Javascript之 __proto__ 与 prototype
Posted 墨西哥郊外的晚上*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript之 __proto__ 与 prototype相关的知识,希望对你有一定的参考价值。
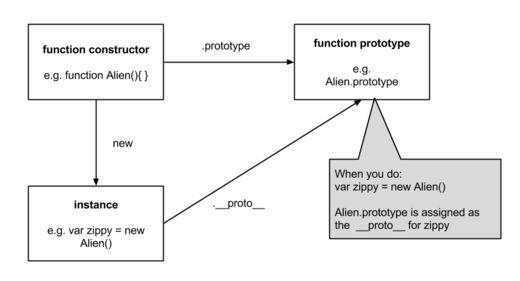
__proto__(隐式原型)与prototype(显式原型)
是什么?
- 显式原型 explicit prototype property:
每一个函数在创建之后都会拥有一个名为prototype的属性,这个属性指向函数的原型对象。
- 隐式原型 implicit prototype link:
Object.prototype 这个对象是个例外,它的__proto__值为null
- 二者的关系:
隐式原型指向创建这个对象的构造函数(constructor)的prototype

作用?
- 显式原型的作用:用来实现基于原型的继承与属性的共享。
- 隐式原型的作用:构成原型链,同样用于实现基于原型的继承。举个例子,当我们访问obj这个对象中的x属性时,
如果在obj中找不到,那么就会沿着__proto__依次查找。
实例:
声明构造函数A,给A的原型对象添加一个属性和一个方法,
用函数A创建一个对象a:
1 A.prototype.name = "Jack";
2 A.prototype.say = function () {
3 console.log("hello");
4 }
6 function A() {
7 }
8 var a = new A( );
我们来观察一波控制台的输出。。。

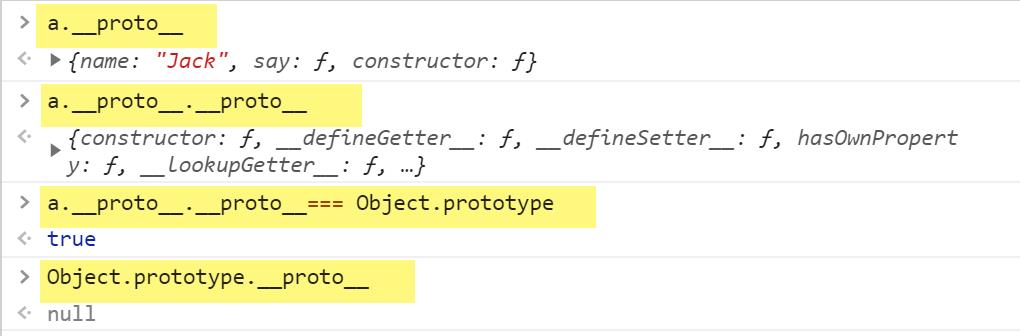
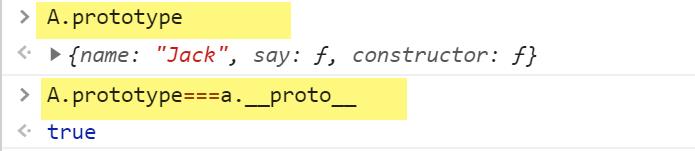
首先,对象a的__proto__(隐式原型)指向A的prototype(原型对象)
而a.__proto__.__proto__又等价于下面那一大串东西,其实也等价于所有对象的祖先的原型对象——Object.prototype
而在原型链的定义中,Object.prototype即原型链的终点,再往上就没有了。

而构造函数A的prototype,也就是对象a的__proto__所指向的地方
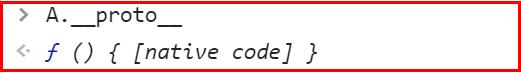
* 构造函数A的__proto__又指向什么?

隐式原型指向构造该对象的构造函数的原型(A.__proto__ === A.constructor.prototype)。
因为function是特殊的对象,"Function.prototype",即所有函数的原型,通常函数都可以认为是通过new Function制造出来的。
换句话说,Function.prototype上面承载了用于继承给所有函数的那些属性,例如:call、bind、apply等。
Tips:
1、把方法写在原型中比写在构造函数中消耗的内存更小,因为在内存中一个类的原型只有一个,写在原型中的行为可以被所有实例共享,实例化的时候并不会在实例的内存中再复制一份
2、构造函数中定义的属性和方法要比原型中定义的属性和方法的优先级高,如果定义了同名称的属性和方法,构造函数中的将会覆盖原型中的
部分内容参考自:https://www.zhihu.com/question/34183746/answer/59043879
以上是关于Javascript之 __proto__ 与 prototype的主要内容,如果未能解决你的问题,请参考以下文章