今日所学—JavaScript
Posted MoooJL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今日所学—JavaScript相关的知识,希望对你有一定的参考价值。
一、使用javascript完成简单的表单校验
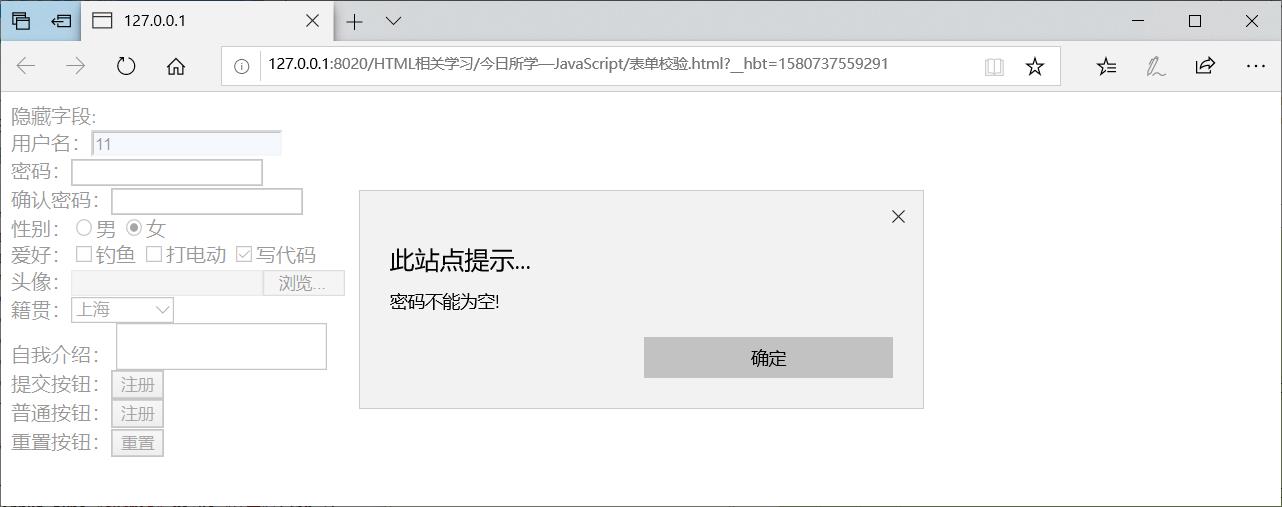
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function check(){ var username=document.getElementById("username").value; if(username==""){ alert("用户名不能为空!"); return false; } var password=document.getElementById("password").value; if(password ==""){ alert("密码不能为空!"); return false; } var repassword=document.getElementById("repassword").value; if(password!=repassword){ alert("两次密码不一致"); return false; } } </script> </head> <body> <form action="#" method="get" onsubmit="return check()"> 隐藏字段:<input type="hidden" name="id" value="" /><br /> 用户名:<input type="text" name="username" id="username" placeholder="请输入用户名"/><br /> 密码:<input type="password" name="password" id="password"/><br /> 确认密码:<input type="password" name="repassword" id="repassword"/><br /> 性别:<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女" checked="checked"/>女<br /> 爱好:<input type="checkbox" name="hobby" value="钓鱼"/>钓鱼 <input type="checkbox" name="hobby" value="打电动"/>打电动 <input type="checkbox" name="hobby" value="写代码" checked="checked"/>写代码<br /> 头像:<input type="file" name="file"/><br /> 籍贯:<select name="province"> <option>--请选择--</option> <option value="北京">北京</option> <option value="上海" selected="selected">上海</option> <option value="广州">广州</option> </select><br /> 自我介绍: <textarea name="zwjs"> </textarea><br /> 提交按钮:<input type="submit" value="注册"/><br /> 普通按钮:<input type="button" value="注册"/><br /> 重置按钮:<input type="reset" /> </form> </body> </html>
显示效果:


二、使用JavaScript实现点击按钮切换图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>切换图片</title>
<style>
div{
border: 1px solid white;
width:500px ;
height: 350px;
margin: auto;
text-align: center;
}
</style>
<script>
var i=1;
function changeImg(){
i++;
document.getElementById("img1").src="../img/"+i+".jpg";
if(i==4){
i=0;
}
}
</script>
</head>
<body>
<div>
<input type="button" value="下一张" onclick="changeImg()"/>
<img src="../img/1.jpg" width="100%" height="100%" id="img1"/>
</div>
</body>
</html>
效果演示:

三、使用JavaScript实现轮播图片和弹出广告图片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>切换图片</title>
<style>
div {
border: 1px solid white;
width: 500px;
height: 350px;
margin: auto;
text-align: center;
}
</style>
<script>
function init() {
// 轮播图
window.setInterval("changeImg()", 1000);
// 广告图
time=setInterval("showAd()",3000);
}
// 轮播图
var i = 0;
function changeImg() {
i++;
document.getElementById("img1").src = "../img/" + i + ".jpg";
if(i == 4) {
i = 0;
}
}
// 显示广告
function showAd(){
// 获取图片
var adEle=document.getElementById("img2");
// 显示图片
adEle.style.display="block";
// 清除显示图片的定时操作
clearInterval(time);
// 设置隐藏图片的定时操作
setInterval("hiddenAd()",3000);
}
// 隐藏广告的函数
function hiddenAd(){
document.getElementById("img2").style.display="none";
// 清除隐藏广告的定时操作
clearInterval(time);
}
</script>
</head>
<body onload="init()">
<div>
<!--轮播-->
<div class="one">
<img src="../img/1.jpg" width="100%" height="100%" id="img1" />
</div>
<div class="two">
<!--广告-->
<img src="../img/广告.jpg" width="100%" height="100%" id="img2" style="display: none;" />
</div>
</div>
</body>
</html>
显示效果:
上方图片为轮播图、下方为弹出的广告图


四、通过学习onfocus()和onblur()对表单校验进行了深化
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function showTips(id, info) { document.getElementById(id + "span").innerHTML = "<font color=\'gray\'>" + info + "</font>"; } function check(id, info) { //1.获取用户输入的数据 var uValue = document.getElementById(id).value; //2.进行校验 if(uValue == "") { document.getElementById(id + "span").innerHTML = "<font color=\'red\'>" + info + "</font>"; } else { document.getElementById(id + "span").innerHTML = ""; } } </script> </head> <body> <form action="#" method="get"> 隐藏字段:<input type="hidden" name="id" value="" /><br /> 用户名: <input type="text" name="user" id="user" onfocus="showTips(\'user\',\'用户名必填!\')" onblur="check(\'user\',\'用户名不能为空!\')" /><span id="userspan"></span> <br /> 密码: <input type="password" name="password" id="password" onfocus="showTips(\'password\',\'密码必填\')" onblur="check(\'password\',\'密码不能为空!\')" /><span id="passwordspan"></span> <br /> 确认密码: <input type="password" name="repassword" id="repassword" /><br /> 性别: <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" checked="checked" />女<br /> 爱好: <input type="checkbox" name="hobby" value="钓鱼" />钓鱼 <input type="checkbox" name="hobby" value="打电动" />打电动 <input type="checkbox" name="hobby" value="写代码" checked="checked" />写代码<br /> 头像: <input type="file" name="file" /><br /> 籍贯: <select name="province"> <option>--请选择--</option> <option value="北京">北京</option> <option value="上海" selected="selected">上海</option> <option value="广州">广州</option> </select><br /> 自我介绍: <textarea name="zwjs"> </textarea><br /> 提交按钮: <input type="submit" value="注册" /><br /> 普通按钮: <input type="button" value="注册" /><br /> 重置按钮: <input type="reset" /> </form> </body> </html>
效果显示:

以上是关于今日所学—JavaScript的主要内容,如果未能解决你的问题,请参考以下文章