JavaScript之继承
Posted 罗毅豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之继承相关的知识,希望对你有一定的参考价值。
本文介绍下js的OOP中的继承。

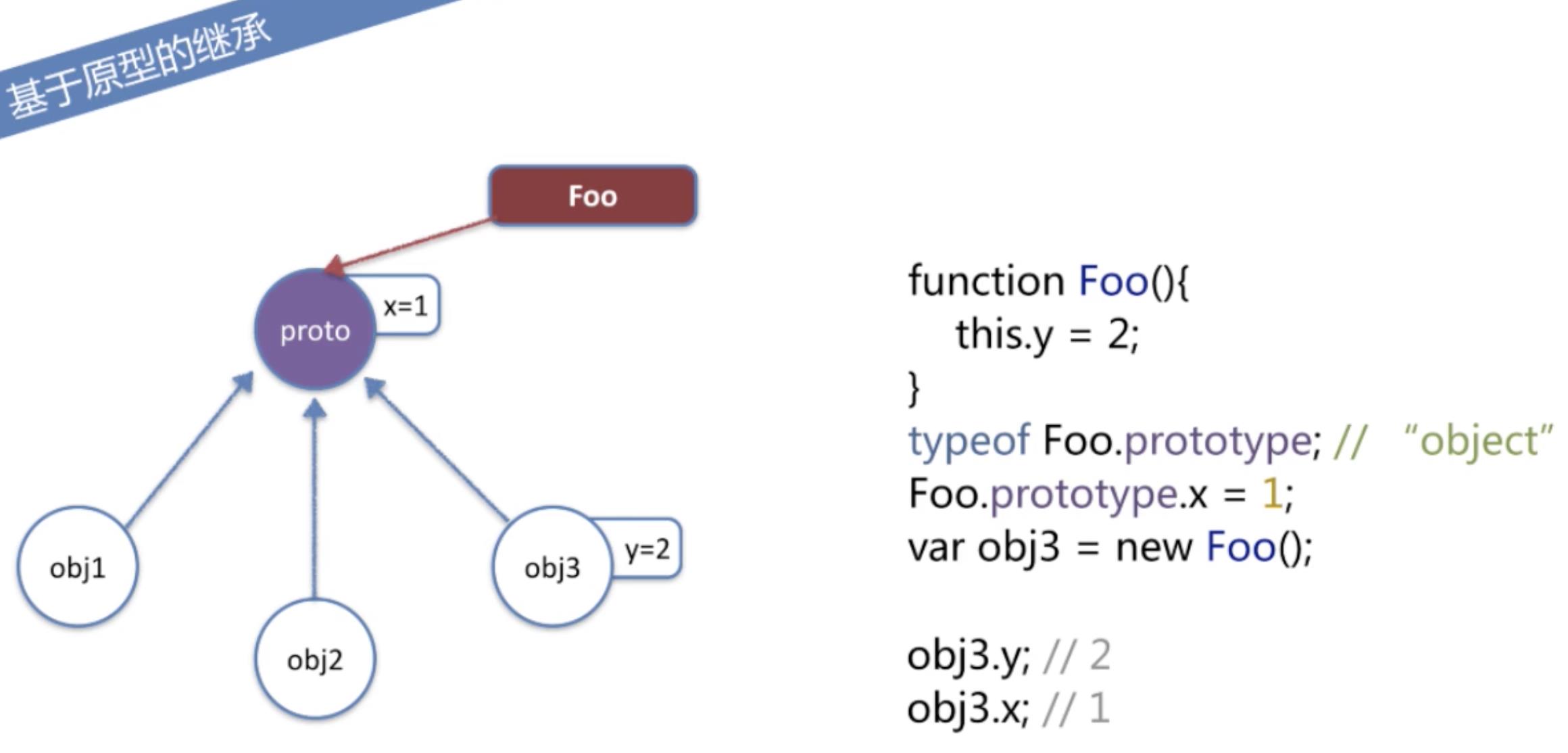
上图的要点为:Foo函数在创建时会自动生成内置属性prototype,而typeof Foo.prototype是object类型的。

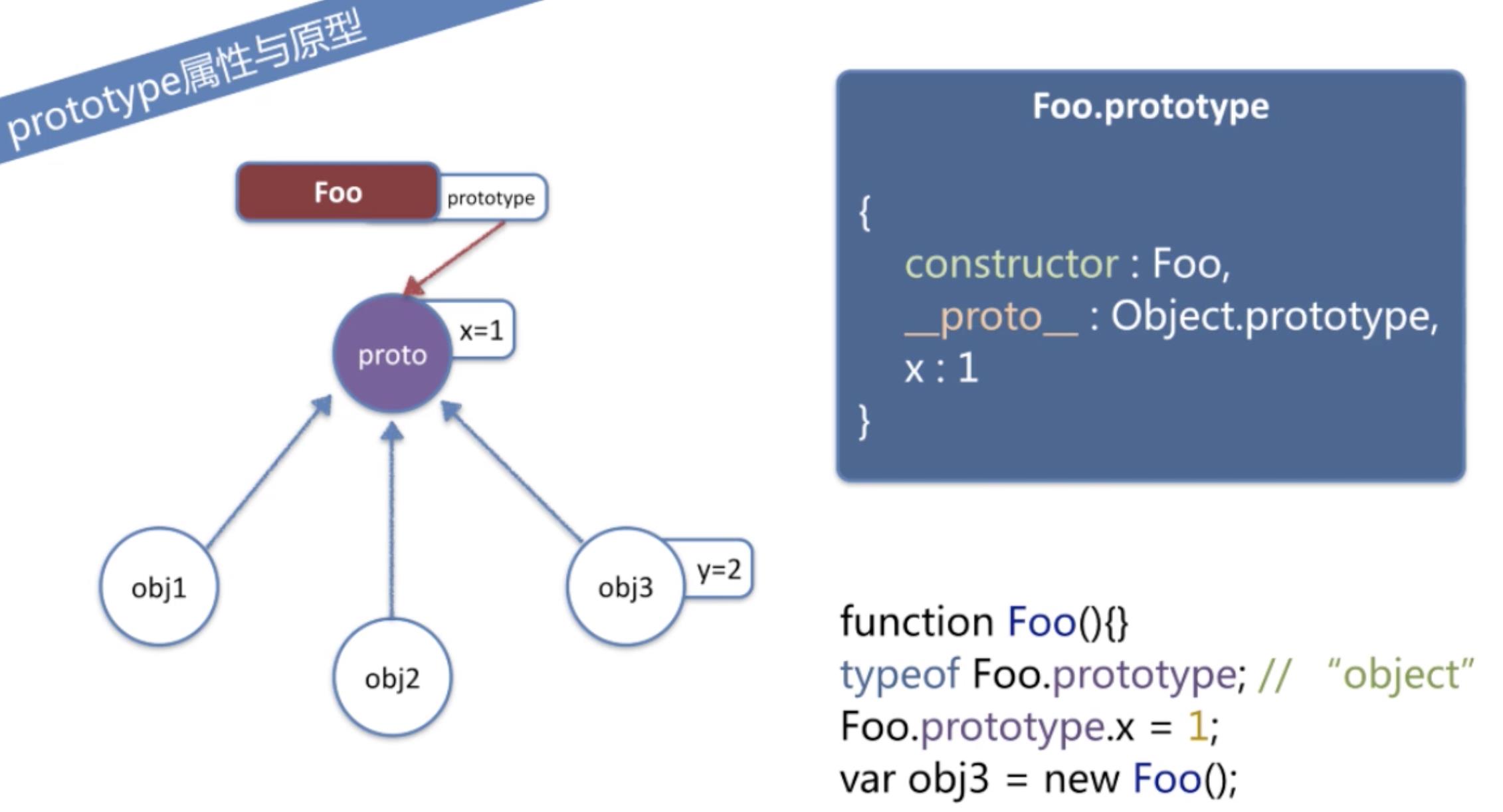
上图的要点为:Foo.prototype内置两个属性,constructor和__proto__。

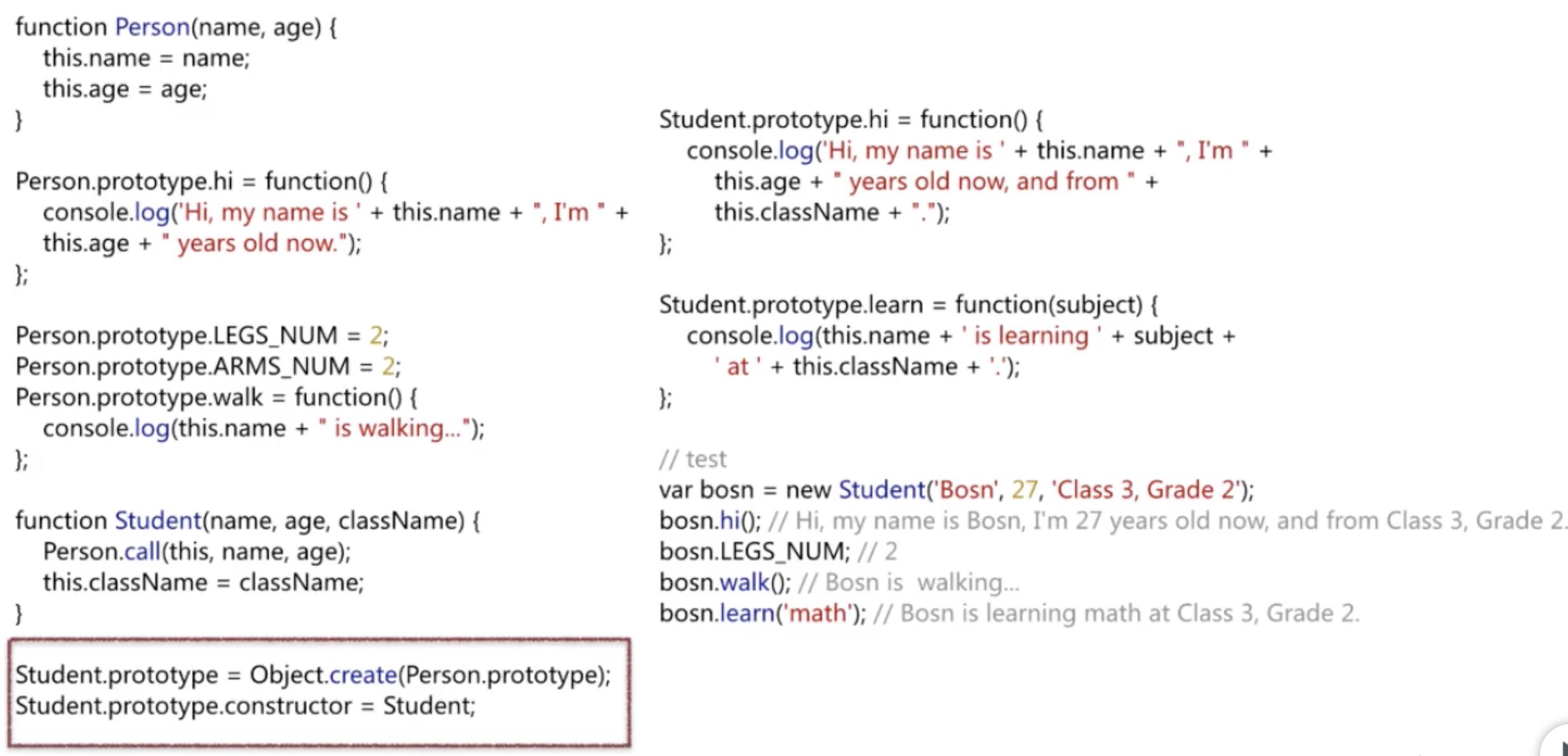
上图的要点为:
1.Student使用Person.call(this,name,age)来调用父类的构造方法。
2.实现继承,关键在于Student.prototype = Object.create(Person.prototype)。若使用Student.prototype = Person.prototype连接原型链,那么左右两边会指向同一个地方,从而使得Student.prototype无法实现个性化。
3.Student.prototype.constructor本来是指向Person的,需要修改为Student,这并不是实现继承的必要条件,只是为了保持一致性。

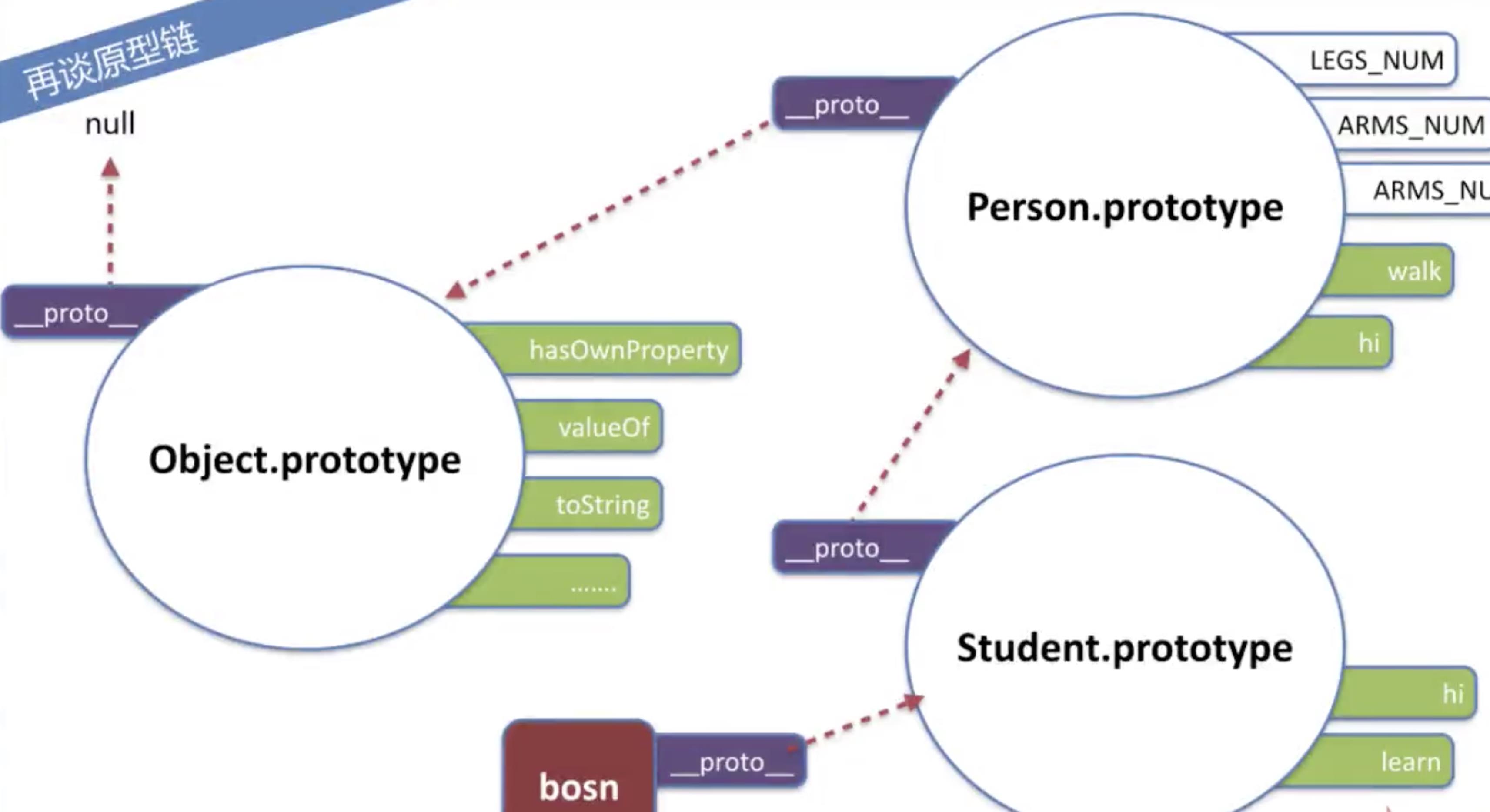
上图的要点为:
1.原型链为bosn->Student.prototype->Person.prototype->Object.prototype->null。
2.原型链上的每个节点都有一个内置属性__proto__指向其父节点,从而形成链。
3.Object.prototype拥有toString、valueOf、hasOwnProperty等方法。

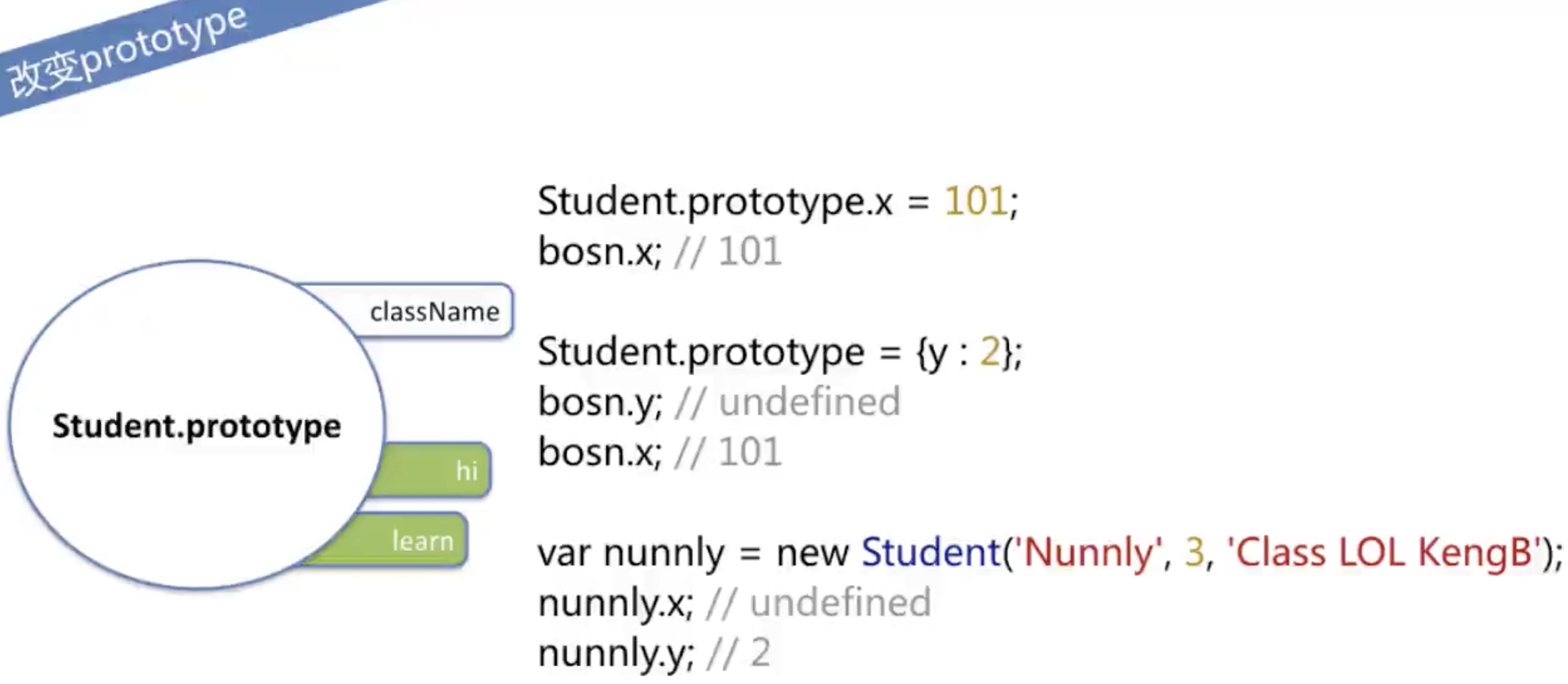
上图的要点为:
1.增加原型链上prototype的属性,会影响生成的对象,使其也拥有新属性。
2.直接覆盖原型链上的prototype整体,不会影响原来生成的对象,但是会影响之后新建的对象。

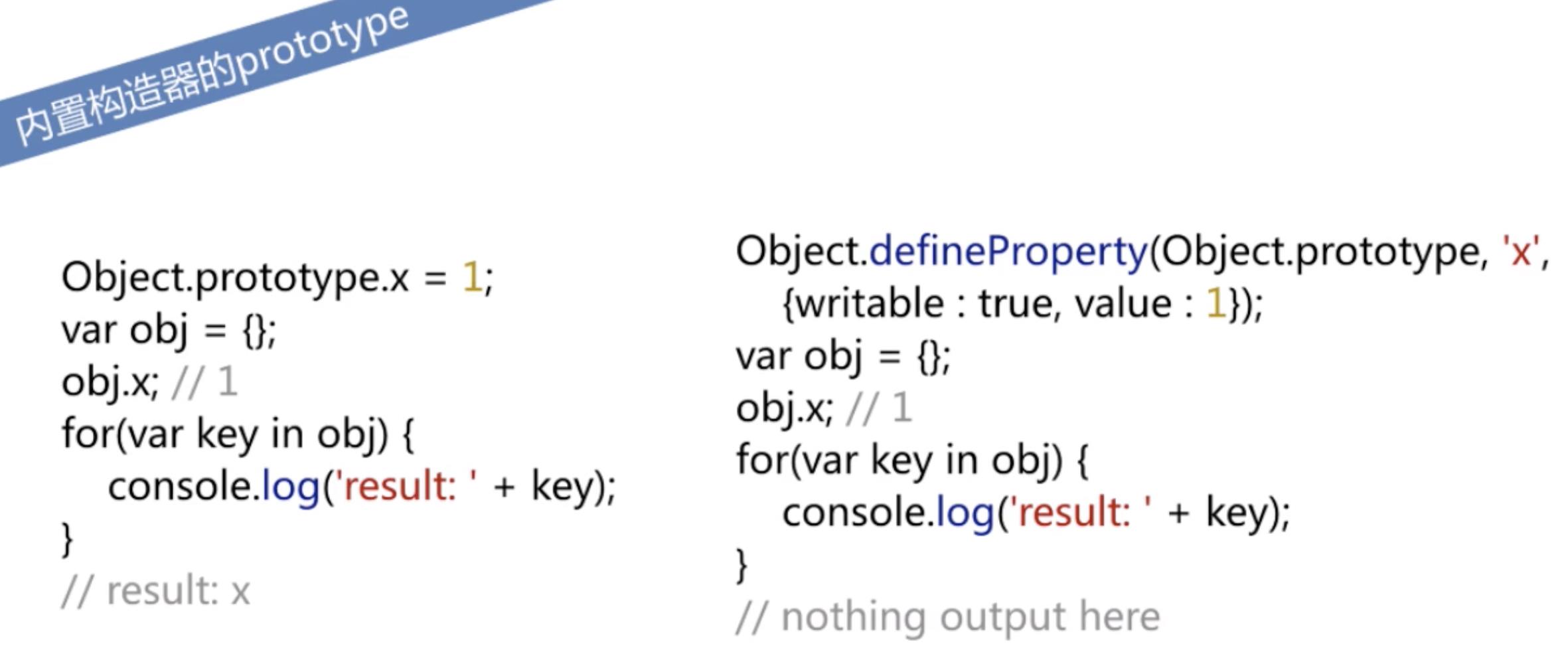
上图的要点为:
1.修改Object.prototype来增加属性,会影响几乎所有对象,在for-in的时候也会输出属性。
2.若要使for-in的时候不输出属性,可以用Object.defineProperty来解决,定义出来的属性的默认属性标签都是false,如enumerable、writable、configurable。
3.由于enumerable默认是false,所以for-in不会输出Object.prototype新定义的属性。
以上是关于JavaScript之继承的主要内容,如果未能解决你的问题,请参考以下文章