webSocket 前端 js 加入 心跳机制 的基本写法
Posted 岑惜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webSocket 前端 js 加入 心跳机制 的基本写法相关的知识,希望对你有一定的参考价值。
1前言
websocket 一般 每隔 90 秒无操作则会自动断开 ,需要加入一个心跳机制 来防止 自断
2. 实验过程
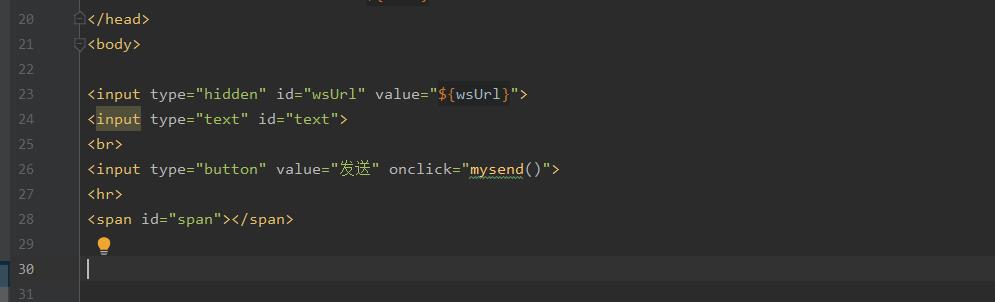
(1)设定一个jsp 或html 文件都行 ,加入元素

(2)js 源码 ,点击查看

1 //避免重复链接 2 var lockReconnect = false; 3 //路径 4 var wsUrl = $("#wsUrl").val(); 5 console.log("路径" + wsUrl); 6 //webSocket对象 7 var ws; 8 //时间间隔 9 var tt; 10 11 if ("WebSocket" in window) { 12 console.log("支持WebSocket") 13 } else { 14 alert("该浏览器不支持WebSocket") 15 } 16 17 //创建ws连接 18 var createWebSocket = function (wsUrl) { 19 try { 20 //成功 21 ws = new WebSocket(wsUrl); 22 webSocketInit();//初始化webSocket连接函数 23 } catch (e) { 24 //失败 25 console.log(\'catch\'); 26 //重连 27 //重连函数 28 webSocketReconnect(wsUrl); 29 } 30 }; 31 //初始化方法,成功后执行 32 var webSocketInit = function () { 33 //连接关闭函数 34 ws.onclose = function () { 35 console.log("连接已关闭..."); 36 webSocketReconnect(wsUrl)//如果连接关闭则重连 37 }; 38 //连接错误函数 39 ws.onerror = function () { 40 console.log("连接错误..."); 41 webSocketReconnect(wsUrl)//如果连接错误则重连 42 }; 43 //连接建立,发送信息 44 ws.onopen = function () { 45 var message1 = { 46 "type": "SUB", 47 "service": "业务1-确认第一次发送信息" 48 }; 49 ws.send(JSON.stringify(message1));//webSocket业务订阅——可以有多个业务 50 // var message2 = { 51 // "type": "SUB", 52 // "service": "业务2" 53 // }; 54 // ws.send(JSON.stringify(message2)); 55 //心跳检测启动 56 heartCheck.start();//订阅业务发送之后启动心跳检测机制 57 }; 58 //业务订阅成功后接受服务端推送消息 ,其实是个字符串 59 ws.onmessage = function (evt) { 60 console.log(\'接收到消息\' + evt.data); 61 $("#span").html(evt.data); 62 // var DATA=JSON.parse(evt.data); 63 // if (DATA.service=="业务1") { 64 // console.log("接收业务1的数据"); 65 // //接收业务1的数据,并进行相关逻辑处理 66 // } 67 // if (DATA.service=="业务2"){ 68 // console.log("接收业务1的数据"); 69 // //接收业务2的数据,并进行相关逻辑处理 70 // } 71 //接收一次后台推送的消息,即进行一次心跳检测重置 72 73 heartCheck.reset(); 74 }; 75 76 }; 77 78 79 var webSocketReconnect = function (url) { 80 console.log("socket 连接断开,正在尝试重新建立连接"); 81 if (lockReconnect) { 82 return; 83 } 84 lockReconnect = true; 85 //没连接上会一直重连,设置延迟,避免请求过多 86 87 // 88 //s中清楚setTimeout的定时触发设置,之所以加个timer,是为了方便第二次赋值给timer。 89 // 也就是说直接clearTImeout(timer)则timer就不存在了 再次访问就是error了。 90 // 而timer&&clearTimeout(timer)则将timer 变成undefined 91 tt && clearTimeout(tt); 92 tt = setTimeout(function () { 93 createWebSocket(url); 94 }, 4000) 95 }; 96 97 98 //心跳检测 .所谓的心跳检测,就是隔一段时间向服务器仅限一次数据访问,因为长时间不使用会导致ws自动断开, 99 // 一般是间隔90秒内无操作会自动断开,因此,在间隔时间内进行一次数据访问,以防止ws断开即可, 100 //这里选择30秒,倒计时30秒内无操作则进行一次访问,有操作则重置计时器 101 // 102 //封装为键值对的形式,成为js对象,与json很相似 103 var heartCheck={ 104 timeout: 30000,//30秒 105 timeoutObj: null, 106 reset: function(){//接收成功一次推送,就将心跳检测的倒计时重置为30秒 107 clearTimeout(this.timeoutObj);//重置倒计时 108 this.start(); 109 }, 110 start: function(){//启动心跳检测机制,设置倒计时30秒一次 111 this.timeoutObj = setTimeout(function(){ 112 var message = { 113 "type": "t10010", 114 "service":"运行心跳业务一次 =="+ new Date() 115 }; 116 // JSON.stringify()的作用是将 javascript 对象转换为 JSON 字符串 117 //而JSON.parse()可以将JSON字符串转为一个对象。 118 console.log("心跳一次"); 119 ws.send(JSON.stringify(message));//启动心跳 120 },this.timeout) 121 } 122 //onopen连接上,就开始start及时,如果在定时时间范围内,onmessage获取到了服务端消息, 123 // 就重置reset倒计时,距离上次从后端获取消息30秒后,执行心跳检测,看是不是断了。 124 }; 125 126 //开始创建webSocket连接 127 createWebSocket(wsUrl); 128 /// 129 function mysend() { 130 var text = $("#text").val(); 131 console.log("text:" + text); 132 //向ws发送信息 133 ws.send(text); 134 135 }
(3)测试截图


3.心得
所谓的心跳检测,就是隔一段时间向服务器进行一次数据访问,因为长时间不使用会导致ws自动断开,
一般是间隔90秒内无操作会自动断开,因此,在间隔时间内进行一次数据访问,以防止ws断开即可,
这里选择30秒,倒计时30秒内无操作则进行一次访问,有操作则重置计时器
以上是关于webSocket 前端 js 加入 心跳机制 的基本写法的主要内容,如果未能解决你的问题,请参考以下文章
