Echart 词云图 上手代码 同含(echarts-wordcloud.js)最简单的教程 复制可用
Posted Smartisan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echart 词云图 上手代码 同含(echarts-wordcloud.js)最简单的教程 复制可用相关的知识,希望对你有一定的参考价值。
先上示例图:

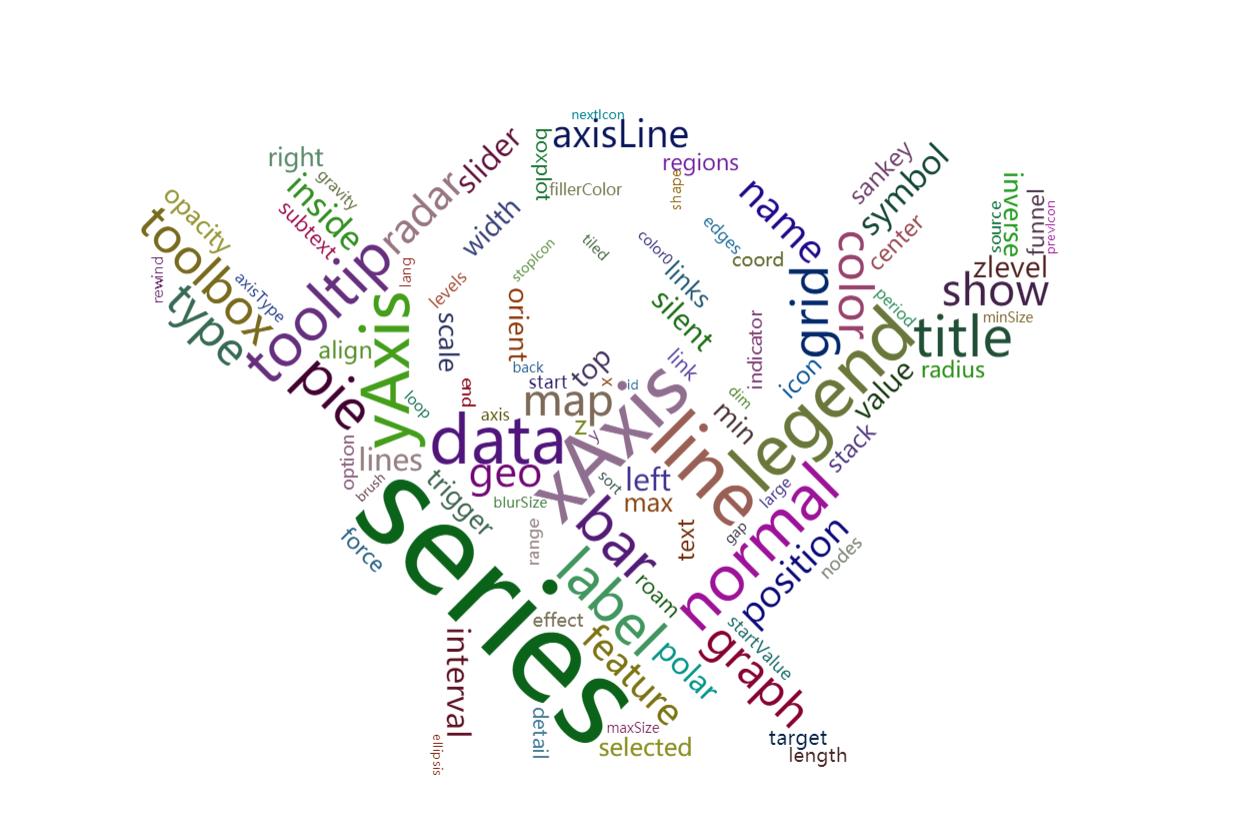
这是自定义图片的示例图
先给最简单的非自定义图代码

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <!-- <script src=\'https://cdn.bootcss.com/echarts/3.7.0/echarts.simple.js\'></script> --> 5 6 <script src=\'../../echarts/echarts.min.js\'></script> 7 8 <script src=\'../dist/echarts-wordcloud.js\'></script> 9 </head> 10 <body> 11 <style> 12 html, body, #main { 13 width: 100%; 14 height: 100%; 15 margin: 0; 16 } 17 </style> 18 <div id=\'main\'></div> 19 <script> 20 var chart = echarts.init(document.getElementById(\'main\')); 21 22 var option = { 23 tooltip: {}, 24 series: [ { 25 type: \'wordCloud\', 26 gridSize: 2, 27 sizeRange: [12, 50], 28 rotationRange: [-90, 90], 29 shape: \'pentagon\', 30 width: 600, 31 height: 400, 32 drawOutOfBound: true, 33 textStyle: { 34 normal: { 35 color: function () { 36 return \'rgb(\' + [ 37 Math.round(Math.random() * 160), 38 Math.round(Math.random() * 160), 39 Math.round(Math.random() * 160) 40 ].join(\',\') + \')\'; 41 } 42 }, 43 emphasis: { 44 shadowBlur: 10, 45 shadowColor: \'#333\' 46 } 47 }, 48 data: [ 49 { 50 name: \'Sam S Club\', 51 value: 10000, 52 textStyle: { 53 normal: { 54 color: \'black\' 55 }, 56 emphasis: { 57 color: \'red\' 58 } 59 } 60 }, 61 { 62 name: \'Macys\', 63 value: 6181 64 }, 65 { 66 name: \'Amy Schumer\', 67 value: 4386 68 }, 69 { 70 name: \'Jurassic World\', 71 value: 4055 72 }, 73 { 74 name: \'Charter Communications\', 75 value: 2467 76 }, 77 { 78 name: \'Chick Fil A\', 79 value: 2244 80 }, 81 { 82 name: \'Planet Fitness\', 83 value: 1898 84 }, 85 { 86 name: \'Pitch Perfect\', 87 value: 1484 88 }, 89 { 90 name: \'Express\', 91 value: 1112 92 }, 93 { 94 name: \'Home\', 95 value: 965 96 }, 97 { 98 name: \'Johnny Depp\', 99 value: 847 100 }, 101 { 102 name: \'Lena Dunham\', 103 value: 582 104 }, 105 { 106 name: \'Lewis Hamilton\', 107 value: 555 108 }, 109 { 110 name: \'KXAN\', 111 value: 550 112 }, 113 { 114 name: \'Mary Ellen Mark\', 115 value: 462 116 }, 117 { 118 name: \'Farrah Abraham\', 119 value: 366 120 }, 121 { 122 name: \'Rita Ora\', 123 value: 360 124 }, 125 { 126 name: \'Serena Williams\', 127 value: 282 128 }, 129 { 130 name: \'NCAA baseball tournament\', 131 value: 273 132 }, 133 { 134 name: \'Point Break\', 135 value: 265 136 } 137 ] 138 } ] 139 }; 140 141 chart.setOption(option); 142 143 window.onresize = chart.resize; 144 </script> 145 </body> 146 </html>
下面这个是自定义图片教程
1,数据填写
1 var keywords = { 2 "visualMap": 22199, 3 "continuous": 10288, 4 "contoller": 620, 5 "series": 274470, 6 "gauge": 12311 7 ....... 8 }
这一部分都是那些文字,可以用ajax或者内嵌java代码填写
2,下载图片(尽量下载那些背景纯白的图片)


3,更改路径(不需要考虑动漫人物颜色)
1 maskImage.src = \'../img/test.png\';
4,复制源码:

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <script src=\'https://cdn.bootcss.com/echarts/3.7.2/echarts.simple.js\'></script> 5 <script src=\'../dist/echarts-wordcloud.js\'></script> 6 </head> 7 <body> 8 <style> 9 html, body, #main { 10 width: 100%; 11 height: 100%; 12 margin: 0; 13 } 14 </style> 15 <div id=\'main\'></div> 16 <script> 17 var chart = echarts.init(document.getElementById(\'main\')); 18 19 var keywords = { 20 "visualMap": 22199, 21 "continuous": 10288, 22 "contoller": 620, 23 "series": 274470, 24 "gauge": 12311, 25 "detail": 1206, 26 "piecewise": 4885, 27 "textStyle": 32294, 28 "markPoint": 18574, 29 "pie": 38929, 30 "roseType": 969, 31 "label": 37517, 32 "emphasis": 12053, 33 "yAxis": 57299, 34 "name": 15418, 35 "type": 22905, 36 "gridIndex": 5146, 37 "normal": 49487, 38 "itemStyle": 33837, 39 "min": 4500, 40 "silent": 5744, 41 "
