Js 之百度编辑器UEditor插件
Posted 样子2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Js 之百度编辑器UEditor插件相关的知识,希望对你有一定的参考价值。
一、下载
http://ueditor.baidu.com/website/download.html#ueditor
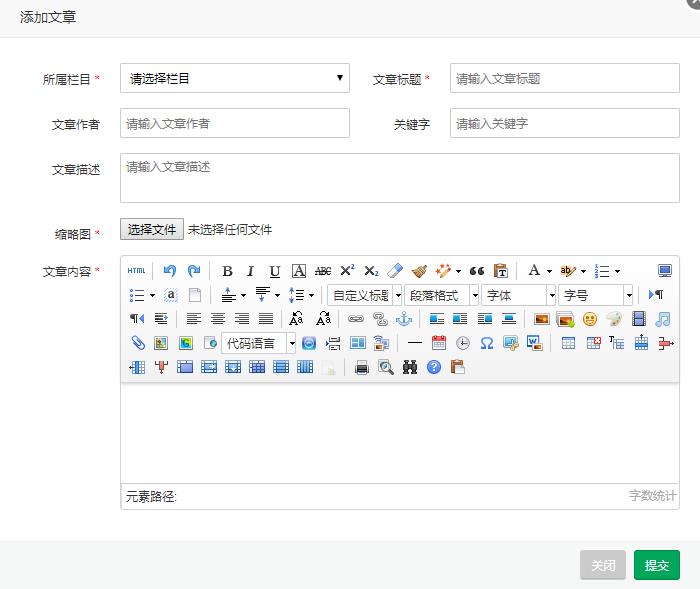
二、效果图

三、示例
引入js
<script type="text/javascript" src="<?php echo base_url() ?>static//plugins/ueditor/ueditor.config.js"></script> <script type="text/javascript" src="<?php echo base_url() ?>static//plugins/ueditor/ueditor.all.min.js"></script> <script type="text/javascript" src="<?php echo base_url() ?>static//plugins/ueditor/lang/zh-cn/zh-cn.js"></script>
<textarea name="post[content]" id="content" style="width: 100%;" class="mr5"><?php echo @$data[\'content\'] ?></textarea> UE.delEditor(\'content\'); UE.getEditor(\'content\', { initialFrameWidth: \'auto\', initialFrameHeight: \'100\', autoHeightEnabled: false });
四、UEditor第二次加载总是不渲染的解决方案
UE.delEditor(\'_editor\'); var ue = UE.getEditor(\'_editor\');
先删除,在渲染。
以上是关于Js 之百度编辑器UEditor插件的主要内容,如果未能解决你的问题,请参考以下文章