JavaScript之OOP
Posted 罗毅豪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript之OOP相关的知识,希望对你有一定的参考价值。
本文介绍下js中OOP的一些用法:

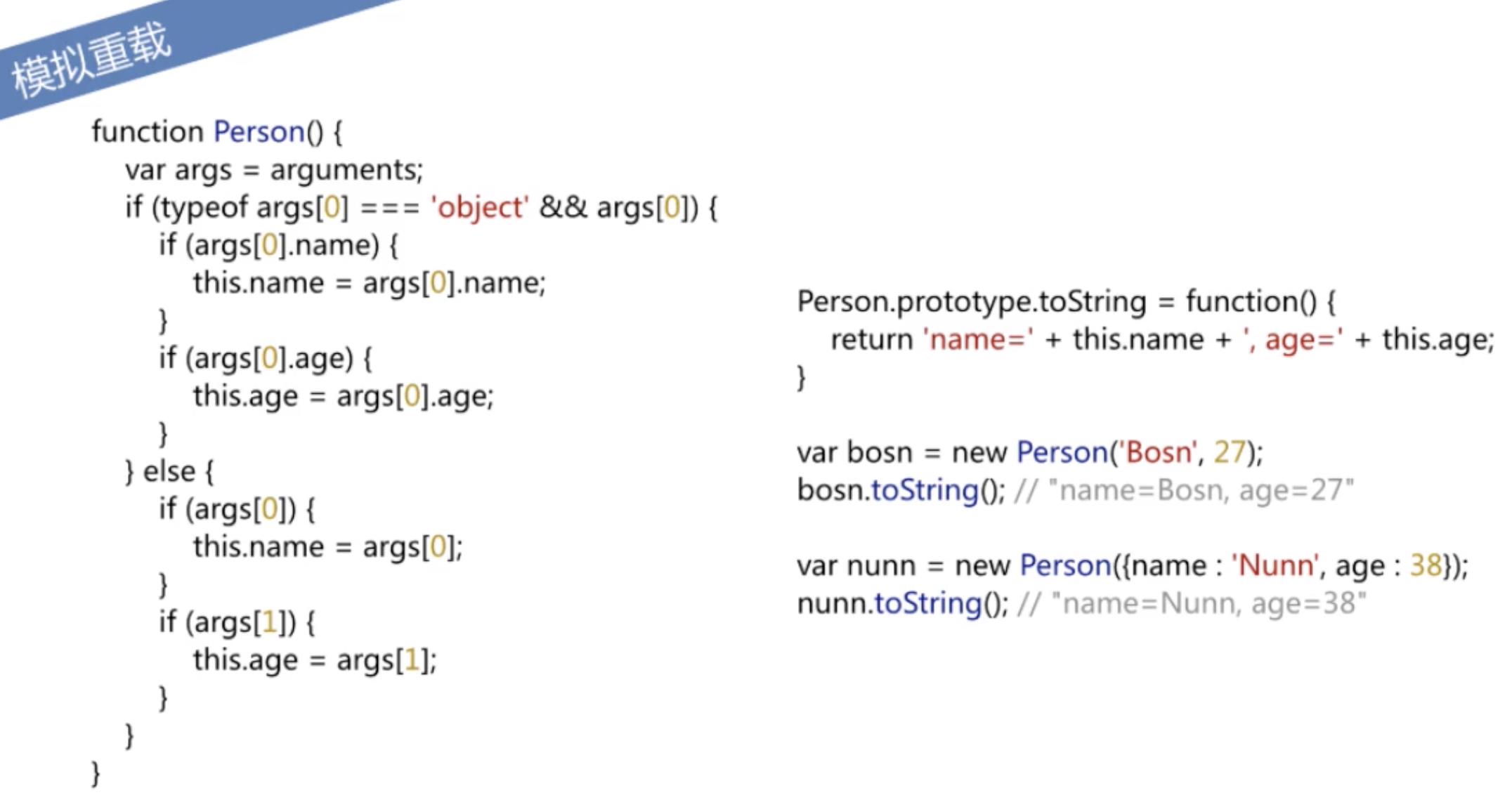
由上图可得:
1.typeof null结果是object,所以需要用与运算符再次判断是否为空。
2.构造器实现重载后,可依序传入参数或传入对象。

由上图可得:要实现链式调用,需要在函数中返回this。

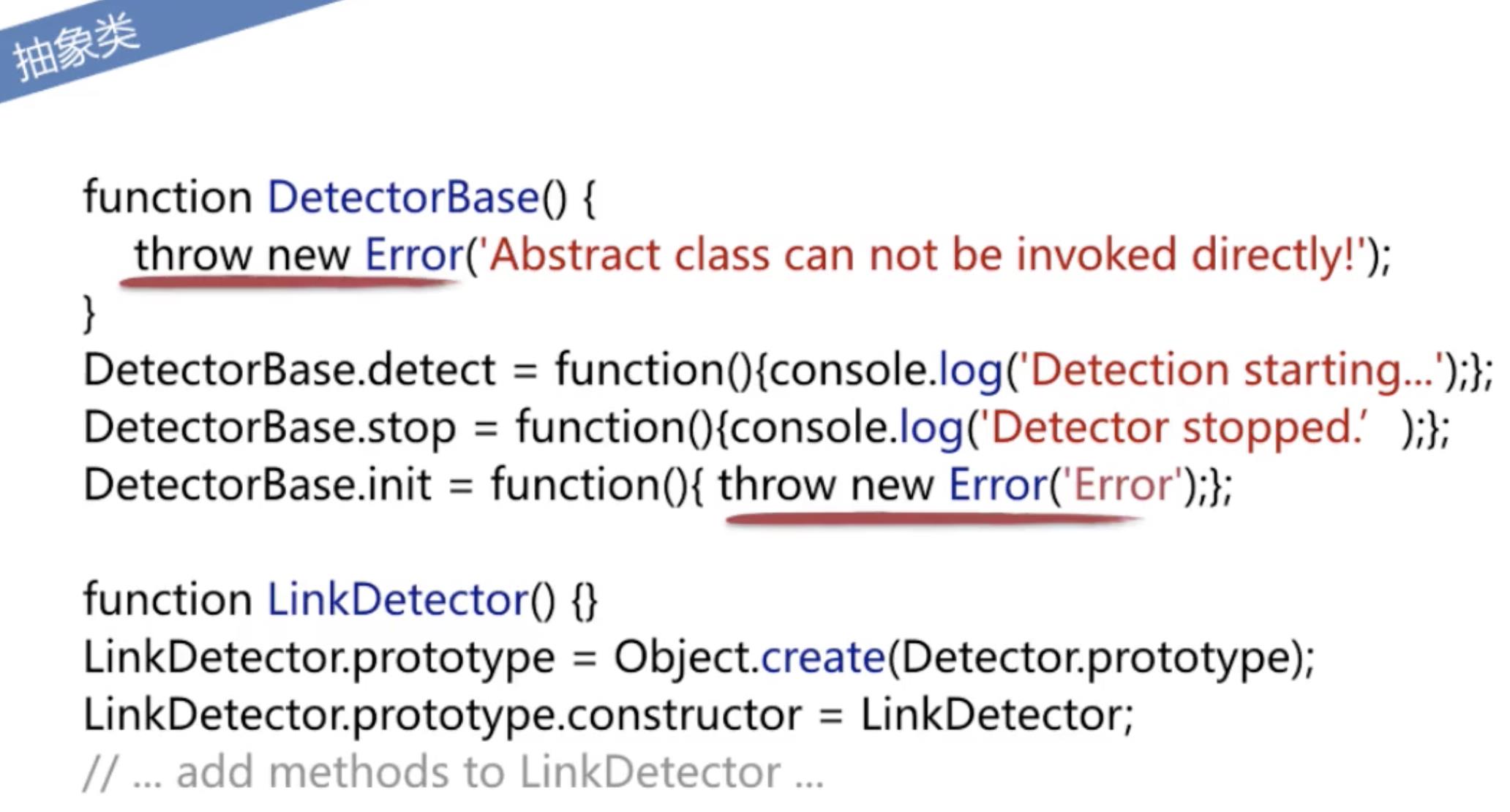
由上图可得:
1.由于不能直接new出抽象类的对象,可以通过throw new Error的方式来实现。
2.detect、stop、init函数前应加上prototype。
3.用Object.create(DetectorBase.prototype)来实现类的继承。

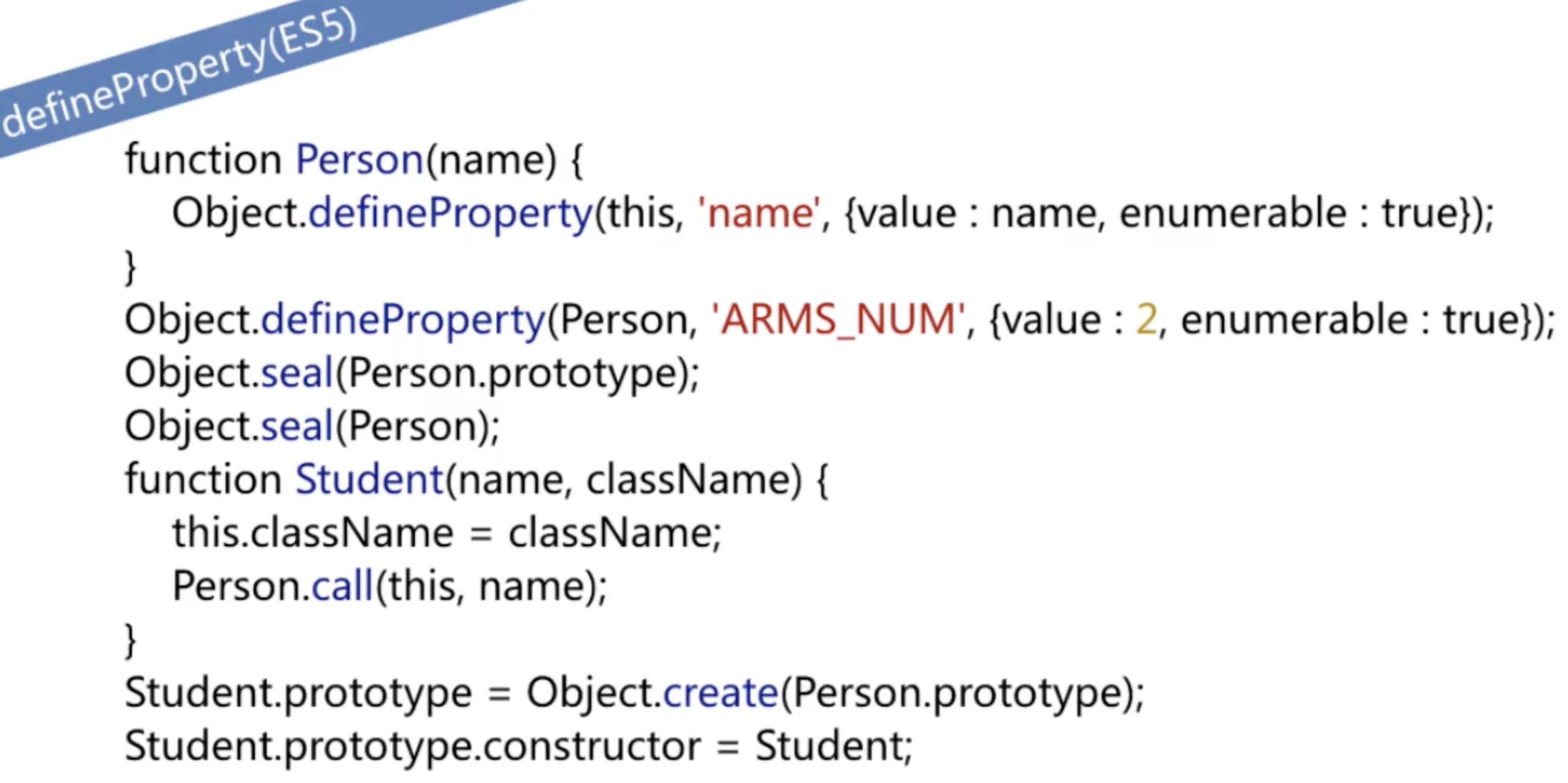
由上图可得:
1.可在构造器内部使用Object.defineProperty定义并限定属性。
2.用Object.seal方法可以阻止类的属性扩展且使得属性不可配置。

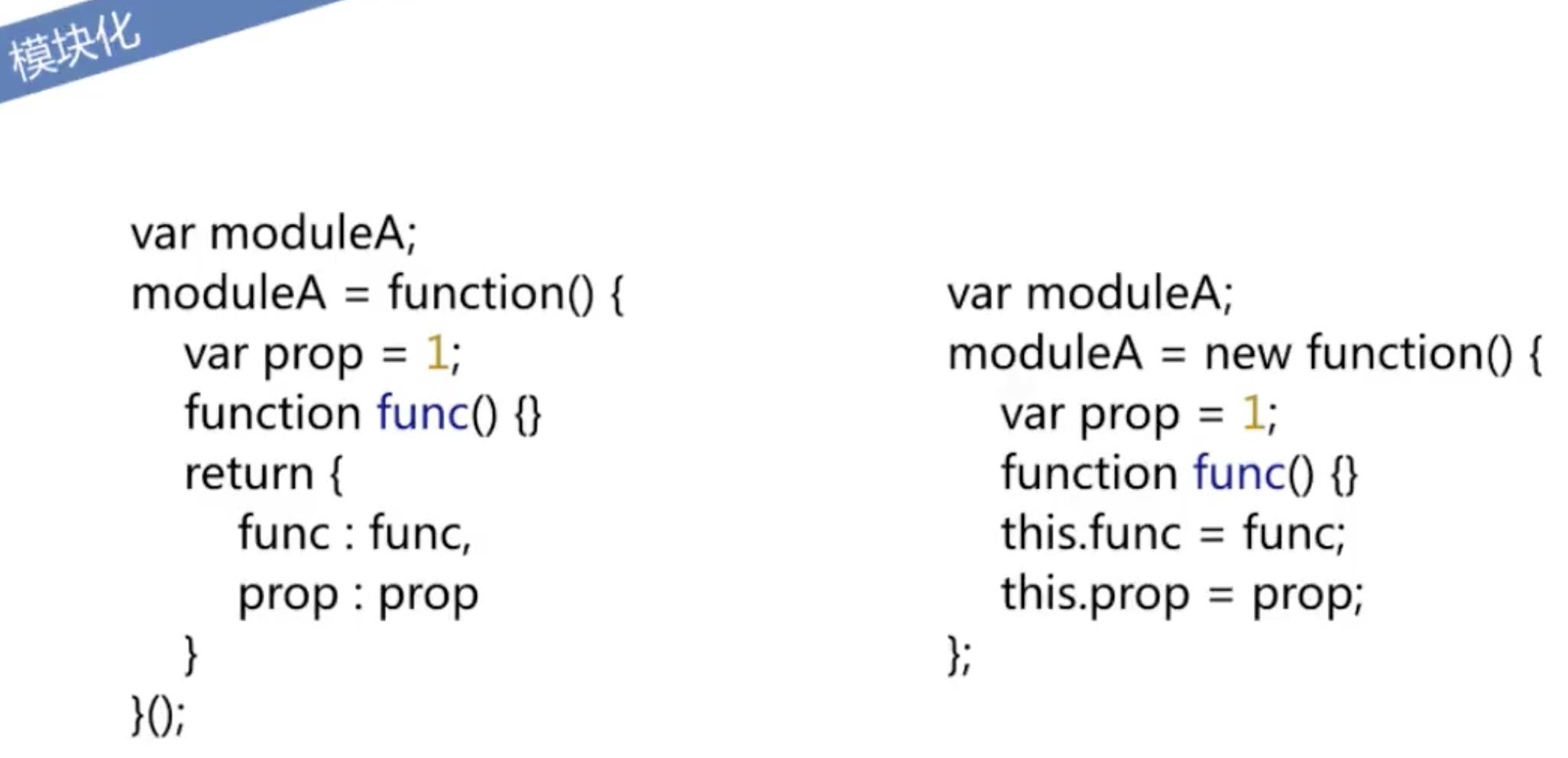
由上图可得:
1.模块化原来是由common.js、sea.js/CMD、require.js/AMD等类库实现的。ES6出现之后,被export、import的语法糖所替代。
2.使用ES5实现模块化的方式如上图。

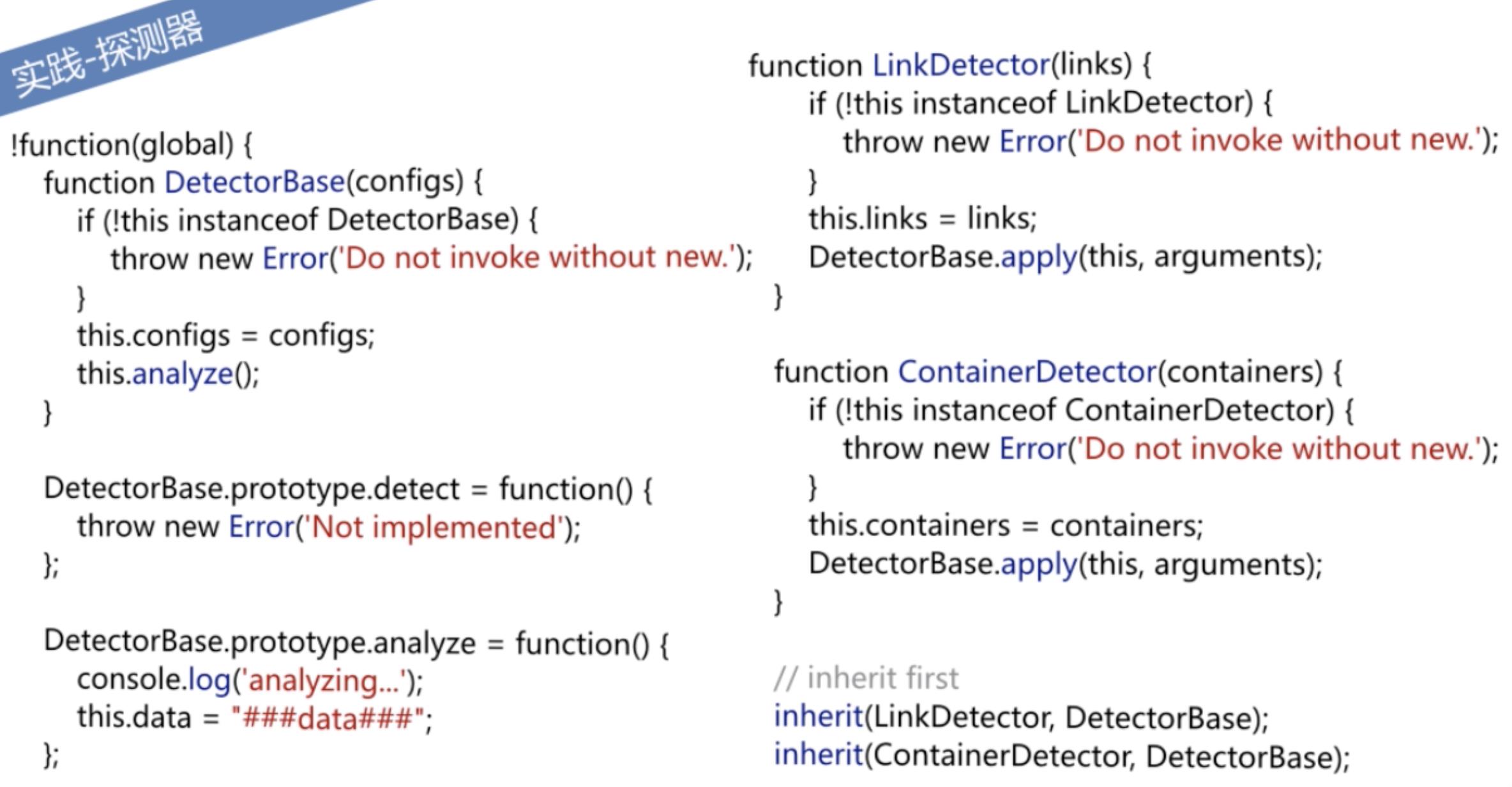
由上图可得:
1.使用立即执行函数使得内部的变量和函数不会污染全局。
2.使用instanceof对调用构造器的方式进行判断,若不是使用new构造的对象则会报错。
3.先用inherit实现继承再对子类进行扩展。

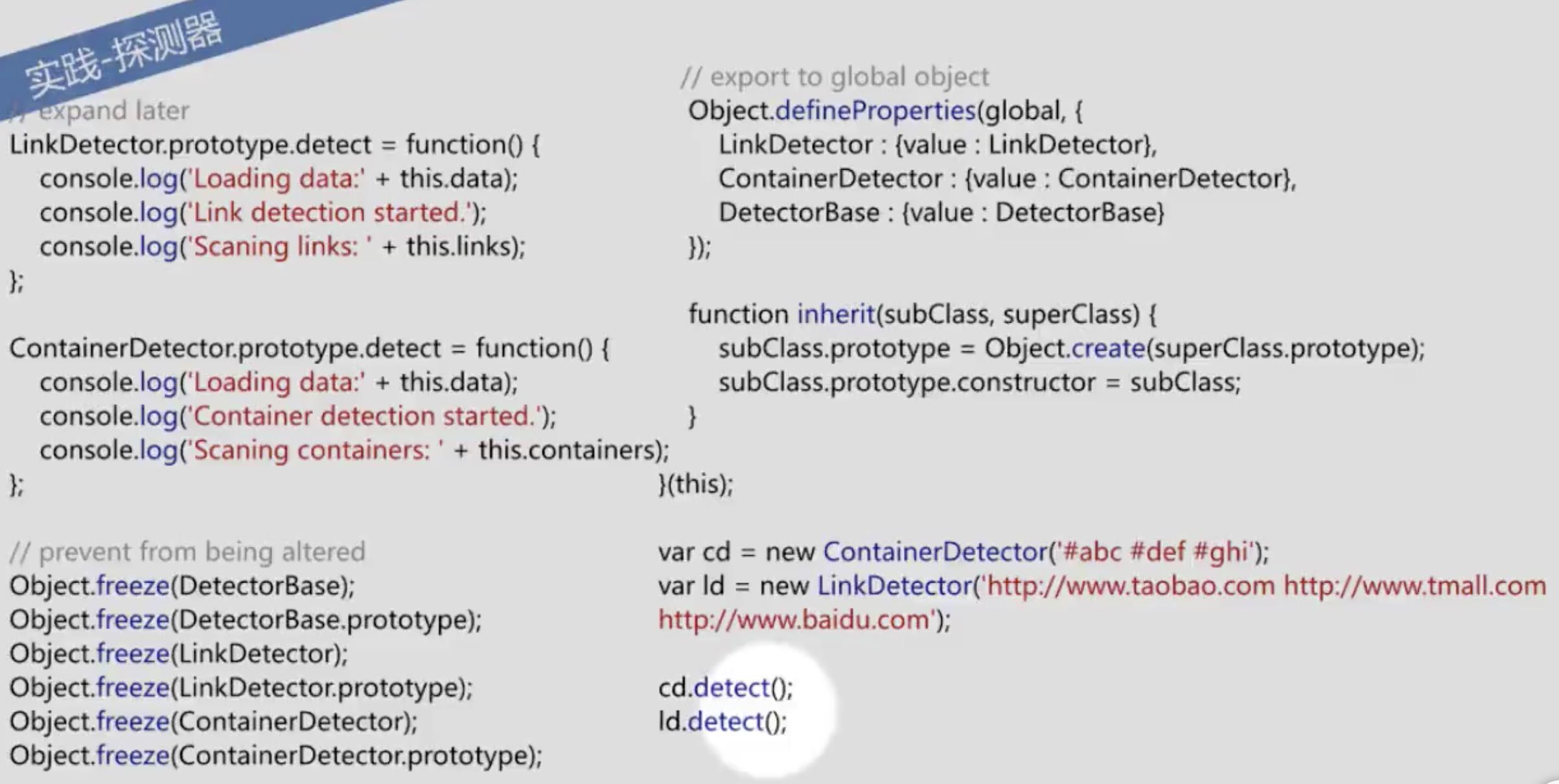
由上图可得:
1.使用Object.freeze对类和其原型进行封印,阻止被修改。
2.通过定义global对象的属性使得三个Detector类暴露出来。
3.输出的结果为:

以上是关于JavaScript之OOP的主要内容,如果未能解决你的问题,请参考以下文章