js中的节点遍历+类数组对象
Posted chenyingying0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的节点遍历+类数组对象相关的知识,希望对你有一定的参考价值。
firstChild 第一个子元素
lastChild 最后一个子元素
childNodes[n] = childNodes.item(n) 第n+1个子元素
parentNode 父元素
nextSibling 下一个兄弟元素
previousSibling 上一个兄弟元素
document.documentElement 获取文档的根节点
.tagName 标签名
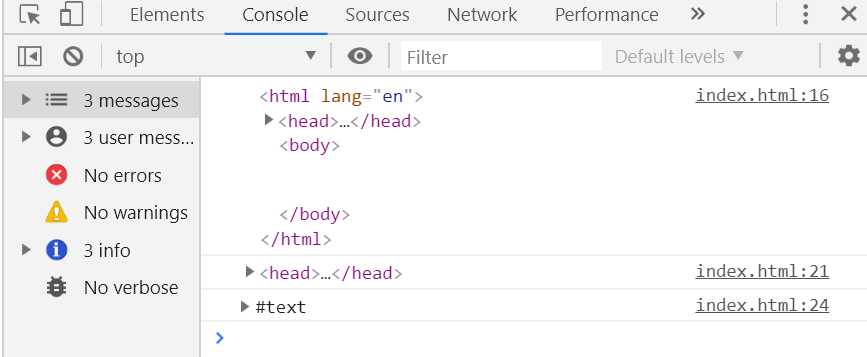
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var oHtml=document.documentElement; console.log(oHtml); var oHead=oHtml.firstChild;//获取html的第一个子元素节点 var oHead=oHtml.childNodes[0]; var oHead=oHtml.childNodes.item(0); console.log(oHead); var oBody=oHtml.childNodes[1]; console.log(oBody); }); </script> </head> <body> </body> </html>

会返回head与body之间的空白文本节点(除了IE8以下的浏览器会忽略这个空白文本节点)
任何节点都可以通过 .ownerDocument 获得根元素节点
.hasChildNodes() 判断元素是否含有子节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var oHtml=document.documentElement; console.log(oHtml);//获取根元素节点 var oHead=oHtml.firstChild;//获取html的第一个子元素节点 var oHead=oHtml.childNodes[0]; var oHead=oHtml.childNodes.item(0); console.log(oHead); var oBody=oHtml.childNodes[1]; console.log(oBody); console.log(oHead.parentNode==oHtml);//true console.log(oBody.parentNode==oHtml);//true console.log(oHead.nextSibling==oBody);//true console.log(oBody.previousSibling==oHead);//true console.log(box.ownerDocument); console.log(oHtml); console.log(box.ownerDocument==document);//true console.log(box.ownerDocument==oHtml);//false console.log(box.ownerDocument==oHtml.parentNode);//true 文档的根元素节点的父元素节点=文档节点 console.log(box.hasChildNodes());//true console.log(box.childNodes[0].hasChildNodes());//false }); </script> </head> <body> <div id="box">这是box</div> </body> </html>
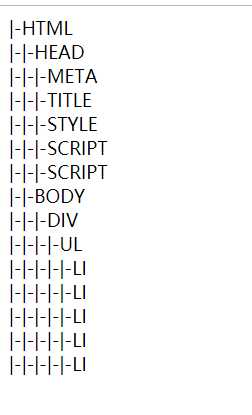
HTML结构树打印
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var s=""; function travelNode(space,node){ // 如果不是空白节点 if(node.tagName){ s+=space+node.tagName+"<br>"; } var len=node.childNodes.length;//获取该元素的子元素长度 for(var i=0;i<len;i++){ travelNode(space+"|-",node.childNodes[i]); } } travelNode("",document); document.write(s); }); </script> </head> <body> <div id="box"> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>

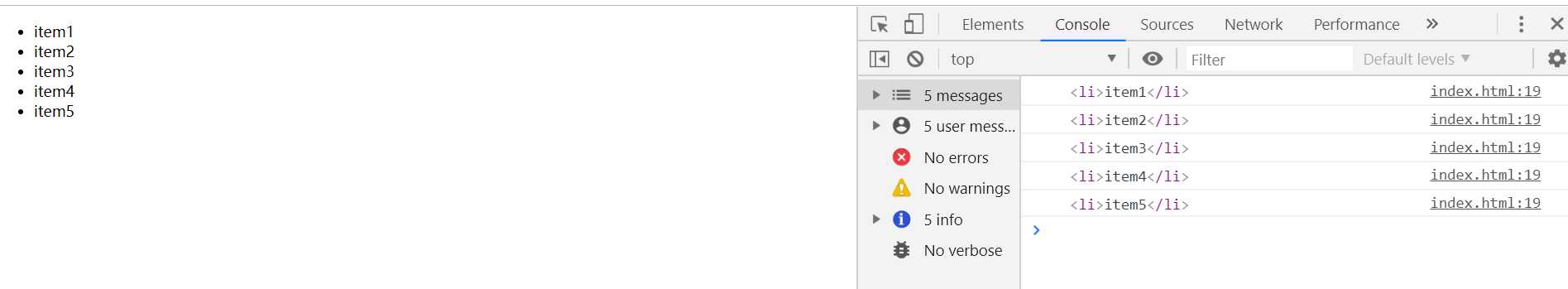
只获取元素节点,而过滤空白文本节点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); for(var i=0,len=ul.childNodes.length;i<len;i++){ if(ul.childNodes[i].nodeType==1){//判断是否是元素节点 console.log(ul.childNodes[i]); } } }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>

一组只获取元素节点的API

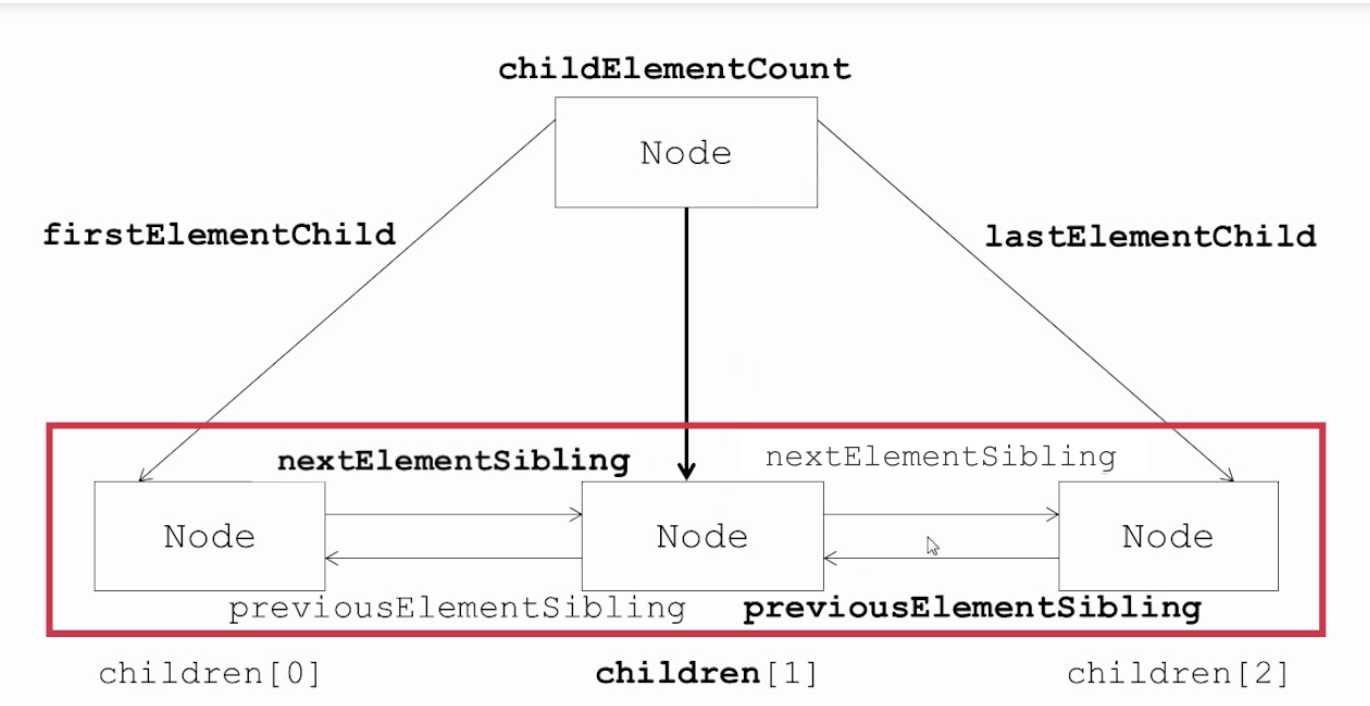
firstElementChild 第一个元素子节点(直接子元素节点,而不是后代子元素节点)
lastElementChild 最后一个元素子节点(直接子元素节点,而不是后代子元素节点)
previousElementSibling 上一个兄弟元素
nextElementSibling 下一个兄弟元素
children[n] 第n+1个子元素节点
childElementCount 子元素节点数量
兼容性:IE9+
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); for(var i=0,len=ul.childElementCount;i<len;i++){ console.log(ul.children[i]); } }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>

NodeList 类数组对象
可以通过[]来访问,有item方法和length属性
使用ele.childNodes即可获取到nodeList
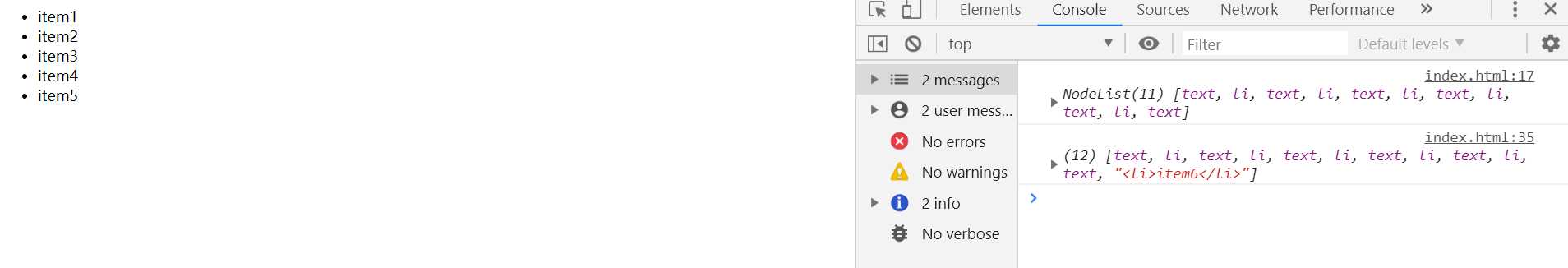
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); console.log(ul.childNodes);//NodeList(11) [text, li, text, li, text, li, text, li, text, li, text] console.log(ul.childNodes[1]);//<li>item1</li> console.log(ul.childNodes.item(1));//<li>item1</li> }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>
类数组对象不是数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); console.log(ul.childNodes);//NodeList(11) [text, li, text, li, text, li, text, li, text, li, text] ul.childNodes.push("<li>item6</li>");//Uncaught TypeError: ul.childNodes.push is not a function at HTMLDocument.<anonymous> }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>
接下来将类数组对象转为数组
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); console.log(ul.childNodes);//NodeList(11) [text, li, text, li, text, li, text, li, text, li, text] //ul.childNodes.push("<li>item6</li>");//Uncaught TypeError: ul.childNodes.push is not a function at HTMLDocument.<anonymous> function toArray(nodeList){ var arr=null; arr=new Array(); for(var i=0,len=nodeList.length;i<len;i++){ arr.push(nodeList[i]); } return arr; } var newNodeList=toArray(ul.childNodes); newNodeList.push("<li>item6</li>"); console.log(newNodeList);//(12) [text, li, text, li, text, li, text, li, text, li, text, "<li>item6</li>"] }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>
Array.prototype.slice.call() 可以将类数组对象转为数组,但是在低版本IE中会报错
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); console.log(ul.childNodes);//NodeList(11) [text, li, text, li, text, li, text, li, text, li, text] //ul.childNodes.push("<li>item6</li>");//Uncaught TypeError: ul.childNodes.push is not a function at HTMLDocument.<anonymous> var newNodeList=Array.prototype.slice.call(ul.childNodes); newNodeList.push("<li>item6</li>"); console.log(newNodeList);//(12) [text, li, text, li, text, li, text, li, text, li, text, "<li>item6</li>"] }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>
下面是兼容低版本IE的写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ul=document.getElementById("ul"); console.log(ul.childNodes);//NodeList(11) [text, li, text, li, text, li, text, li, text, li, text] //ul.childNodes.push("<li>item6</li>");//Uncaught TypeError: ul.childNodes.push is not a function at HTMLDocument.<anonymous> function toArray(nodeList){ var arr=null; try{ var newNodeList=Array.prototype.slice.call(nodeList); return newNodeList; }catch(e){ arr=new Array(); for(var i=0,len=nodeList.length;i<len;i++){ arr.push(nodeList[i]); } return arr; } } var newNodeList=toArray(ul.childNodes); newNodeList.push("<li>item6</li>"); console.log(newNodeList); }); </script> </head> <body> <div id="box"> <ul id="ul"> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> </ul> </div> </body> </html>

类数组对象HTMLCollection
ele.getElementsByTagName() 获取所有该标签的元素集合
document.scripts scripts元素集合
document.links 所有的a标签
document.images image集合
document.forms form表单集合
tr.cells tr下的所有td集合
select.options select下的所有option元素集合
HTMLCollection中有name item namedItem
.namedItem(value)
首先尝试返回有id=value的元素
如果没有,就返回name=value的元素
注意只返回一个
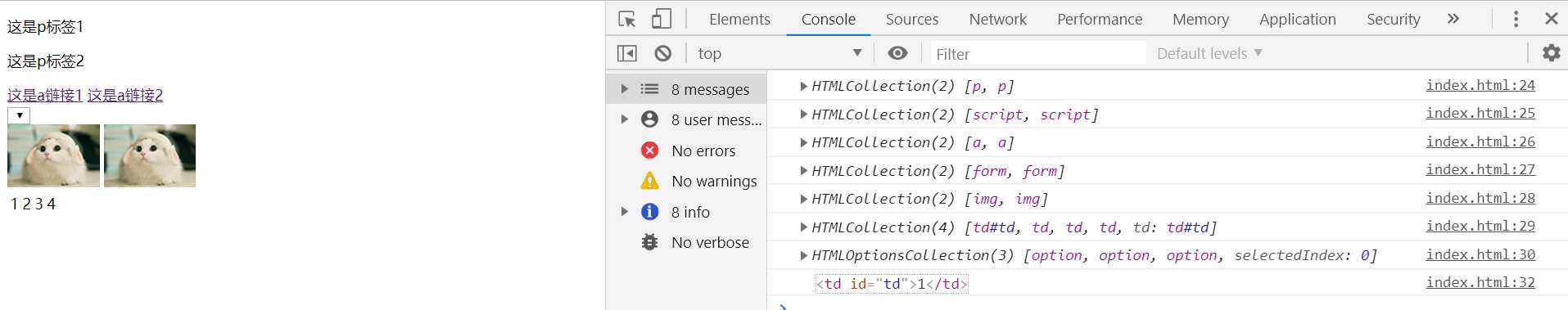
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var ps=document.getElementsByTagName("p"); var scripts=document.scripts; var links=document.links; var forms=document.forms; var images=document.images; var tds=document.getElementById("tr1").cells; var options=document.getElementById("select").options; console.log(ps);//HTMLCollection(2) [p, p] console.log(scripts);//HTMLCollection(2) [script, script] console.log(links);//HTMLCollection(2) [a, a] console.log(forms);//HTMLCollection(2) [form, form] console.log(images);//HTMLCollection(2) [img, img] console.log(tds);//HTMLCollection(4) [td, td, td, td] console.log(options);//HTMLOptionsCollection(3) [option, option, option, selectedIndex: 0] console.log(tds.namedItem("td"));//<td id="td">1</td> }); </script> </head> <body> <p>这是p标签1</p> <p>这是p标签2</p> <a href="#">这是a链接1</a> <a href="#">这是a链接2</a> <form action=""> <select name="select" id="select"> <option value=""></option> <option value=""></option> <option value=""></option> </select> </form> <form action=""> </form> <img src="source/cat-little.jpg" alt=""> <img src="source/cat-little.jpg" alt=""> <table> <tr id="tr1"> <td id="td">1</td> <td name="td">2</td> <td name="td">3</td> <td>4</td> </tr> </table> </body> </html>

类数组对象namedNodeMap
通过.attributes得到
获取元素的所有属性,包括系统自带属性和自定义属性
有item方法和length属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var list=document.getElementById("list"); var attrs=list.attributes; console.log(attrs);//NamedNodeMap {0: id, 1: data-url, 2: data-action, id: id, data-url: data-url, data-action: data-action, length: 3} console.log(attrs.length);//3 console.log(attrs[0]);//id="list" console.log(attrs.item(1));//data-url="index.html" }); </script> </head> <body> <ul id="list" data-url="index.html" data-action="submit"> <li></li> <li></li> <li></li> </ul> </body> </html>
类数组对象:nodeList HTMLCollection namedNodeMap
都具有动态性
每当文档结构发生变化时,就会随之更新
appendChild() 追加子元素
证明:尝试获取到最初div元素的个数,并且在页面中追加同等个数的div(即数量加倍的效果)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var divs=document.getElementsByTagName("div");//HTMLCollection类数组对象 var i=0; while(i<divs.length){ document.body.appendChild(document.createElement("div")); i++; } }); </script> </head> <body> <div></div> <div></div> <div></div> </body> </html>
结果页面崩溃
原因是每次在循环时,会重新计算div元素的个数,导致div元素的个数永远都在动态改变,导致while循环无法结束
解决方法是将最初div元素的个数用一个变量保存起来
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ width:100%; height:100%; } </style> <script src="DomReady.js"></script> <script> myReady(function(){ var divs=document.getElementsByTagName("div");//HTMLCollection类数组对象 var i=0; var length=divs.length; while(i<length){ document.body.appendChild(document.createElement("div")); i++; } }); </script> </head> <body> <div></div> <div></div> <div></div> </body> </html>

以上是关于js中的节点遍历+类数组对象的主要内容,如果未能解决你的问题,请参考以下文章