配文本,其中的特殊字符需要进行转义。后面一个参数为规则:g/i/m 。",\'g\'); 6 7 /* 8 g: global 代表全文搜索 9 i: ignore case 忽略大小写,默认大小写敏感 10 m: multiple lines 多行搜索 11 */
4.如何使用正则
(1)正则对象RegExp的两个常用的方法:
- test():检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
- exec():检索一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回长度为1的数组,其中存放第一次匹配到的位置。如果未找到匹配,则返回值为 null。
语法格式:正则对象.test(字符串对象),正则对象.exec(字符串对象)
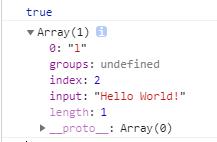
1 //需要匹配的字符串 2 var str = "Hello World!"; 3 //定义的正则表达式 4 var reg = /l/; 5 6 //test方法 7 console.log(reg.test(str)); 8 9 //exec方法 10 console.log(reg.exec(str));

(2)字符串对象使用正则的常用方法:
- match:
- 非全局:获得第一个符合条件的数组
- 全局:获得所有符合条件的数组,返回数组
- search:匹配成功返回第一个结果的下标,匹配失败返回-1
- replace:根据规则将匹配到的串替换为新串,不改变原始串,返回一个新串
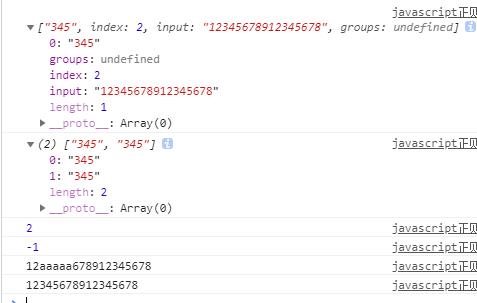
1 //需要匹配的字符串 2 var str = "12345678912345678"; 3 //定义的正则表达式 4 var reg1 = /345/; 5 var reg2 = /345/g; 6 var reg3 = /000/; 7 8 //字符串对象.match(正则对象) 9 console.log(str.match(reg1)); 10 console.log(str.match(reg2)); 11 12 //字符串对象.search(正则对象) 13 console.log(str.search(reg1)); 14 console.log(str.search(reg3)); 15 16 //字符串对象.replace(正则对象,新串) 17 console.log(str.replace(reg1,"aaaaa")); 18 console.log(str);

5.匹配规则
正则表达式由两种基本字符类型组成
- 原义文本字符:a-z,A-Z,0-9等
- 元字符:有特殊含义的字符。
1 //元字符 2 //1. .:代替任意一个字符 3 console.log(". : ","12345".match(/2.4/)); 4 5 //2.^:代表以xxx开头 6 console.log("^ : ","12345".match(/^12/)); 7 8 //3.$:代表以xxx结尾 9 console.log("$ : ","12345".match(/45$/)); 10 11 //4.|:代表xxx或yyy 12 console.log("| : ","12345abcd".match(/yy|23|bc/)); 13 14 //5.[abc]:匹配字符串中是否有a或b或c的字符 15 console.log("[abc] : ","123456abcdef".match(/[4af]/)); 16 17 //6.[^abc]:匹配字符串中是否还存在不是a或b或c的字符 18 console.log("[^abc] : ","1234567".match(/[^123456]/)); 19 20 //7.[xxx-yyy]:匹配从一个数字到另一个数字或一个小写字母到另一个小写字母或一个大写字母到另一个大写字母 21 console.log("[xxx-yyy] : ","&^()ab12345cA12345bc".match(/[a-zA-Z_0-9]/g));//将g是匹配所有的,使用下划线将字母和数字连接在一起 22 23 //8.[\\u4e00-\\u9fa5]:匹配所有汉字 24 console.log("[\\\\u4e00-\\\\u9fa5] : ","1234小王小明小花abc".match(/[\\u4e00-\\u9fa5]/g)); 25 26 //量词 27 //9.+:至少出现一次 28 console.log("+ : ","2345623456".match(/34+/g)); 29 30 //10.*:出现任意次 31 console.log("* : ","1234512345123452341243252".match(/12*/g)); 32 33 //11.?:至多出现一次 34 console.log("? : ","123455123456".match(/5{2}?/g)); 35 36 //12.{n}:连续出现n次 37 console.log("{n} : ","1112233111222444".match(/1{3}/g)); 38 39 //13.{n,m}:连续出现n到m次 40 console.log("{n,m} : ","1111123,112112,11121".match(/1{1,3}/g)) 41 42 //14.{n,}:至少连续出现n次 43 console.log("{n,} : ","111123,11123,1123,123".match(/1{3,}/g)); 44 45 //预定义类 46 //15.\\d:相当于[0-9],匹配所有数字 47 console.log("\\\\d : ","^12(&]rssEw242sQPTfs242Ws34".match(/\\d/g)); 48 49 //16.\\D:相当于[^0-9],匹配所有非数字 50 console.log("\\\\D : ","^12(&]rssEw242sQPTfs242Ws34".match(/\\D/g)); 51 52 //17.\\w:相当于[a-zA-z_0-9],匹配所有字母和数字 53 console.log("\\\\w : ","^12(&]rssEw242sQPTfs242Ws34".match(/\\w/g)); 54 55 //18.\\W:相当于[^a-zA-Z_0-9],匹配所有非字母和数字 56 console.log("\\\\W : ","^12(&]rssEw242sQPTfs242Ws34".match(/\\W/g)); 57 58 //19.\\s:相当于[\\n\\t],匹配所有空白符 59 console.log("\\\\s : ","123,44 aa bb".match(/\\s/g)); 60 61 //20.\\S:相当于[^\\n\\t],匹配所有非空白符 62 console.log("\\\\S : ","123,44 aa bb".match(/\\S/g)); 63 64 //21.补充:m与\\n的使用 65 console.log("m : ","12345\\n756745\\n45\\n".match(/45/gm));//由于换行了使用m可以匹配多行 66 67 //特殊字符(\\t \\v \\n \\r \\0 \\f):使用\\进行转义 68 //22. \\n:使用\\进行转义 69 console.log("\\\\n : ","123\\n234\\n\\n".match(/\\n/g)); 70 71 //组匹配 72 //23.(xxx):匹配一组xxx值, 73 console.log("() : ","123456789,2345678,34567".match(/(456)+/g)); 74 75 //单词边界 76 //24.\\buuu:匹配以uuu开头的单词 77 console.log("\\\\bww\\\\","aaww wwbb wwaa bbww".match(/\\bww/g)); //匹配到wwbb wwaa ,返回数组["ww","ww"] 78 79 //24.\\Buuu:匹配uuu在某个单词内部,但是不是开头的单词 80 console.log("\\\\Bww\\\\","wwbb aaww bbww wwaa".match(/\\Bww/g)); //匹配到aaww bbww ,返回数组["ww","ww"]
以上是关于JavaScript正则表达式的主要内容,如果未能解决你的问题,请参考以下文章