vuejs之v-text标签
Posted 西西嘛呦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs之v-text标签相关的知识,希望对你有一定的参考价值。
看一个例子:
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h2 v-text="message">这里有内容</h2> <h2 v-text="info + \'!\'"></h2> <h2>深圳{{message}}</h2> </div> <script> var app = new Vue({ el: \'#app\', data: { message: \'Hello Vue!\', info: "Hello", } }) </script> </body> </html>
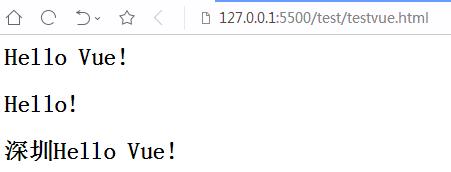
输出:

说明:v-test会全部替换标签体里的内容,而且内部支持写表达式。
以上是关于vuejs之v-text标签的主要内容,如果未能解决你的问题,请参考以下文章