如何在HTML中使用WOFF条码网页字体
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在HTML中使用WOFF条码网页字体相关的知识,希望对你有一定的参考价值。
WOFF是万维网联盟(W3C)推荐的一种网页字体格式,它能同时兼容包括最新版的IE、火狐、谷歌、苹果以及Opera等众多浏览器。网页字体使得网站相关人员可以建立以网站为基础的一些应用,比如条码、MICR和OCR等而不需要在终端机器上安装相关字体。而由于条码字体的灵活性,其在网页中的使用频率更加频繁。IDAutomation旗下的条码字体包都包括WOFF字体格式,同时还包括EOT和SVG字体以兼容老版的浏览器。如何将这些条码字体使用到网页里面去?首先需要注意的一点是:网页字体在用户浏览网页时自动下载,当其离开网页后又自动丢弃,所以这些字体不能用作其他任何用途。下面就教大家如何在html里使用WOFF条码字体格式:
把字体上传到你的CSS文件夹里或者是相同的目录下。包括IE、火狐在内的大多数浏览器都要求字体所在的域名是他们所托管的。
在CSS @font-face declaration里用完整的URL对应具体的字体文件的形式来定义字体,如下:
<STYLE TYPE="text/css"> <!-- /* include the idautomation.com Code39 WOFF Font -- */ @font-face font-family: IDAutomationHC39M; src: url; --> </STYLE>
引用字体:<font face="IDAutomationHC39M">(WOFF-FONT)</font>
实施域名限制,字体在浏览器里出现。 参考技术A WOFF是万维网联盟(W3C)推荐的一种网页字体格式,它能同时兼容包括最新版的IE、火狐、谷歌、苹果以及Opera等众多浏览器。网页字体使得网站相关人员可以建立以网站为基础的一些应用,比如条码、MICR和OCR等而不需要在终端机器上安装相关字体。而由于条码字体的灵活性,其在网页中的使用频率更加频繁。
IDAutomation旗下的条码字体包都包括WOFF字体格式,同时还包括EOT和SVG字体以兼容老版的浏览器。如何将这些条码字体使用到网页里面去?首先需要注意的一点是:网页字体在用户浏览网页时自动下载,当其离开网页后又自动丢弃,所以这些字体不能用作其他任何用途。下面就教大家如何在HTML里使用WOFF条码字体格式:
把字体上传到你的CSS文件夹里或者是相同的目录下。包括IE、火狐在内的大多数浏览器都要求字体所在的域名是他们所托管的。
在CSS @font-face declaration里用完整的URL对应具体的字体文件的形式来定义字体,如下:
<STYLE TYPE="text/css"> <!-- /* include the idautomation.com Code39 WOFF Font -- */ @font-face font-family: IDAutomationHC39M; src: url(http://www.idautomation.com/barcode-fonts/woff-web-fonts/IDAutomationHC39M.woff); --> </STYLE>
引用字体:<font face="IDAutomationHC39M">(WOFF-FONT)</font>
实施域名限制,字体在浏览器里出现。
解决Web部署 svg/woff/woff2字体 404错误
问题:最近在IIS上部署web项目的时候,发现浏览器总是报找不到woff、woff2字体的错误。导致浏览器加载字体报404错误,白白消耗了100-200毫秒的加载时间。
原因:因为服务器IIS不认SVG,WOFF/WOFF2 这几个文件类型,只要在IIS上添加MIME 类型即可。
解决方法
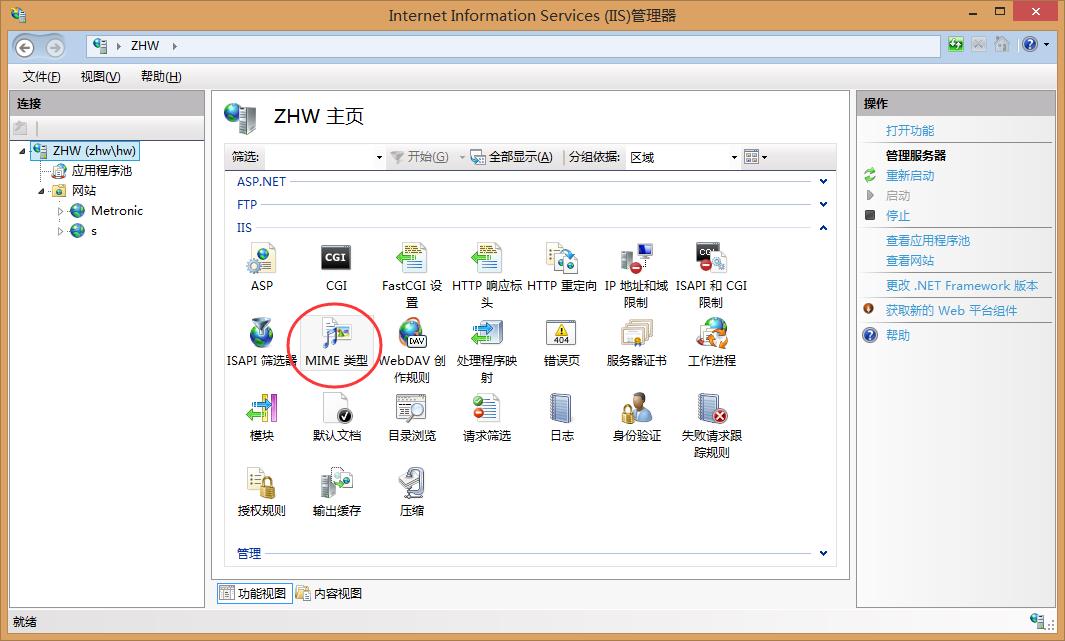
1、打开服务器IIS管理器,找到MIME类型。

2、添加MIME类型 添加三条:
文件扩展名 MIME类型
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
注:本文在win8环境下IIS7版本中填写的MIME类型,在IIS6、IIS7 MIME类型管理所处位置不一样,但是添加方式和参数均相同。
转自:http://www.cnblogs.com/hanwen/p/4212622.html
以上是关于如何在HTML中使用WOFF条码网页字体的主要内容,如果未能解决你的问题,请参考以下文章