[从零开始]使用Vue.js制作俄罗斯方块小游戏创建项目
Posted 团子好软
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从零开始]使用Vue.js制作俄罗斯方块小游戏创建项目相关的知识,希望对你有一定的参考价值。
一。创建项目
开发环境:win10
开发的前置操作:安装npm。
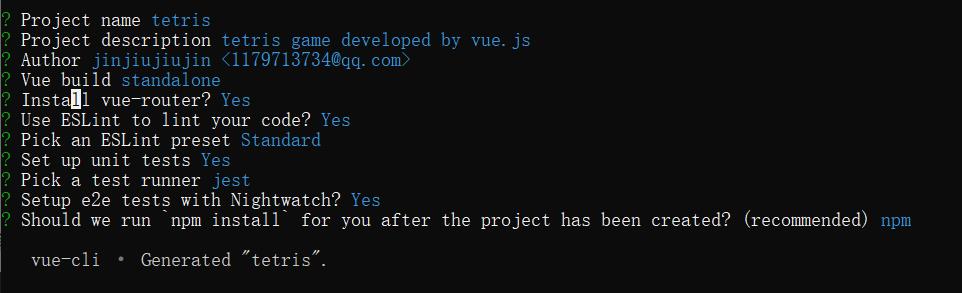
首先在命令行里进入一个文件夹A,然后输入vue init webpack tetris

tetris是文件夹的名字,可以随便定义,但不能有大写字母

接下来全部按回车就好。
接下来,我们进入tetris,并运行
cd tetris
npm run dev
就会出现这样一个界面。

然后我们根据提示打开浏览器,在地址栏输入http://localhost:8080
就会出现如下界面。

这样我们的项目就搭建好了!
以上是关于[从零开始]使用Vue.js制作俄罗斯方块小游戏创建项目的主要内容,如果未能解决你的问题,请参考以下文章