vuejs小例子之天气查询
Posted 西西嘛呦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs小例子之天气查询相关的知识,希望对你有一定的参考价值。
看一个例子:
<html> <head> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="city" @keyup.enter="getWeathers"> <button @click="getWeathers">查询</button> <br> <br> <a href="#" @click="changeCity(\'北京\')">北京</a> <a href="#" @click="changeCity(\'武汉\')">武汉</a> <a href="#" @click="changeCity(\'上海\')">上海</a> <a href="#" @click="changeCity(\'深圳\')">深圳</a> <ul> <li v-for="(item, index) in weathers"> {{item.type}} {{item.low}} {{item.high}} {{item.date}} </li> </ul> </div> <script> var vue = new Vue({ el: "#app", data: { city: \'\', weathers: [], }, methods: { getWeathers: function () { var that = this axios.get(\'http://wthrcdn.etouch.cn/weather_mini?city=\' + this.city) .then(function (response) { that.weathers = response.data.data.forecast; }, function (err) { }) }, changeCity: function (city) { this.city = city; this.getWeathers(); }, }, }) </script> </body> </html>
效果:

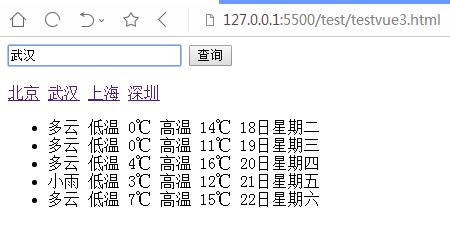
在输入框中输入城市,例如武汉,回车或者点击按钮查询:

会显示相关信息。
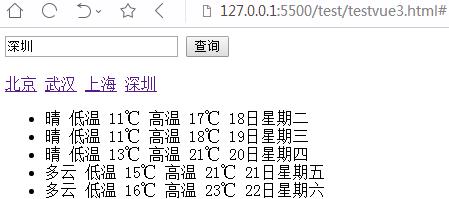
点击下面的四个城市:

也会显示相关信息。
说明:使用v-model,v-on点击事件,v-on回车事件,v-for遍历数据,axios发送请求。
以上是关于vuejs小例子之天气查询的主要内容,如果未能解决你的问题,请参考以下文章