js之日期框的处理
Posted 口袋的天空ang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之日期框的处理相关的知识,希望对你有一定的参考价值。
在web前端的自动化测试中,有些日期的输入框为只读readonly模式,只能进行选择,无法输入,由于每个月的日期有所差异,所以可以借助js语句使只读的输入框可以进行输入操作。下面以12306网址的车票查询界面为例。
步骤一:登录12306车票查询页面,f12查看出发日期的元素
如下图所示:
步骤二:进入到f12中的console页面,通过js语句查看出发日期的value值,并且修改输入框的只读属性为可读可写的形式

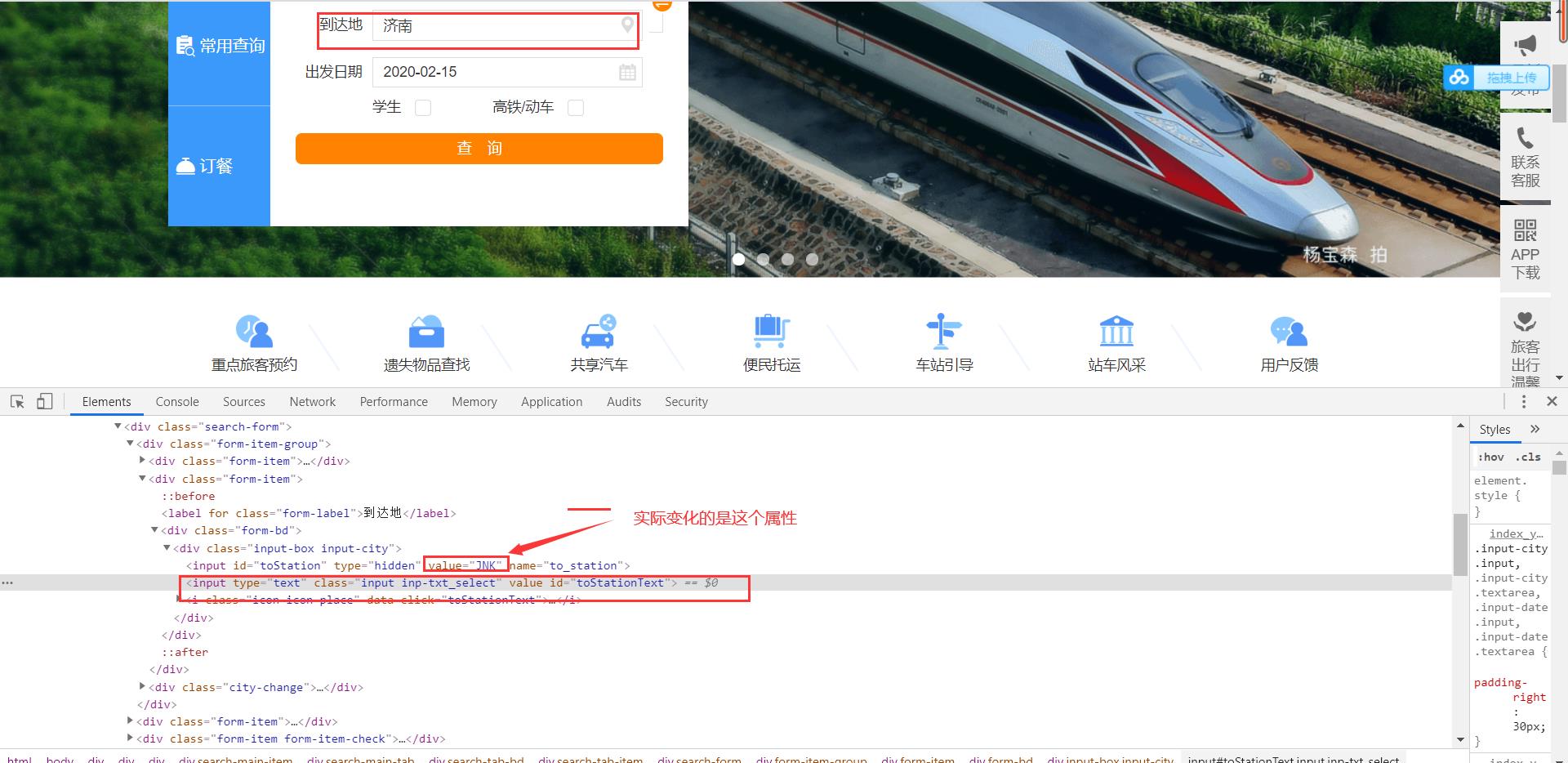
步骤三:在出发地和目的地中存在当修改地址时,输入框本身的元素没有发生变化,但是上面的元素发生变化,需要注意,如下图所示:

代码实现如下:
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
import time
driver = webdriver.Chrome()
driver.maximize_window()
# driver.implicitly_wait(30)
driver.get(\'https://www.12306.cn/index/\')
WebDriverWait(driver,20).until(EC.visibility_of_element_located((By.ID,\'fromStationText\')))
time.sleep(0.5)
# 设置起始城市
js_pha = \'var a = document.getElementById("fromStationText");a.value="上海";\' \\
\'var b = document.getElementById("fromStation"); b.value="SHH";\'
driver.execute_script(js_pha)
# 设置终点城市
js_pha = \'document.getElementById("toStationText").value="广州";\' \\
\'document.getElementById("toStation").value="GZQ";\'
driver.execute_script(js_pha)
# 设置日期
js_pha = \'var a = document.getElementById("train_date");a.readOnly = false;\' \\
\'a.value = "2019-06-15";\'
driver.execute_script(js_pha)
# 发起查询
driver.find_element_by_id(\'search_one\').click()
以上是关于js之日期框的处理的主要内容,如果未能解决你的问题,请参考以下文章