MvcPager ajaxForm 传参
Posted 幽冥狂_七
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MvcPager ajaxForm 传参相关的知识,希望对你有一定的参考价值。
使用前踩过的坑
网上关于webpager的介绍很多,对着做着做着,就发现有问题了,有的说要引用 x.pagelist.mvc或 pagelist.mvc或mvcpager,但最后发现之后部分功能被实现了,要不就是分页可以了,带参数的查询参数不能传到后台。经过自己的一番摸索终于搞定了,记录一下。希望后面的朋友看到可以少走弯路。如有不足之处可以指出共同探讨。
代码开撸
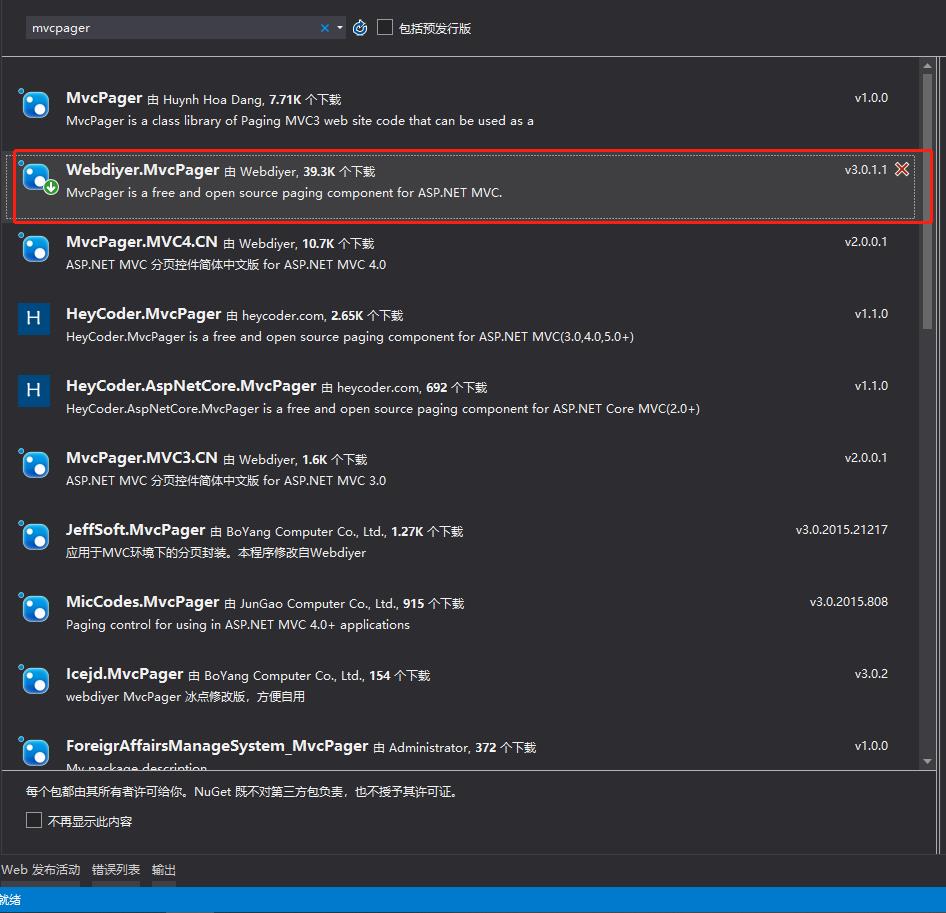
首先要nuget引用 WebPager.MvcPageer

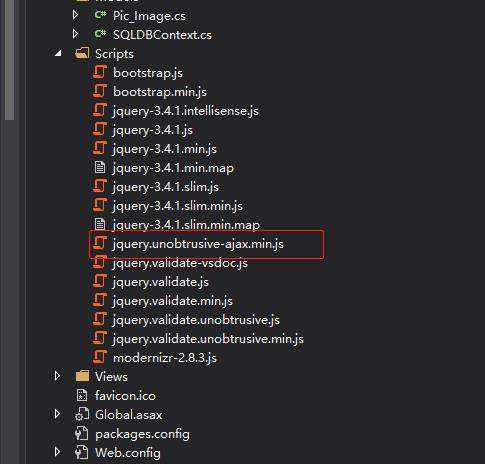
js 引用 jquery.unobtrusive-ajax.min.js

1、Controller 内容
public class HomeController : Controller { public ActionResult Index(string title, int id = 1) { return AjaxSearchGet(title, id); } public ActionResult AjaxSearchGet(string title, int id = 1) { SQLDBContext db = new SQLDBContext(); PagedList<Pic_Image> model = db.Pic_Images.AsQueryable().OrderByDescending(x => x.CreateDate).ToPagedList(id, 20); return View(model); } }
2、Model 内容
public class Pic_Image { public string ID { get; set; } public string Pic_MenuId { get; set; } public string Title { get; set; } public string KeyWork { get; set; } public string Description { get; set; } public string ImageName { get; set; } public string ImageName_New { get; set; } public string Extend { get; set; }public int IsDel { get; set; } }
3、视图 (视图直接抄官网demo可以直接使用)
@using Webdiyer.WebControls.Mvc; @model PagedList<MvcPagerTest.Models.Pic_Image> <div class="row"> <fieldset> <legend>查询</legend> @using (Ajax.BeginForm("AjaxSearchGet", new RouteValueDictionary { { "id", "" } }, new AjaxOptions { UpdateTargetId = "articles", HttpMethod = "Get", InsertionMode = InsertionMode.Replace }, new RouteValueDictionary { { "id", "searchForm" } })) { <span>标题:</span><input type="text" name="title" id="title" style="width:120px" /> <span>作者:</span><input type="text" name="author" id="author" style="width:120px" /><span>(如:Webdiyer)</span> <span>来源:</span><input type="text" name="source" id="source" style="width:120px" /><span>(如:吴起热线)</span> <input type="submit" value="搜索(S)" accesskey="S" /> } </fieldset> <div id="articles111"> @*@html.Partial("_AjaxSearchGet", Model)*@ 官方的例子 <div class="well well-sm">当前查询条件:标题:<span class="emph"></span> 作者:<span class="emph">222</span> 来源:<span class="emph">111</span></div> @*@Html.Partial("_ArticleTable", Model)*@ 官方的例子 <table> @{ int i = 0;} @foreach (var item in Model) { <tr> <td>@(Model.StartItemIndex + i++)</td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.BiaoQian) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> <td> @Html.DisplayFor(modelItem => item.ImageName) </td> </tr> } </table> <div> <div style="float:left;width:50%">共 @Model.TotalPageCount 页 @Model.TotalItemCount 条记录,当前为第 @Model.CurrentPageIndex 页</div> @Ajax.Pager(Model).Options(o => o.SetPageIndexParameterName("id").AddHtmlAttribute("style", "float:right").SetPagerItemTemplate(" {0}")).AjaxOptions(a => a.SetUpdateTargetId("articles").SetDataFormId("searchForm")) </div> </div> @section Scripts { @{Html.RegisterMvcPagerScriptResource();} <script type="text/javascript" src="/Scripts/jquery.unobtrusive-ajax.min.js"></script> } </div>
注意点在分布视图中要添加引用命名空间
_AjaxSearchGet.cshtml (分布视图)
@using Webdiyer.WebControls.Mvc; @model PagedList<MvcPagerTest.Models.Pic_Image> <table> @{ int i = 0;} @foreach (var item in Model) { <tr> <td>@(Model.StartItemIndex + i++)</td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.BiaoQian) </td> <td> @Html.DisplayFor(modelItem => item.Description) </td> <td> @Html.DisplayFor(modelItem => item.ImageName) </td> </tr> } </table>
上面第3点的例子 ,是把分布视图合并了,没有使用分布视图。官方例子

以上是关于MvcPager ajaxForm 传参的主要内容,如果未能解决你的问题,请参考以下文章