如何学习一种开发框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何学习一种开发框架相关的知识,希望对你有一定的参考价值。
参考技术A 一、cocos2d-x 部分1.1 技术选型
从第三个手游开始,我实在被Adobe的ANE和国内的小平台折腾得没了脾气,决定转到cocos2d-x。在选择哪种语言绑定的时候纠结了很久,最后力排众议选了 lua:Cocos2dx+lua合适还是Cocos2dx+js合适? cocos2d-x 2.x 的lua绑定做得并不好,于是我选择了 quick-cocos2d-x (后来,quick被触控收购)。
1.2 学习 C++
C++ Primer 中文版(第 5 版) (豆瓣) 是不错的入门书籍,建议看第五版,我写过一篇 C++Primer 第4版和第5版比较 。学习期间建议画一些思维导图帮助理解和整理思路。例如这个(不完整):
1.3 学习DEMO和熟悉开发平台
编译 cocos2d-x 自带的 TestCPP 项目,全部跑一遍。熟悉 cocos2d-x API 的用法。记得用doxygen 生成文档,建议每个API的功能都浏览一遍。
有的同学可能更喜欢直接看源码,那当然更好。不过文档有一个好处就是能更直观地显示继承关系。
在学习DEMO的过程中,你必须熟悉自己开发平台的IDE,例如Windows上必须熟悉 Visual Studio,而OS X上必须熟悉xcode,Linux平台上就熟悉Eclipse+CDT吧。
注意,quick-cocos2d-x 是不支持Linux开发平台的。
2014-05-17更新:quick已经使用QT重写了player部分,但依然不支持Liunx平台。
1.4 了解引擎的文件夹结构
基于 cocos2d-x 源码生成的文档并不怎么详细,许多功能必须看源码。但这个阶段,我不建议纠结源码太深,倒是可以纠结一下 cocos2d-x 的文件夹结构,看看各个类放在什么地方,找一找常见的哪些宏和常量以及枚举定义在什么地方,这花不了多少时间,但能让你对cocos2d-x有更深刻的了解,同时给你很强的成就感。这种成就感冲淡了你面对大量源码时候的无力感,让你能够继续前行。
下面是我的分析:
1.5 重复上面的第3步:再次学习DEMO
这时候看DEMO可能会轻松不少,但是你会有更多的问题去纠结。例如多分辨率支持?例如坐标系统?例如绘图功能?例如层级管理系统?例如事件传递系统?等等等等……这时候可以去Google(注意不要用百毒和其他搜索引擎)找文档看了。我推荐一些我看过的不错的文档和博客:
http://www.ityran.com/archives/4809
Cocos2d-x官方中文文档 v2.x
Cocos2D | ios Development Tips & Tricks by BiOM
子龙山人 - 博客园
红孩儿的游戏编程之路
Ray Wenderlich
Cocos2d-x | Cross Platform Open Source 2D Game Engine
许多博客都是极好的。红孩儿(后来加入了触控)写了许多源码分析,每一句源码都加了注释。虽然我不太认同他这种吃力不讨好的方法,但对于新手来说确实是有很大的帮助。
另外在 Stack Overflow 你能找到绝大部分问题的答案。当然,许多问题是针对 cocos2d 而非 cocos2d-x 的,不过用法相同,照看不误。许多优秀的文章都是基于 cocos2d 的,所以,不要介意,可以先花半天时间熟悉 OC 的语法,能看懂即可。
暂时不要买中文书。我曾经花3天时间看完了 《Cocos2D-X游戏开发技术精解》 和 《cocos2d-x手机游戏开发–跨iOS、android和沃Phone平台》,发现作者其实就是来赚稿费的。
忘了广告了,我的博客(cocos2d-x | zrong's Blog)也有一些cocos2d-x内容,欢迎来喷。
1.6. 熟悉工具集
现在你应该对周边工具感兴趣了。例如帧动画使用什么制作?BMFont使用什么制作?骨骼动画呢?plist文件怎么编辑?碎图用什么工具拼合?有些项目上,你有许多选择,也可能没得选。去Google吧,如果遇到选择上的问题,欢迎找我讨论。
二、 quick-cocos2d-x 部分
2.1 现在就到lua时间了
请认真读完 《Lua程序设计(第2版) 》 第一、二、三部分。第四部分可暂时不读。
1.2 熟悉 quick-cocos2d-x 的文件夹结构
相信有了上面 cocos2d-x 的基础,这个应该不难理解。
1.3 跑完 quick-cocos2d-x 自带的所有sample
在这期间,熟悉 framework 中的所有封装。可以参考 quick网站 和 quick wiki 。
1.4 学习导出API给Lua使用
导出 C/C++ API 给 Lua 使用
三、学习 OpenGL ES
熟悉Lua部分之后,作为一个有志于成为程序员的码农,依然要回到C/C++来,这里才是 cocos2d-x 的本质。
cocos2d-x 使用 OpenGL ES 进行渲染的,如果要对 cocos2d-x 的渲染层进行任何形式的扩展,你完全避不开 OpenGL ES。
既然逃不开,那就对TA说,请张开双腿,我要上。
3.1 阅读 OpenGL ES 2.0 Programming Guide
下面是这本书的官网,目前已经出了 OpenGL ES 3.0 版本,cocos2d-x 使用的是2.0。
http://www.opengles-book.com/es2/index.html
这本书写得浅显易懂,非常适合新手。有位网友花3个月时间翻译了中文版,但还是建议你不要看了。
这里是 OpenGL ES 的 官方文档 和 API中文翻译 。
当然,你也可以买那本著名的 OpenGL 红宝书 《OpenGL编程指南(原书第7版)》 来看,不过 OpenGL ES 相对与 OpenGL 来说还是有一些不同的,你要知道如何区分这些不同。
3.2 尝试理解 cocos2d-x 的渲染部分架构
相关的类我就不列出了,我正在酝酿一个这方面的系列文章准备发到博客上。如果写完了,我会在这里更新。
3.3 自己写一些滤镜、绘图功能的扩展
例如这个: cocos2d-x-filters
四、回归项目
到了这里,你可以开始你的项目了。虽然源码还没有读完,但相信整个架构都能理解了。在做项目的过程中,再去一点点读源码是比较快捷和我能够接受的方法,否则就太枯燥了。
你可以还需要选择一下cocos2d-x相关的工具。你可能听说过 CCB(cocosBuilder)和CCS(cocoStudio),尝试了解她们,再决定是否使用她们。
你已经有了AS3的基础,这样许多前端的概念和经验已经很丰富了。这些经验在cocos2d-x中同样适用。但是要注意的是,cocos2d-x不是AS3,不要试图用AS3的方法去使用cocos2d-x。
有位码农在从C#转到AS3的时候向我抱怨:为什么Flash Builder没有Visual Studio的这个功能那个功能?
然后这位码农在从AS3转到Sublime Text(用于Lua编辑)的时候向我抱怨,为什么Sublime Text没有Flash Builder的这个功能那个功能?
上面是个笑话。
同时,为了解决一些cocos2d-x没有提供的功能,你必须去学习相关的知识。例如这个:在 cocos2d-x 中使用 libcurl 实现上传文件功能(附quick-cocos2d-x封装)。不过你现在已经有了基础,学习这些不是难事。
在有时间的时候,可认真读一下上面提到的《Lua程序设计(第2版) 》第四部分,了解Lua和C语言通信的方式,顺便看看cocos2d-x里面是怎么实现的。
另外,一些你需要的引擎中没有的功能,也可以顺手实现了开源出来(例如这个:一个LuaSocket封装),说不定你需要的东西正好是别人也需要的。
五、熟悉发布平台
既然是做手游,Android和iOS平台是逃不掉了。
你要熟悉Android和iOS平台的特点,熟悉JAVA在Android上的应用,熟悉Objective-C在iOS上的应用,熟悉Eclipse ADT和XCode(上面应该已经熟悉过了)。
你还要熟悉Google Play和AppStore的发布流程以及方针、政策,内购的接入、SDK的嵌入。
你要学习和各个接入平台的程序员、商务、前台小妹打交道(因为经常会找不到你要找的真正的负责该SDK的技术人员),你要能忍受国内小平台糟糕的文档、代码规范和逆天的编程方法。
Django 开发框架学习
Django 开发框架学习
- Django流程
- Django介绍
- 创建Django项目
- 模型
- 站点管理
- 视图和URL
- 总结View-Templates流程
- 模板
- 总结View-Templates流程
- django项目
- 展示书籍列表
- 开发流程
Django流程
重点
- MVT 流程:掌握M,V,T的每个模块的功能,了解MVT的流程

-
创建Django项目和应用
-
django-admin startproject name -
python manager.py startapp name
-
-
视图和ULR
-
视图的请求和响应
-
URL的匹配路径
-
Django介绍

1. 简介
Django, 发音为[`dʒaeŋɡəʊ],是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。
由于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。

Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
2. 特点
1) 重量级框架
对比Flask框架,Django原生提供了众多的功能组件,让开发更简便快速。
-
提供项目工程管理的自动化脚本工具
-
数据库ORM支持(对象关系映射,英语:Object Relational Mapping)
-
模板
-
表单
-
Admin管理站点
-
文件管理
-
认证权限
-
session机制
-
缓存
2)MVT模式
有一种程序设计模式叫 MVC ,其核心思想是 分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
MVC的全拼为 Model-View-Controller,最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。
后来被推荐为Oracle旗下Sun公司JavaEE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。
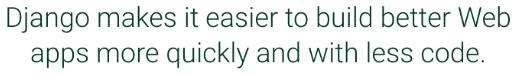
MVC模式说明

- M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
- V全拼为View,用于封装结果,生成页面展示的html内容。
- C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
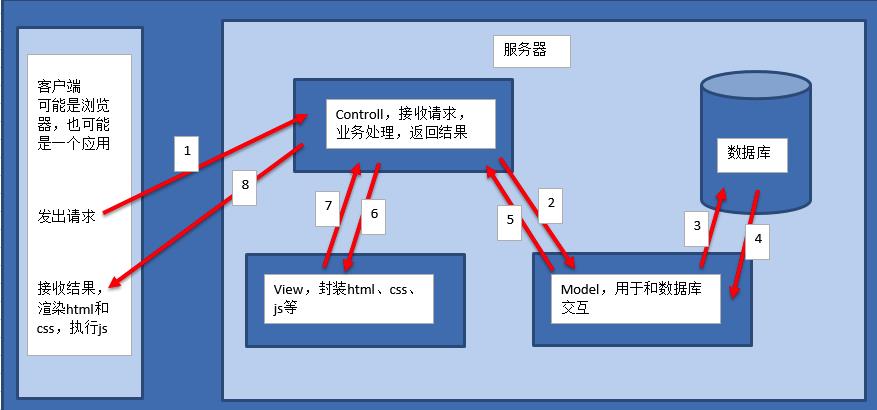
Django的MVT

- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
注 :差异就在于黑线黑箭头标识出来的部分
3. Django学习资料
为什么要搭建虚拟环境?
-
在开发过程中, 当需要使用
python的某些工具包/框架时需要联网安装- 比如联网安装Django框架django的1.11.11版本
sudo pip install django==1.11.11
-
提 示:使用如上命令, 会将Django安装到
/usr/local/lib/python2.7/dist-packages路径下 -
问 题:如果在一台电脑上, 想开发多个不同的项目, 需要用到同一个包的不同版本, 如果使用上面的命令, 在同一个目录下安装或者更新, 新版本会覆盖以前的版本, 其它的项目就无法运行了.
-
解决方案:
虚拟环境- 作用:
虚拟环境可以搭建独立的python运行环境, 使得单个项目的运行环境与其它项目互不影响. - 所有的
虚拟环境都位于/home/下的隐藏目录.virtualenvs下
- 作用:
如何搭建虚拟环境?
- 安装虚拟环境的命令 :
sudo pip install virtualenv
sudo pip install virtualenvwrapper
安装完虚拟环境后,如果提示找不到mkvirtualenv命令,须配置环境变量:
# 1、创建目录用来存放虚拟环境
mkdir
$HOME/.virtualenvs
# 2、打开~/.bashrc文件,并添加如下:
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh
# 3、运行
source ~/.bashrc
-
创建虚拟环境的命令 :
-
提示:如果不指定python版本,默认安装的是python2的虚拟环境
-
在python2中,创建虚拟环境
-
mkvirtualenv 虚拟环境名称
例 :
mkvirtualenv py_django
* 在python3中,创建虚拟环境
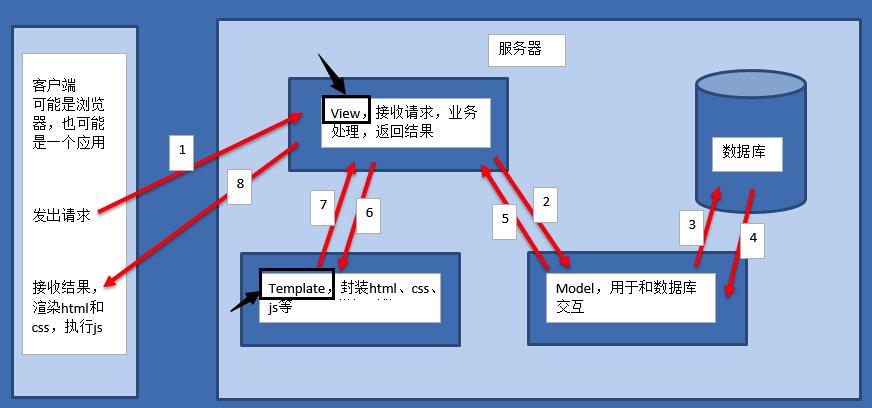
mkvirtualenv -p python3 虚拟环境名称
例 :
mkvirtualenv -p python3 py3_django

-
提示 :
- 创建虚拟环境需要联网
- 创建成功后, 会自动工作在这个虚拟环境上
- 工作在虚拟环境上, 提示符最前面会出现 “虚拟环境名称”
如何使用虚拟环境?
-
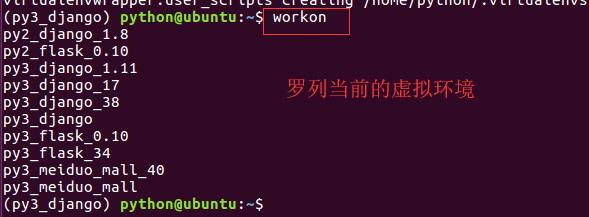
查看虚拟环境的命令 :
workon

-
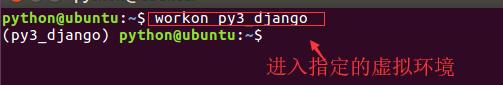
使用虚拟环境的命令 :
workon 虚拟环境名称
例 :使用py3_django的虚拟环境
workon py3_django

-
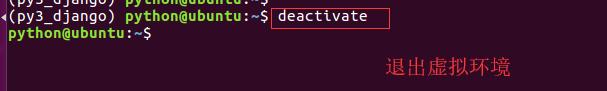
退出虚拟环境的命令 :
deactivate

- 删除虚拟环境的命令 :
rmvirtualenv 虚拟环境名称
例 :删除虚拟环境py3_django
先退出:deactivate
再删除:rmvirtualenv py3_django

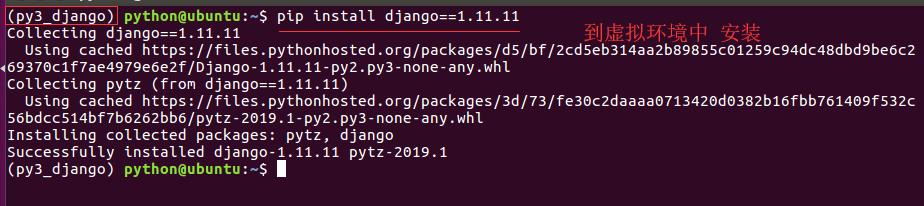
如何在虚拟环境中安装工具包?
-
提示 : 工具包安装的位置 :
- python2版本下:
~/.virtualenvs/py_flask/lib/python2.7/site-packages/
- python3版本下:
~/.virtualenvs/py3_flask/lib/python3.5/site-packages
- python2版本下:
-
python3版本下安装django-1.11.11的包 :
pip install 包名称
例 : 安装django-1.11.11的包
pip install django==1.11.11

- 查看虚拟环境中安装的包 :
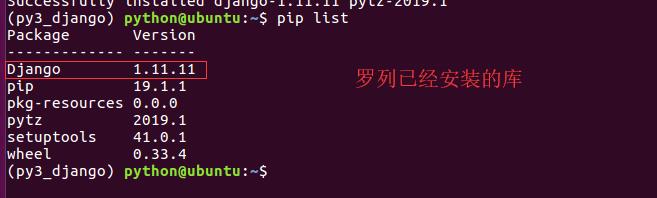
pip list

创建Django项目
步骤
-
创建Django项目
django-admin startproject name
-
创 建子应用
python manager.py startapp name
创建工程
在使用Flask框架时,项目工程目录的组织与创建是需要我们自己手动创建完成的。
在django中,项目工程目录可以借助django提供的命令帮助我们创建。
1. 创建
创建工程的命令为:
django-admin startproject 工程名称
例如:想要在桌面的code目录中创建一个名为bookmanager的项目工程,可执行如下命令:
cd ~/Desktop/Code
django-admin startproject bookmanager
执行后,会多出一个新目录名为bookmanager,此即为新创建的工程目录。
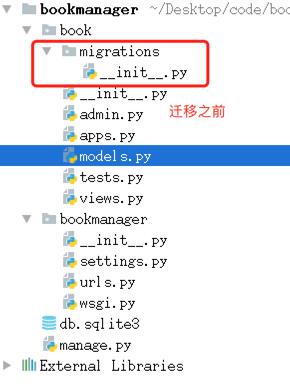
2. 工程目录说明
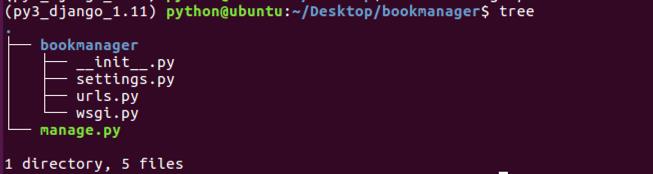
查看创建的工程目录,结构如下:

- 与项目同名的目录,此处为bookmanager。
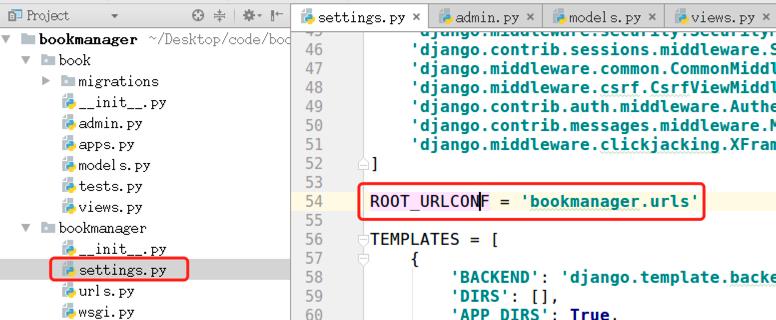
- settings.py 是项目的整体配置文件。
- urls.py 是项目的URL配置文件。
- wsgi.py 是项目与WSGI兼容的Web服务器入口。
- manage.py 是项目管理文件,通过它管理项目。
3. 运行开发服务器
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
运行服务器命令如下:
python manage.py runserver ip:端口
或:
python manage.py runserver
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。
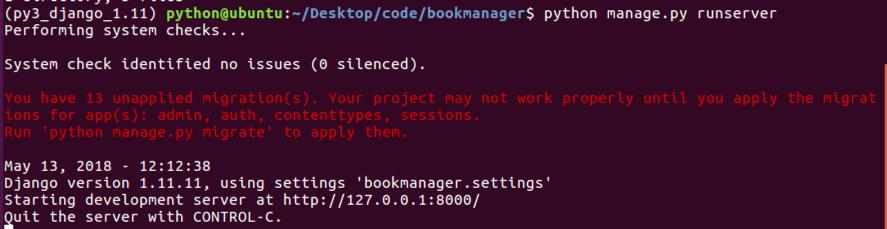
启动后可见如下信息:

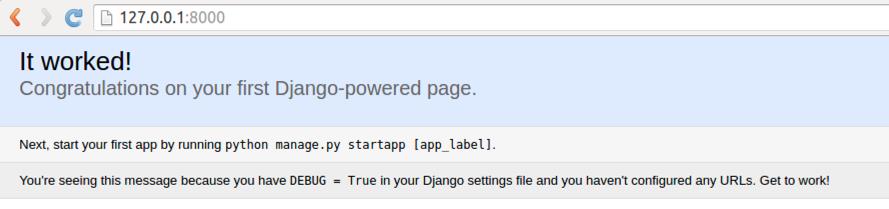
在浏览器中输入网址"127.0.0.1:8000"便可看到效果。

- django默认工作在调式Debug模式下,如果增加、修改、删除文件,服务器会自动重启。
- 按ctrl+c停止服务器。
创建子应用
在Web应用中,通常有一些业务功能模块是在不同的项目中都可以复用的,故在开发中通常将工程项目拆分为不同的子功能模块,各功能模块间可以保持相对的独立,在其他工程项目中需要用到某个特定功能模块时,可以将该模块代码整体复制过去,达到复用。
在Flask框架中也有类似子功能应用模块的概念,即蓝图Blueprint。
Django 的视图编写是放在子应用中的。
1. 创建
在django中,创建子应用模块目录仍然可以通过命令来操作,即:
python manage.py startapp 子应用名称
manage.py 为上述创建工程时自动生成的管理文件。
例如,在刚才创建的bookmanager工程中,想要创建一个用户book子应用模块,可执行:
cd ~/Desktop/code/book
python manage.py startapp book
执行后,可以看到工程目录中多出了一个名为book的子目录。
2. 子应用目录说明
查看此时的工程目录,结构如下:

- admin.py 文件跟网站的后台管理站点配置相关。
- apps.py 文件用于配置当前子应用的相关信息。
- migrations 目录用于存放数据库迁移历史文件。
- models.py 文件用户保存数据库模型类。
- tests.py 文件用于开发测试用例,编写单元测试。
- views.py 文件用于编写Web应用视图。
3. 注册安装子应用
创建出来的子应用目录文件虽然被放到了工程项目目录中,但是django工程并不能立即直接使用该子应用,需要注册安装后才能使用。
在工程配置文件settings.py中, INSTALLED_APPS
项保存了工程中已经注册安装的子应用,初始工程中的INSTALLED_APPS如下:

注 册安装一个子应用的方法,即是将子应用的配置信息文件apps.py中的Config类添加到INSTALLED_APPS列表中。
例如,将刚创建的book子应用添加到工程中,可在INSTALLED_APPS列表中添加 ‘book.apps.BookConfig’。

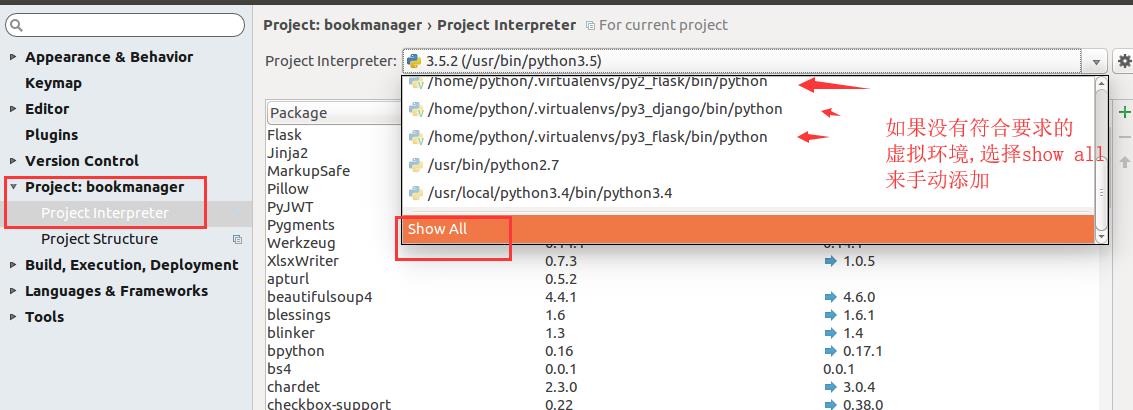
4. 设置PyCharm的环境
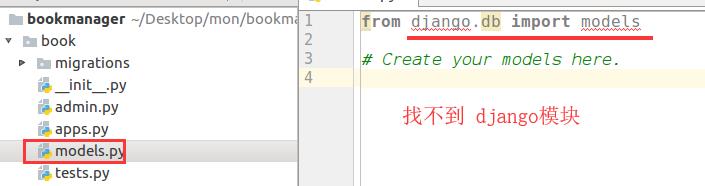
问题:

首先找到pycharm的设置选项:

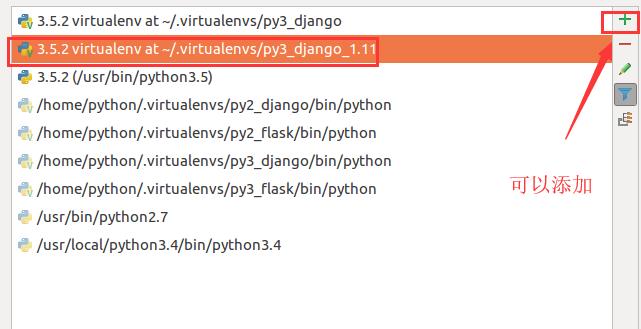
选择虚拟环境

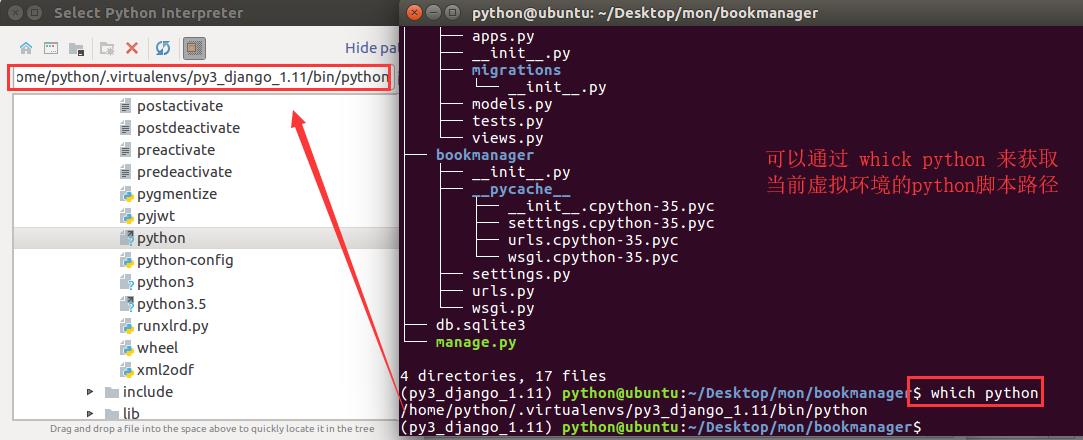
添加本地虚拟环境

添加完成

一路点几个确定之后问题解决

模型
- 当前项目的开发, 都是数据驱动的。
- 以下为书籍信息管理的数据关系:书籍和人物是 :一对多关系

- 要先分析出项目中所需要的数据, 然后设计数据库表.
书籍信息表
| 字段名 | 字段类型 | 字段说明 |
|---|---|---|
| id | AutoField | 主键 |
| name | CharField | 书名 |
| id | name |
—|—
1 | 西游记
2 | 三国演义
人物信息表
| 字段名 | 字段类型 | 字段说明 |
|---|---|---|
| id | AutoField | 主键 |
| name | CharField | 人名 |
| gender | BooleanField | 性别 |
| book | ForeignKey | 外键 |
| id | name | gender |
|—|—|—|—|
|1 | 孙悟空 | False | 1|
2 | 白骨精 | True | 1
3 | 曹操 | False | 2
4 | 貂蝉 | True | 2
使用Django进行数据库开发的提示 :
MVT设计模式中的Model, 专门负责和数据库交互.对应(models.py)- 由于
Model中内嵌了ORM框架, 所以不需要直接面向数据库编程. - 而是定义模型类, 通过
模型类和对象完成数据库表的增删改查. ORM框架就是把数据库表的行与相应的对象建立关联, 互相转换.使得数据库的操作面向对象.
使用Django进行数据库开发的步骤 :
- 定义模型类
- 模型迁移
- 操作数据库
1. 定义模型类
-
根据书籍表结构设计模型类:
- 模型类:BookInfo
- 书籍名称字段:name
-
根据人物表结构设计模型类:
- 模型类:PeopleInfo
- 人物姓名字段:name
- 人物性别字段:gender
- 外键约束:book
- 外键要指定所属的模型类
book = models.ForeignKey(BookInfo)
- 外键要指定所属的模型类
-
说明 :
- 书籍-人物的关系为一对多. 一本书中可以有多个英雄.
- 不需要定义主键字段, 在生成表时会自动添加, 并且值为自增长.
-
根据数据库表的设计
- 在
models.py中定义模型类,继承自models.Model
- 在
* from django.db import models
# Create your models here.
# 准备书籍列表信息的模型类
class BookInfo(models.Model):
# 创建字段,字段类型...
name = models.CharField(max_length=10)
# 准备人物列表信息的模型类
class PeopleInfo(models.Model):
name = models.CharField(max_length=10)
gender = models.BooleanField()
# 外键约束:人物属于哪本书
book = models.ForeignKey(BookInfo)
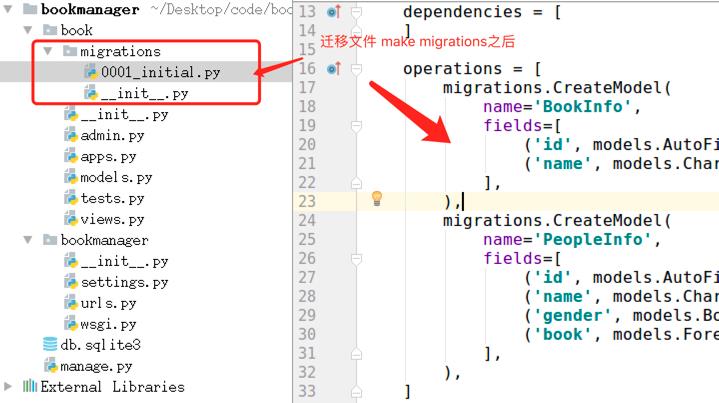
2. 模型迁移 (建表)
-
迁移由两步完成 :
-
生成迁移文件:根据模型类生成创建表的语句
python manage.py makemigrations -
执行迁移:根据第一步生成的语句在数据库中创建表
python manage.py migrate
-
-
迁移前

- 迁移后

**
- 提 示:默认采用
sqlite3**数 据库来存储数据
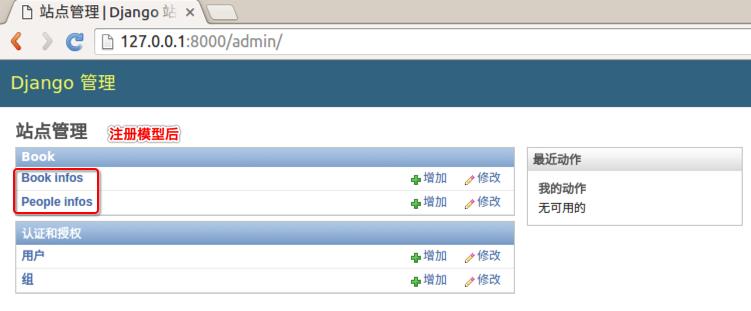
站点管理
- 站 点: 分为
内容发布和公共访问两部分 - 内 容发布的部分由网站的管理员负责查看、添加、修改、删除数据
Django能够根据定义的模型类自动地生成管理模块- 使用
Django的管理模块, 需要按照如下步骤操作 :- 1.管理界面本地化
- 2.创建管理员
- 3.注册模型类
- 4.发布内容到数据库
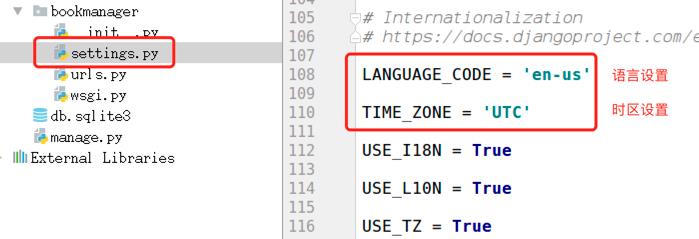
1.管理界面本地化
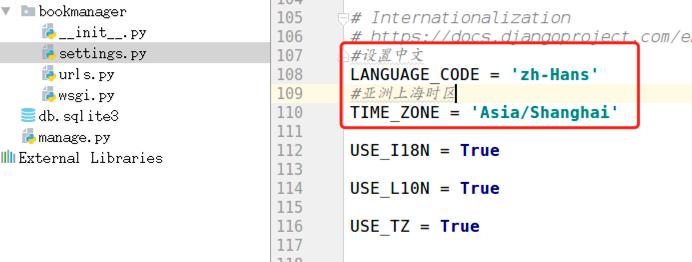
- 本地化是将显示的语言、时间等使用本地的习惯,这里的本地化就是进行中国化.
- 中国大陆地区使用
简体中文, 时区使用亚洲/上海时区, 注意这里不使用北京时区. - 本地化前

- 本地化后

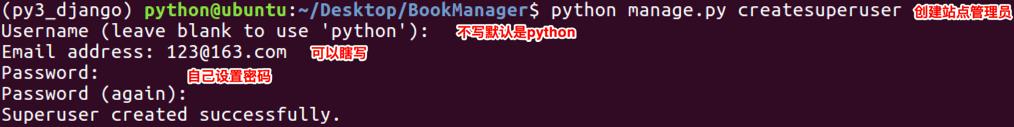
2.创建管理员
- 创建管理员的命令 :
python manage.py createsuperuser
- 按提示输入用户名、邮箱、密码

-
重置密码
-
python manager.py changepassword 用户名
-
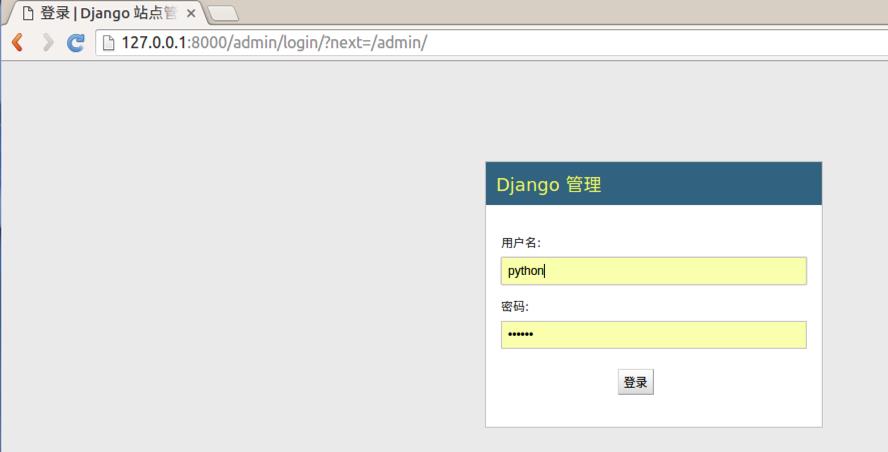
登陆站点 :
http://127.0.0.1:8000/admin- 需要服务器是启动状态

-
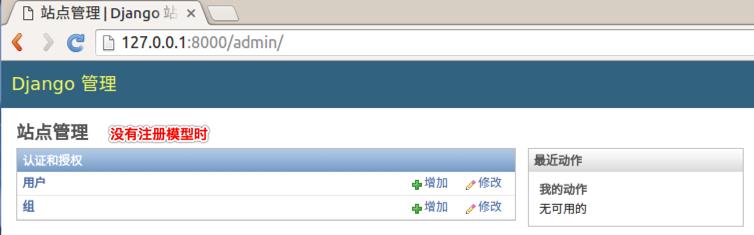
登陆站点成功
- 站点界面中没有书籍和人物管理入口,因为没有注册模型类

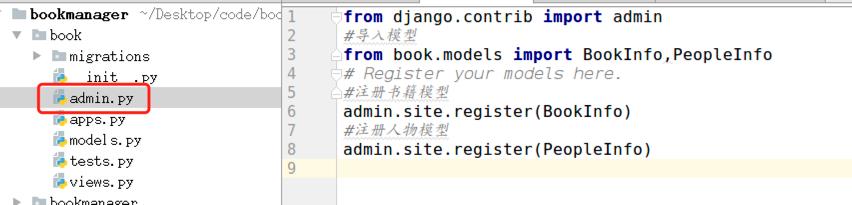
3.注册模型类
-
在
应用的admin.py文件中注册模型类- 需要导入模型模块 :
from book.models import BookInfo,PeopleInfo
- 需要导入模型模块 :

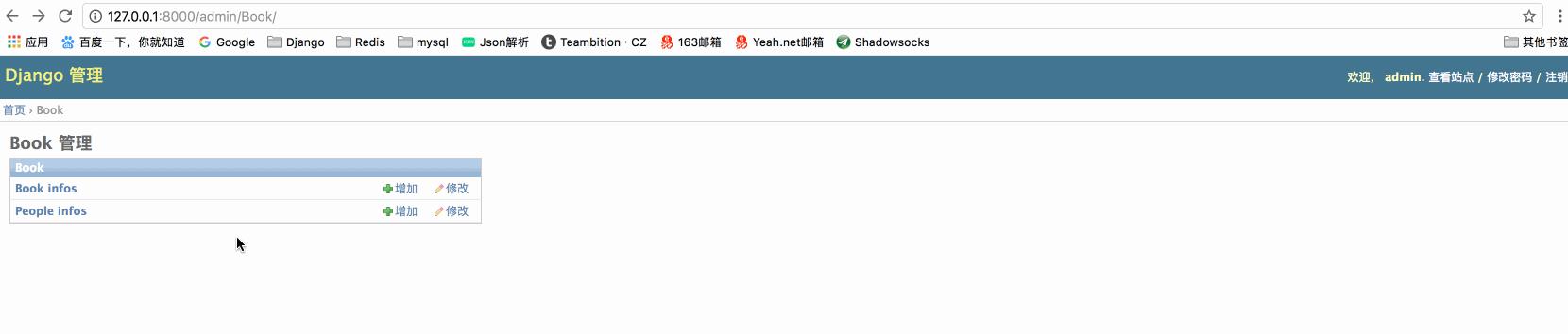
- 注册模型后

注册模型成功后, 就可以在站点管理界面方便快速的管理数据.
4.发布内容到数据库

- 发布内容后,优化模型类展示
# 准备书籍列表信息的模型类
class BookInfo(models.Model):
# 创建字段,字段类型...
name = models.CharField(max_length=10)
def __str__(self):
"""将模型类以字符串的方式输出"""
return self.name

视图和URL
- 站点管理页面做好了, 接下来就要做
公共访问的页面了. - 对于
Django的设计框架MVT.- 用户在URL中请求的是视图.
- 视图接收请求后进行处理.
- 并将处理的结果返回给请求者.
- 使用视图时需要进行两步操作
- 1.定义视图
- 2.配置URLconf
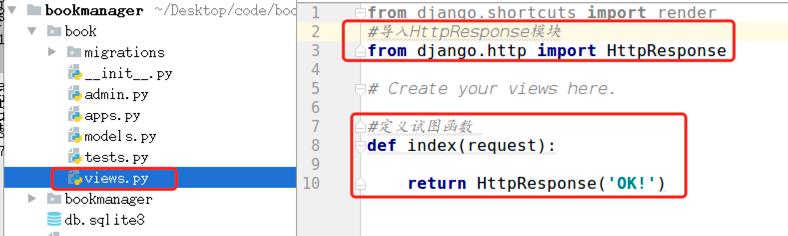
1. 定义视图
-
视图就是一个
Python函数,被定义在应用的views.py中. -
视图的第一个参数是
HttpRequest类型的对象reqeust,包含了所有请求信息. -
视图必须返回
HttpResponse对象,包含返回给请求者的响应信息. -
需要导入
HttpResponse模块 :from django.http import HttpResponse -
定义视图函数 : 响应字符串
OK!给客户端

思 考 : 如何才能让请求找到视图?
2. 配置URLconf
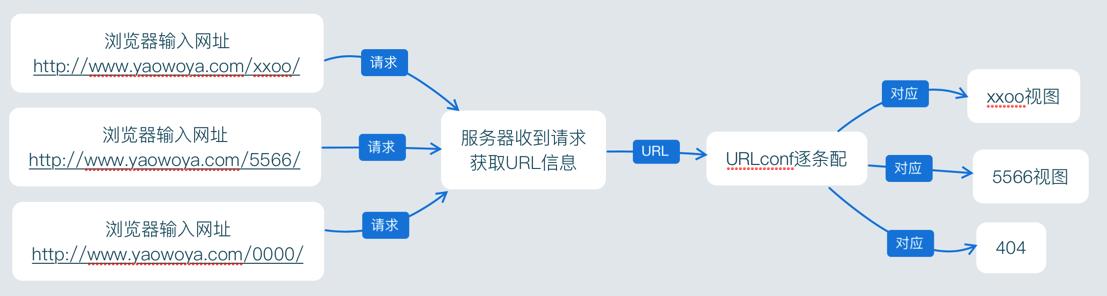
-
查找视图的过程 :
- 1.请求者在浏览器地址栏中输入URL, 请求到网站.
- 2.网站获取URL信息.
- 3.然后与编写好的URLconf逐条匹配.
- 4.如果匹配成功则调用对应的视图.
- 5.如果所有的URLconf都没有匹配成功.则返回404错误.

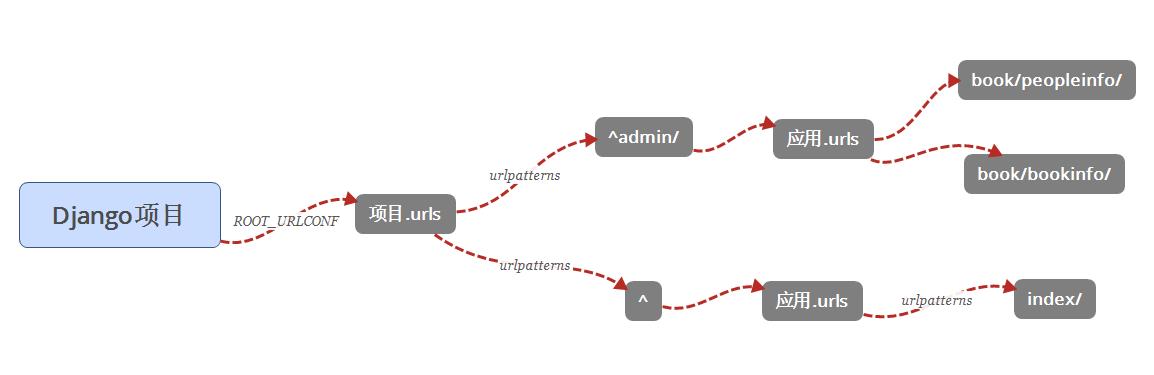
URLconf入口

-
需要两步完成
URLconf配置- 1.在
项目中定义URLconf - 2.在
应用中定义URLconf
- 1.在
-
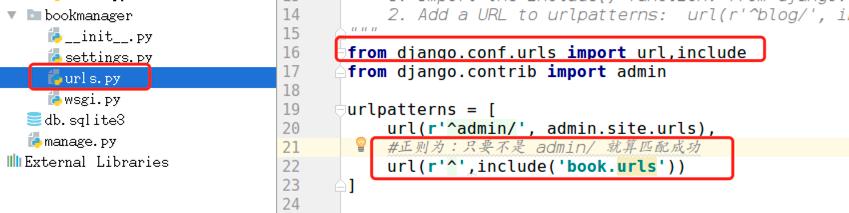
在
项目中 定义URLconf

-
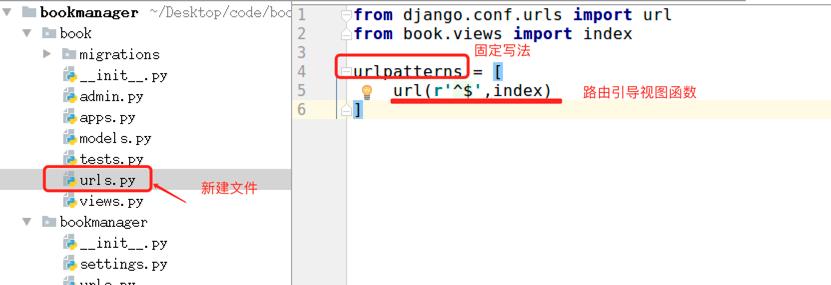
在
应用中 定义URLconf-
提示:一条
URLconf包括URL规则、视图两部分- URL规则使用正则表达式定义.
- 视图就是在
views.py中定义的视图函数.
-

- url匹配过程

3. 测试:请求访问
http://127.0.0.1:8000/

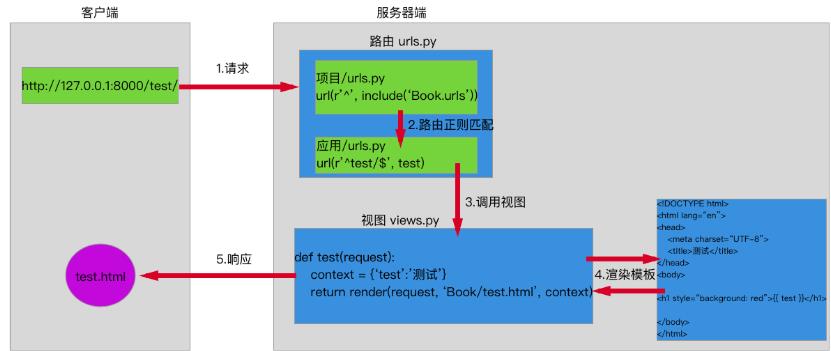
4. 总结
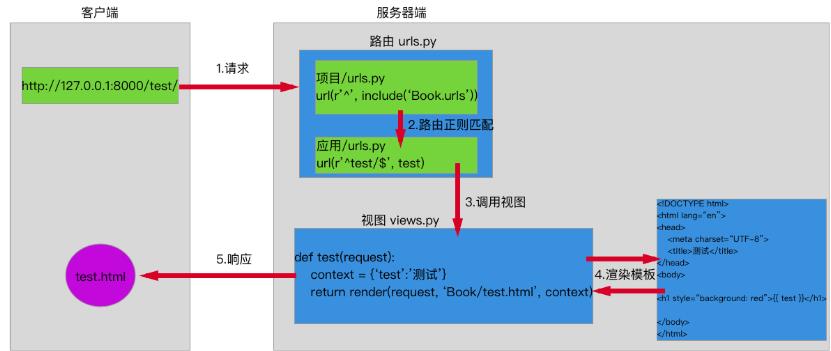
视图处理过程如下图:

使用视图时需要进行两步操作,两步操作不分先后
1. 配置`URLconf`
2. 在`应用/views.py`中定义视图
总结View-Templates流程

模板
思考 : 网站如何向客户端返回一个漂亮的页面呢?
-
提示 :
- 漂亮的页面需要
html、css、js. - 可以把这一堆字段串全都写到视图中, 作为
HttpResponse()的参数,响应给客户端.
- 漂亮的页面需要
-
问题 :
- 视图部分代码臃肿, 耦合度高.
- 这样定义的字符串是不会出任何效果和错误的.
- 效果无法及时查看.有错也不容易及时发现.
-
设想 :
- 是否可以有一个专门定义前端页面的地方, 效果可以及时展示,错误可以及时发现,并且可以降低模块间耦合度!
-
解决问题 : 模 板
MVT设计模式中的T,Template
-
在
Django中 , 将前端的内容定义在模板中, 然后再把模板交给视图调用, 各种漂亮、炫酷的效果就出现了.
模板使用步骤
- 1.创建模板
- 2.设置模板查找路径
- 3.模板接收视图传入的数据
- 4.模板处理数据
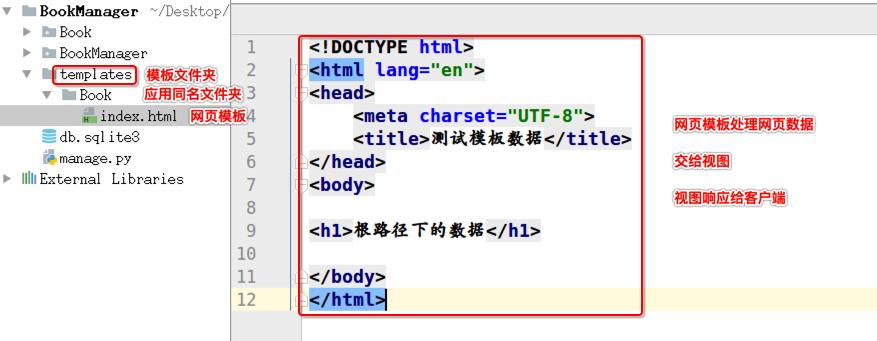
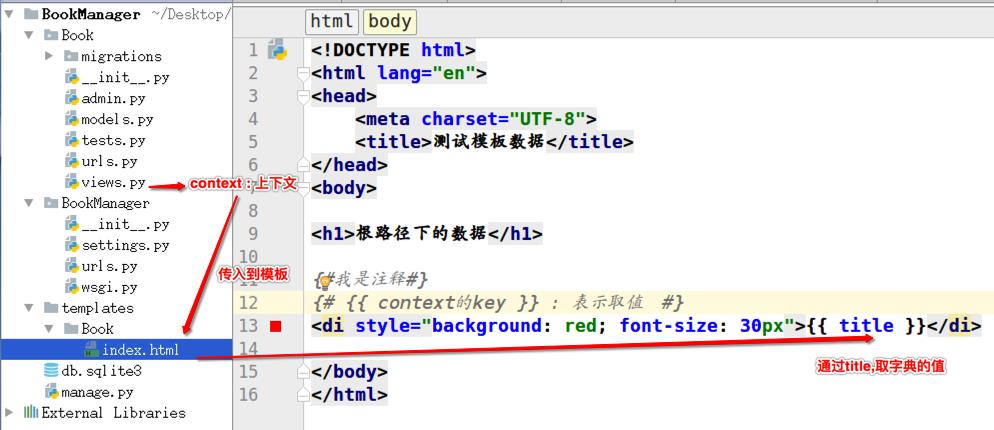
1.创建模板
- 在
应用同级目录下创建模板文件夹templates. 文件夹名称固定写法. - 在
templates文件夹下, 创建应用同名文件夹. 例,Book - 在
应用同名文件夹下创建网页模板文件. 例 :index.html

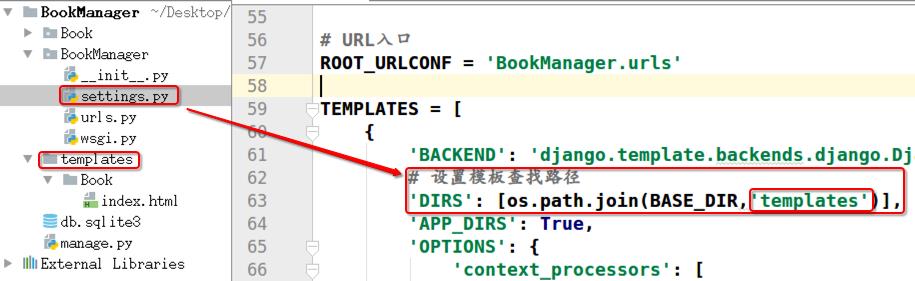
2.设置模板查找路径

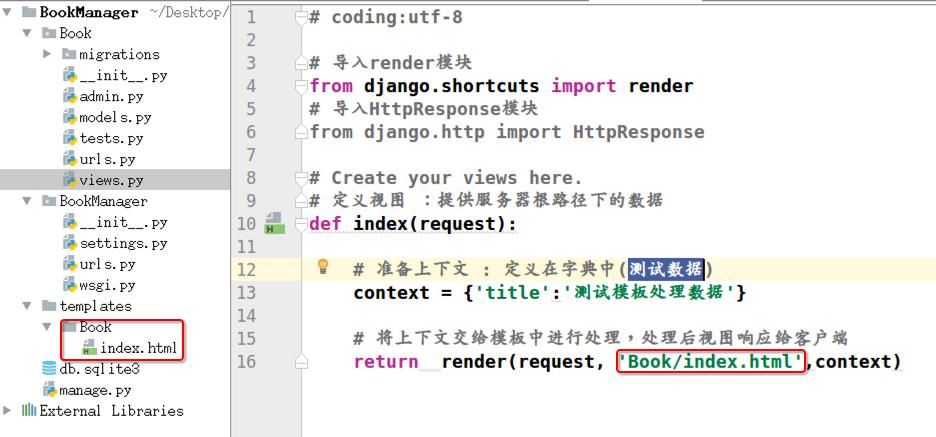
3.模板接收视图传入的数据
- 视图模板加载

4.模板处理数据

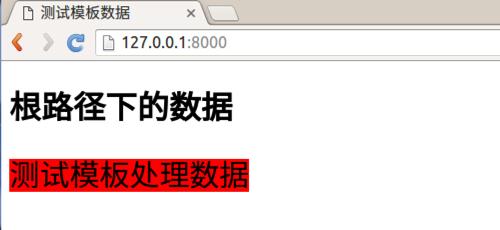
5. 查看模板处理数据成果

总结View-Templates流程

django项目
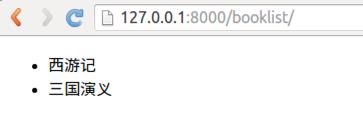
展示书籍列表
需求

实现步骤
- 1.创建视图
- 2.创建模板
- 3.配置URLconf
1.创建视图
-
查询数据库数据
-
构造上下文
-
传递上下文到模板
# 定义视图:提供书籍列表信息
def bookList(request):
# 查询数据库书籍列表数据
books = BookInfo.objects.all()
# 构造上下文
context = 'books':books
# 数据交给模板处理,处理完成后通过视图响应给客户端
return render(request, 'Book/booklist.html', context)
2.创建模板
-
读取上下文数据
-
构造网页html文档 : 书籍信息以列表样式展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍列表信息</title>
</head>
<body>
<ul>
</ul>
</body>
</html>
3.配置URLconf
- 进入
应用中的urls.py文件
from django.conf.urls import url
from book.views import index,bookList
urlpatterns = [
url(r'^$',index),
# 匹配书籍列表信息的URL,调用对应的bookList视图
url(r'^booklist/$',bookList)
]
开发流程
django-admin startproject bookmanager
cd bookmanager
python manage.py startapp book
- 在seeting中注册app
# 安装注册子应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'book',
'login.apps.LoginConfig',
'pay.apps.PayConfig',
# 子应用名
# 子应用名.apps.# 子应用名Config
]
- 在models.py中定义模型
from django.db import models
# Create your models here.
"""
1.定义模型类
2.模型迁移
2.1 先生成迁移文件(不会在数据库中生成表,只会创建一个 数据库和模型的对应关系)
python manage.py makemigrations
2.2 再迁移(会在数据库生成表)
python manage.py migrate
3.操作数据库
ORM对应的关系
表-->类
字段-->属性
"""
class BookInfo(models.Model):
"""
1.主键 当前会自动生成
2.属性复制过来就可以
"""
name = models.CharField(max_length=10)
def __str__(self):
return self.name
class PeopleInfo(models.Model):
name = models.CharField(max_length=10)
# 性别
gender = models.BooleanField()
# 外键
book = models.ForeignKey(BookInfo)
- 启动服务器:
python manage.py runserver 8001 - 模型迁移:
python manage.py makemigrations - 再迁移(会在数据库生成表)
python manage.py migrate - 创建路由:
urls.py
from django.conf.urls import url
from book.views import index
urlpatterns = [
#index/
# url的第一参数是:正则
# url的第一参数是:视图函数名
url(r'^index/$', index)
]
- 创建模板文件
from django.shortcuts import render
from django.http import HttpRequest, HttpResponse
# Create your views here.
"""
视图
1.就是python函数
2.函数的第一个参数就是 请求 和请求相关的 它是HttpReuest的实例对象
3.我们必须要返回一个响应 响应是HttpResponse的实例对象/子类实例对象
"""
def index(request):
# request, template_name, context = None
# 参数1:当前的请求
# 参数2:模板文件
name = '如花'
context =
'name': name
return render(request, 'index.html', context)
# return HttpResponse('index')
加油!
感谢!
努力!
以上是关于如何学习一种开发框架的主要内容,如果未能解决你的问题,请参考以下文章