AJAX
Posted laurarararararara
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX相关的知识,希望对你有一定的参考价值。
AJAX:
概念:Ajax通过浏览器与服务器进行少量的数据交换就可以实现网页的异步更新,在不重新加载整个网页的情况下,即可对网页进行局部更新。
异步:客户端不需要等服务器端的相应,在请求的过程中,客户端可以进行其他的操作。
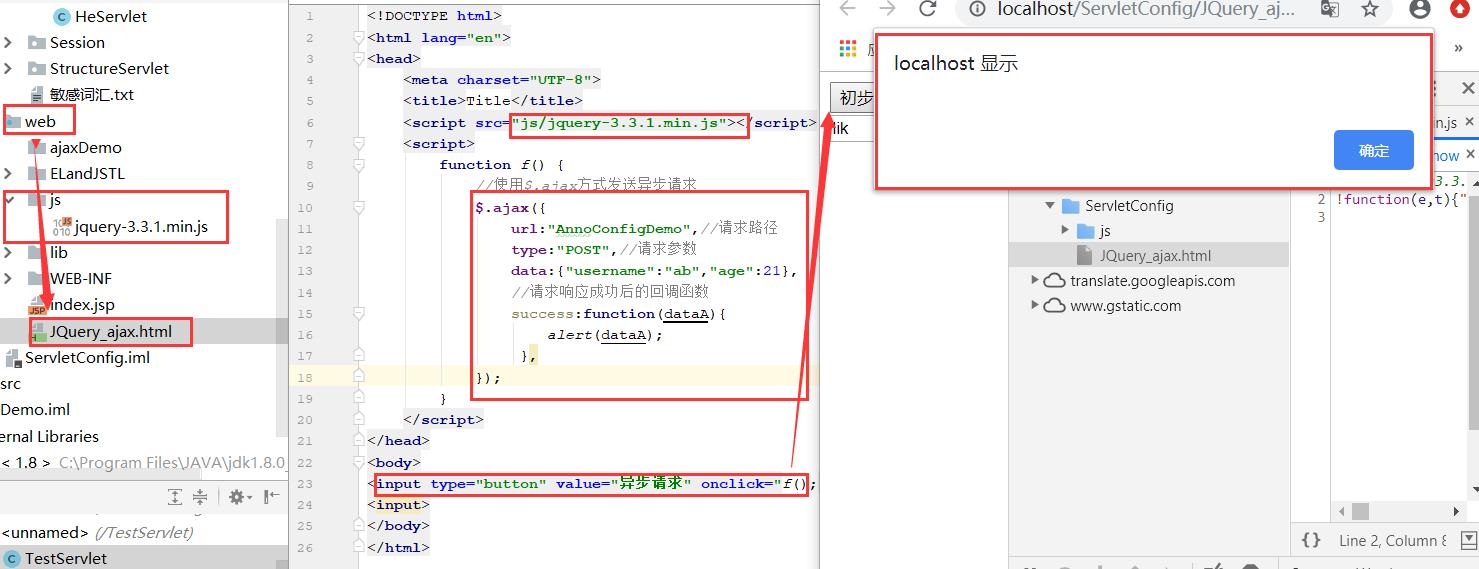
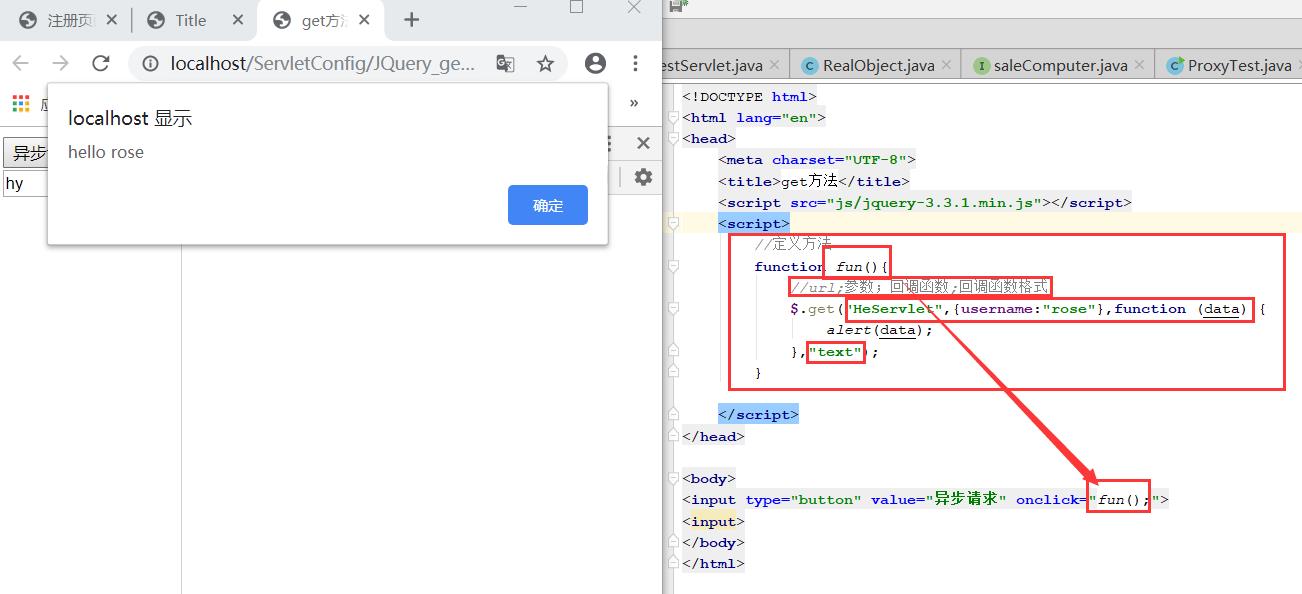
实现方式:原生js方式 JQuery实现方式 $.ajax( ) $.get( ) $.post( )

注:html在Web直属目录下,jquery包是一个jsvaScript文件,要导包否则404
$.get( ) ,$post() 方法与get、post区别相同方法:

JSON:javascript对象表示法,多用于存储信息和交换文本信息的语法
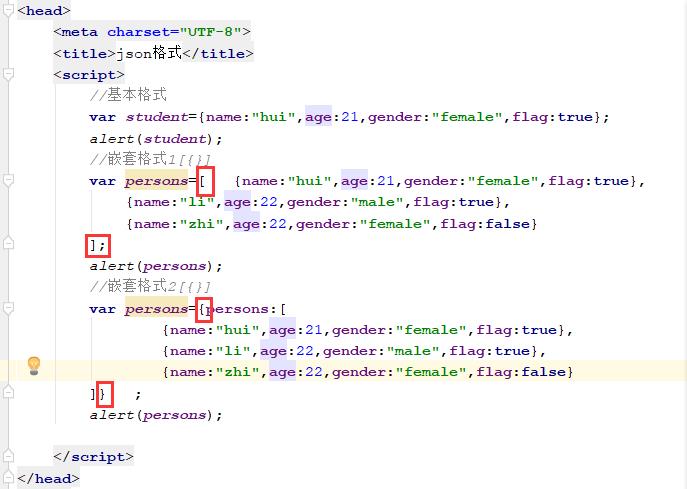
1.三种基本格式:

2.json值的获取:
//基本格式
var student={name:"hui",age:21,gender:"female",flag:true};
alert(student.name);
alert(student["age"]);
数组对象以及键值对形式值的获取:
var persons=[ {name:"hui",age:21,gender:"female",flag:true},
{name:"li",age:22,gender:"male",flag:true},
{name:"zhi",age:22,gender:"female",flag:false}
];
//alert(persons);
//数组形式的获取
alert(persons[1].name);
//嵌套格式2[{}]
var persons={person:[
{name:"hui",age:21,gender:"female",flag:true},
{name:"li",age:22,gender:"male",flag:true},
{name:"zhi",age:22,gender:"female",flag:false}
]} ;
//alert(persons);
alert(persons.person[2].name)
3.json的遍历:
<script> var student={name:"hui",age:21,gender:"female",flag:true}; //基本格式的遍历 for(var key in student){ //不能通过student.key的形式获取,相当student."name" alert(key+":"+student[key]); } var persons=[ {name:"hui",age:21,gender:"female",flag:true}, {name:"li",age:22,gender:"male",flag:true}, {name:"zhi",age:22,gender:"female",flag:false} ]; //双层for循环的方法得到每一个键值对 for(var i=0;i<persons.length;i++){ var p=persons[i]; for(var key in p){ alert(key+":"+p[key]); } } </script>
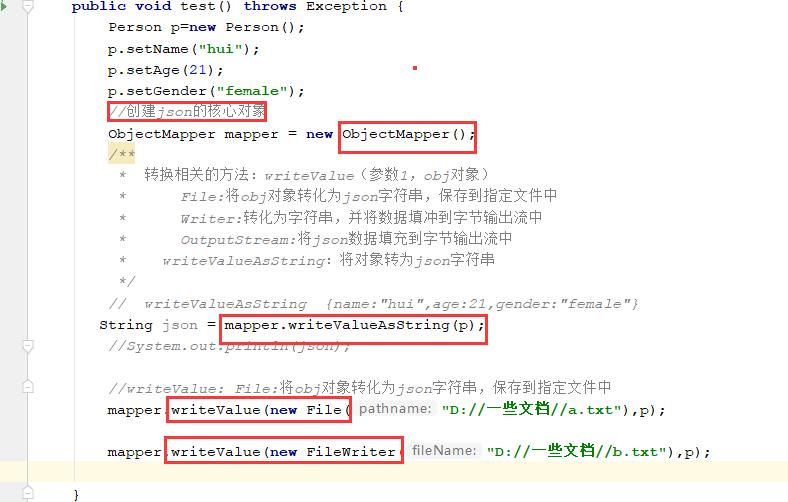
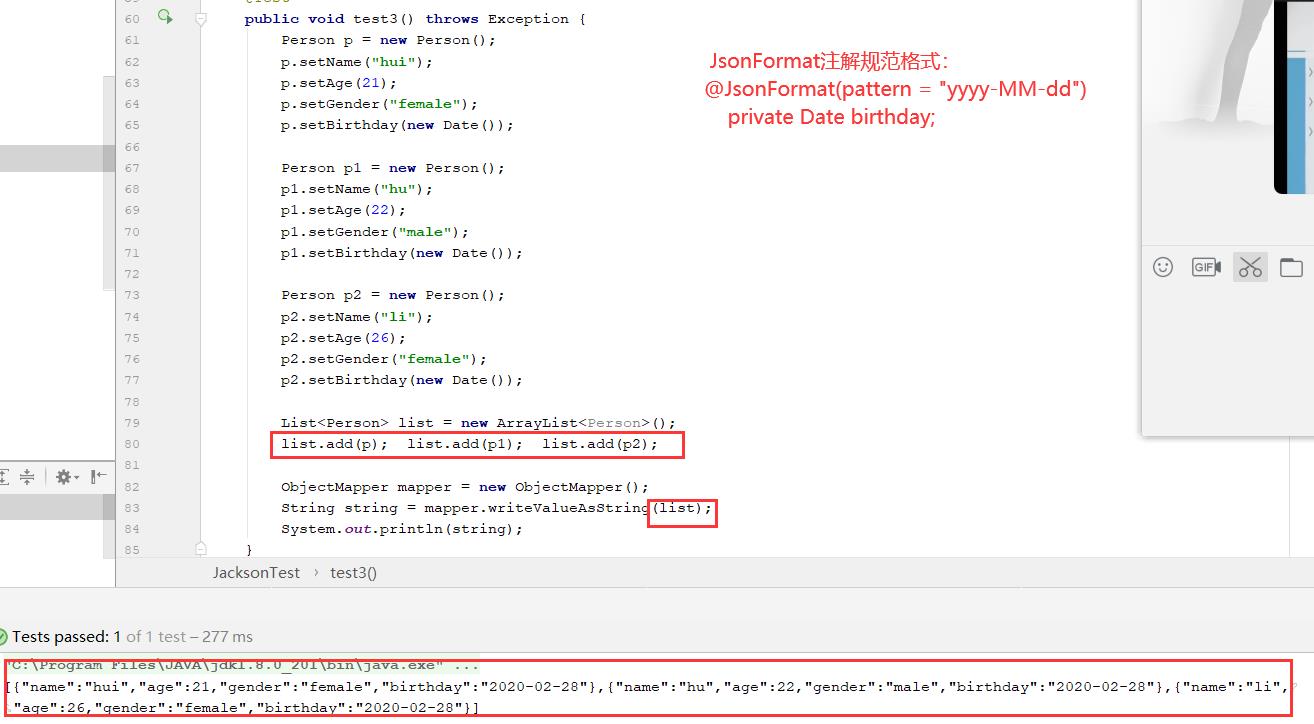
4. java对象转化为json字符串:
创建ObjectMapper对象,writeValue的相关方法:json字符串:{"name":"hui","age":21,"gender":"female"}

注:File和FileWriter方法区别:
通过File file =new File(“filepath”);来创建文件时,在目录下不会立刻生成对应的文件,但此时file对象引用已经获得一个和filepath一样的地址,通过file创建文件目录时,不会覆盖之前已经存在的文件夹,是一种合并方式的创建。 使用FileWriter时会自动判断是否在制定目录下寻在相应的文件的,如果不存在则自动创建一个,通过filewriter创建文件时会把之前同名的文件替换,是一种覆盖式的创建。
转化为list集合(转成map对象的类似于map.put("name":"hui")...):

以上是关于AJAX的主要内容,如果未能解决你的问题,请参考以下文章