JavaScript的函数
Posted WZ_BeiHang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的函数相关的知识,希望对你有一定的参考价值。
javascript的函数
函数的定义方法
一共两种,等效
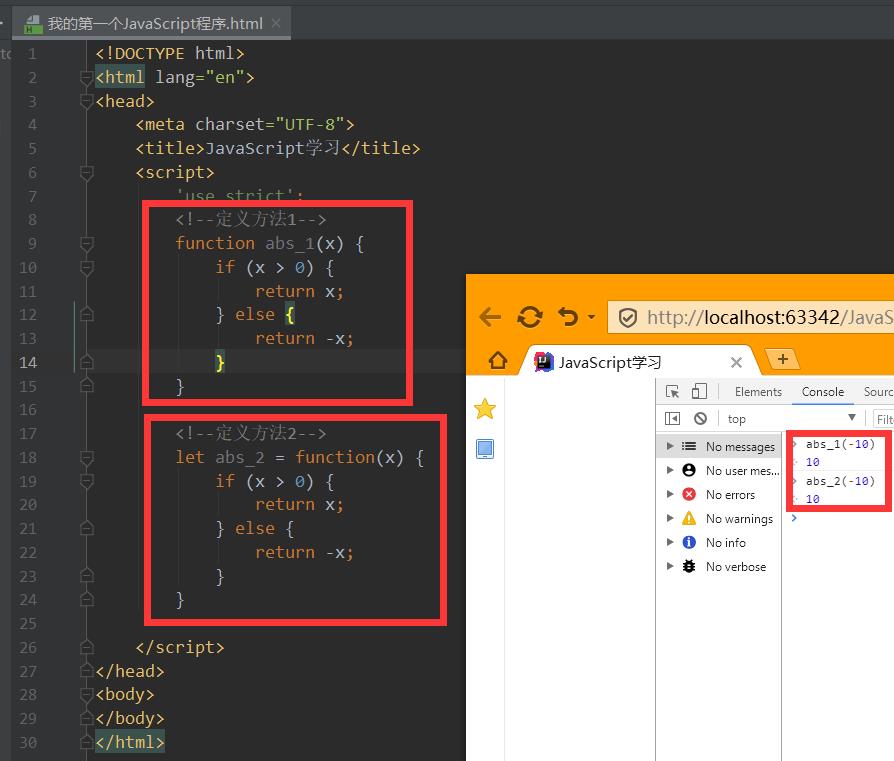
定义方法1
方法1调用时,为abs_1(-10);
<!--定义方法1-->
function abs_1(x) {
if (x > 0) {
return x;
} else {
return -x;
}
}
定义方法2
注意:
方法2调用时,为abs_2(-10);
<!--定义方法2-->
let abs_2 = function(x) {
if (x > 0) {
return x;
} else {
return -x;
}
}

方法1(arguments关键字)——得到传入函数的所有参数
arguments关键字可以得到传入函数的所有参数,是一个数组。
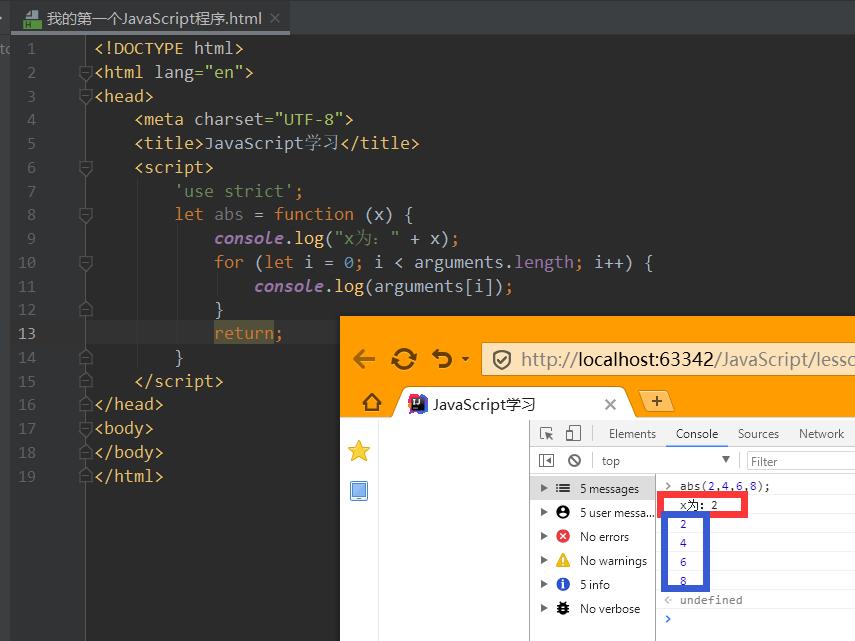
注意下面的代码:定义function时,括号只有一个参数x,但是传的时候,写的是abs(2,4,6,8);传了4个参数。这个在JavaScript中是允许的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
\'use strict\';
let abs = function (x) {
console.log("x为:" + x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
return;
}
</script>
</head>
<body>
</body>
</html>
输出为:
x为:2
2
4
6
8

方法2(...rest关键字)——得到除了指定传入函数的参数外的所有参数
...rest关键字可以得到除了指定传入函数的参数外的所有参数,是一个数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript学习</title>
<script>
\'use strict\';
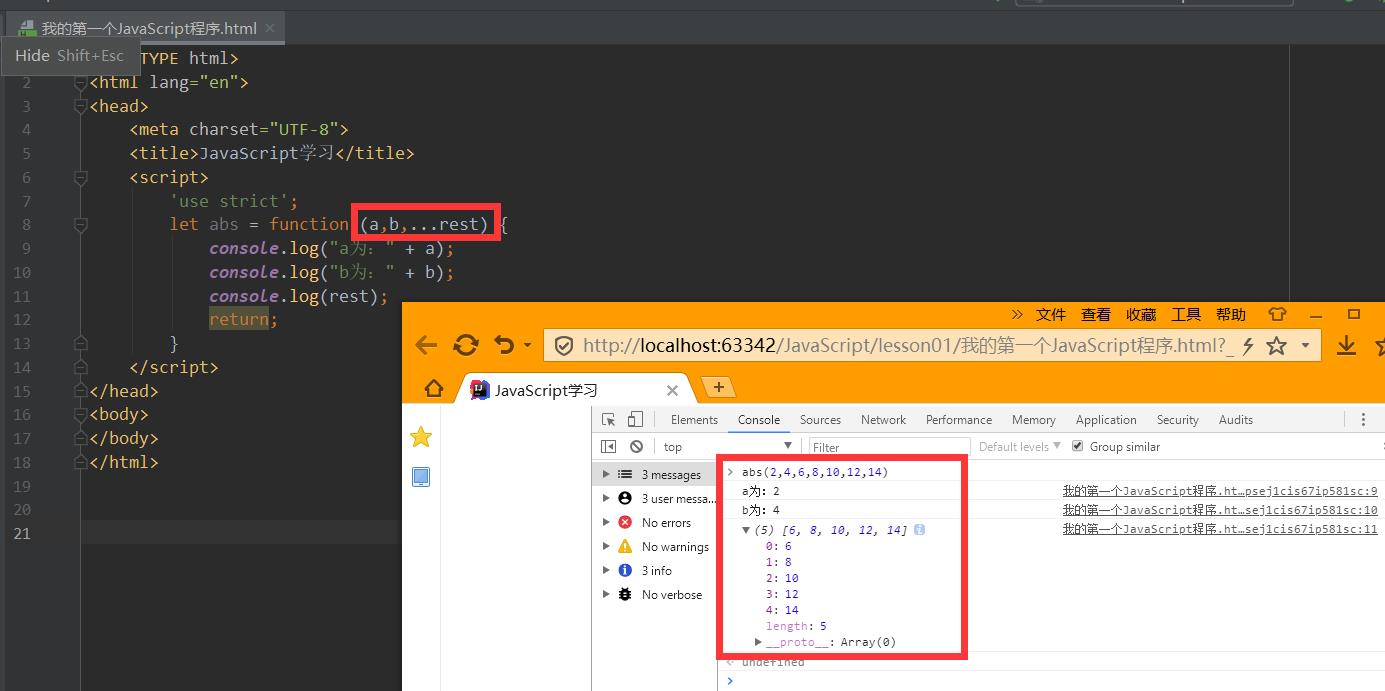
let abs = function (a,b,...rest) {
console.log("a为:" + a);
console.log("b为:" + b);
console.log(rest);
return;
}
</script>
</head>
<body>
</body>
</html>
输入为:abs(2,4,6,8,10,12,14)
输出为:
a为:2
b为:4
(5) [6, 8, 10, 12, 14]

以上是关于JavaScript的函数的主要内容,如果未能解决你的问题,请参考以下文章