本文列举两个例子:某象和某验的滑动验证
一、某验:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby9zbGlkZS1mbG9hdC5odG1s
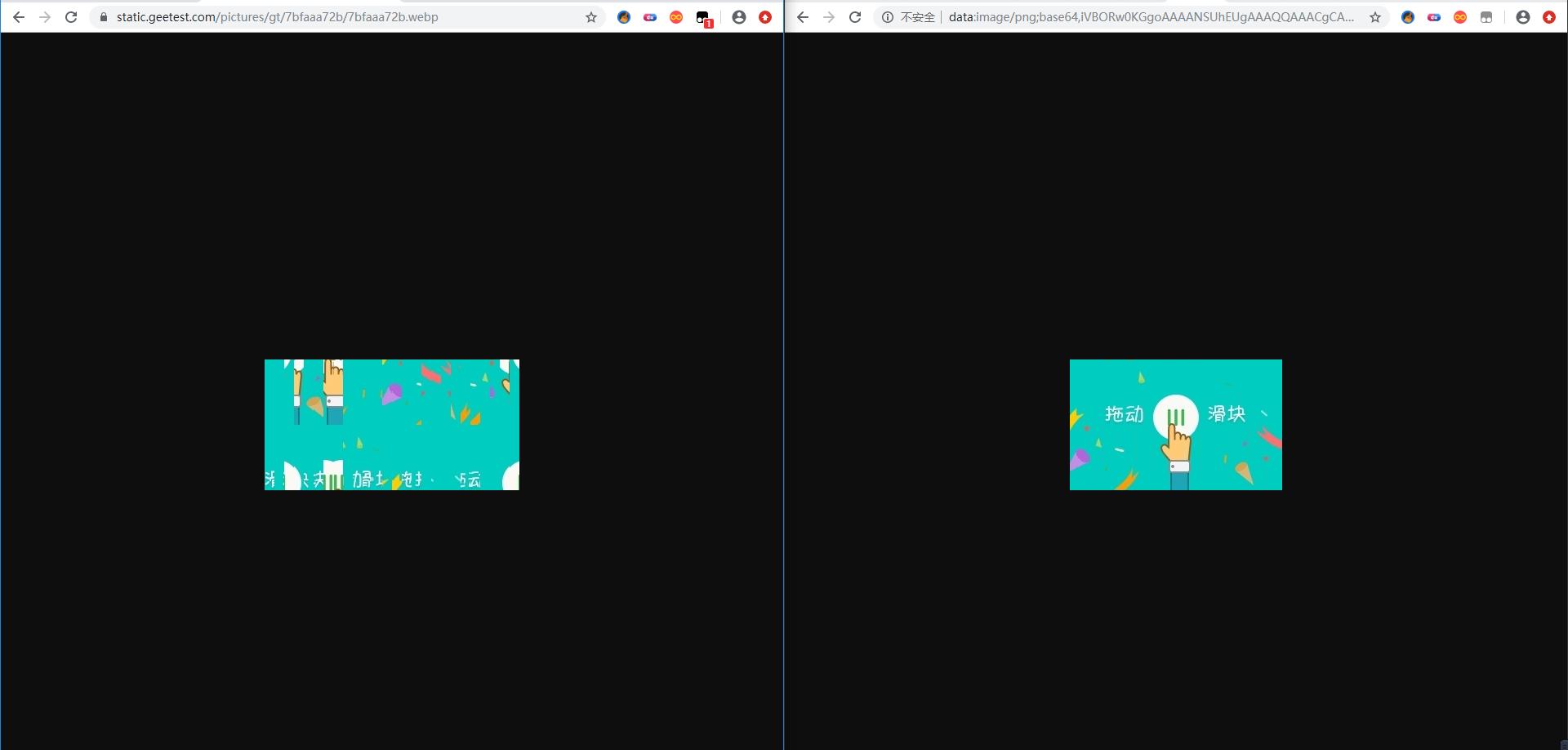
未还原图像:

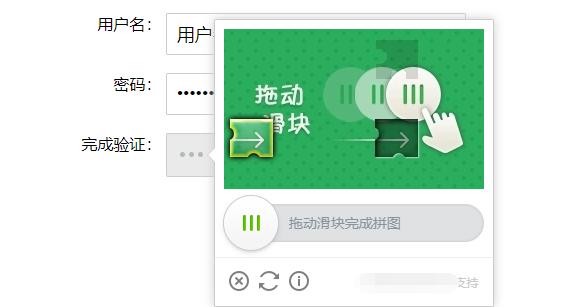
还原后的图:

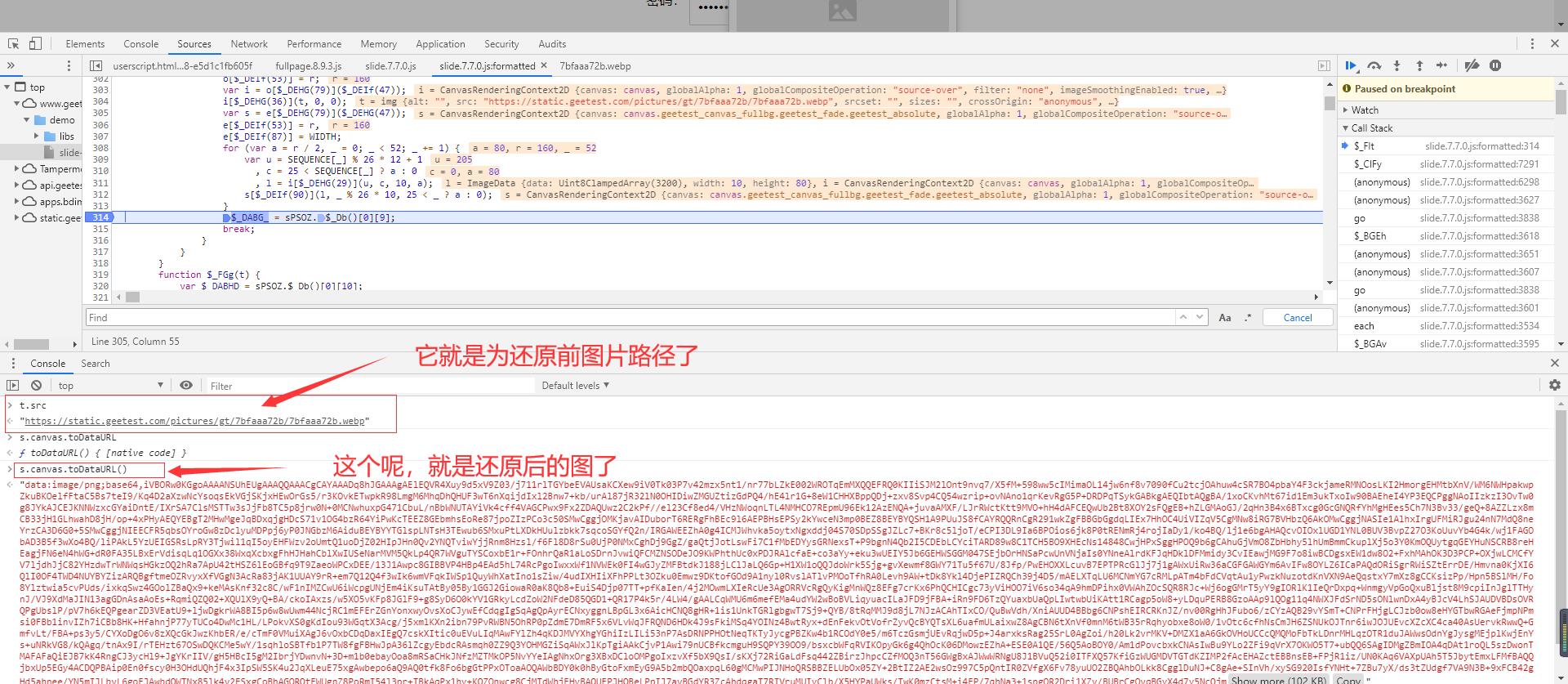
从服务端请求来的图片是打乱后的,给用户看的时候是完整的,这个过程肯定是运行了某段js代码,将打乱的图片进行还原操作。所以我们需要找到这段js,然后还原它的代码逻辑,实现图片的还原操作,找到缺口距离,实现滑动操作。
如果你仔细观察的话,你会发现还原后的图它是canvas生成出来的

那你应该会想到,那段js中会生成canvas,然后使用它下面的一些方法,实现图片的还原操作,所以我们需要知道他啥时候生成canvas,找到位置,然后慢慢往下调试,找到还原代码。
这时我们就需要使用油猴插件,进行hook了。如果对油猴不了解的同学,可以谷歌百度下,学习下,这是非常有用的,代码如下:
// ==UserScript==
// @name hook createElement
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author 朱宇
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
\'use strict\';
// Your code here...
let _createElement = document.createElement.bind(document);
document.createElement = function (elm) {
console.log("createElement:",elm);
if (elm === "canvas") {
// debugger;
}
return _createElement(elm);
}
})();
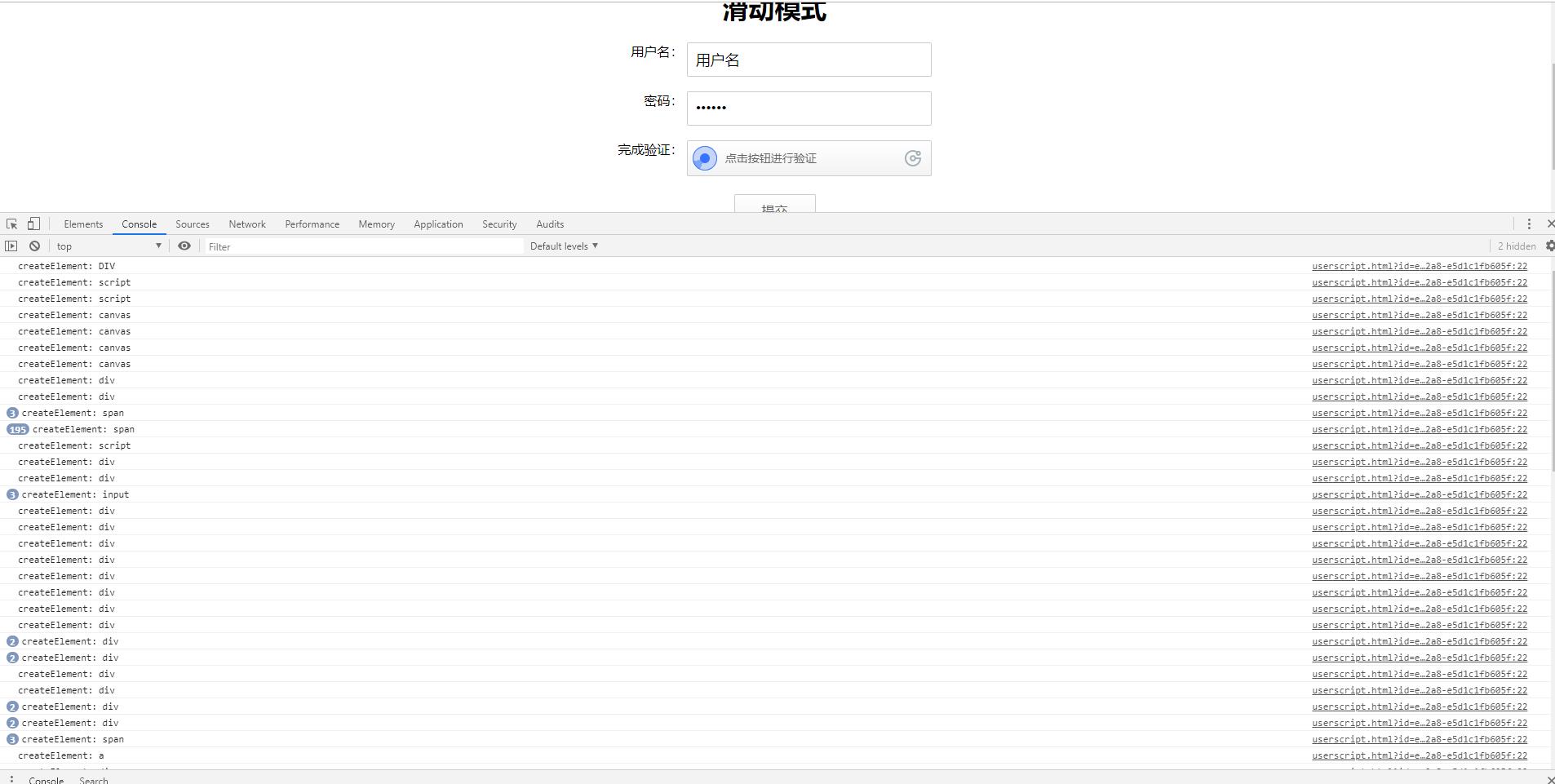
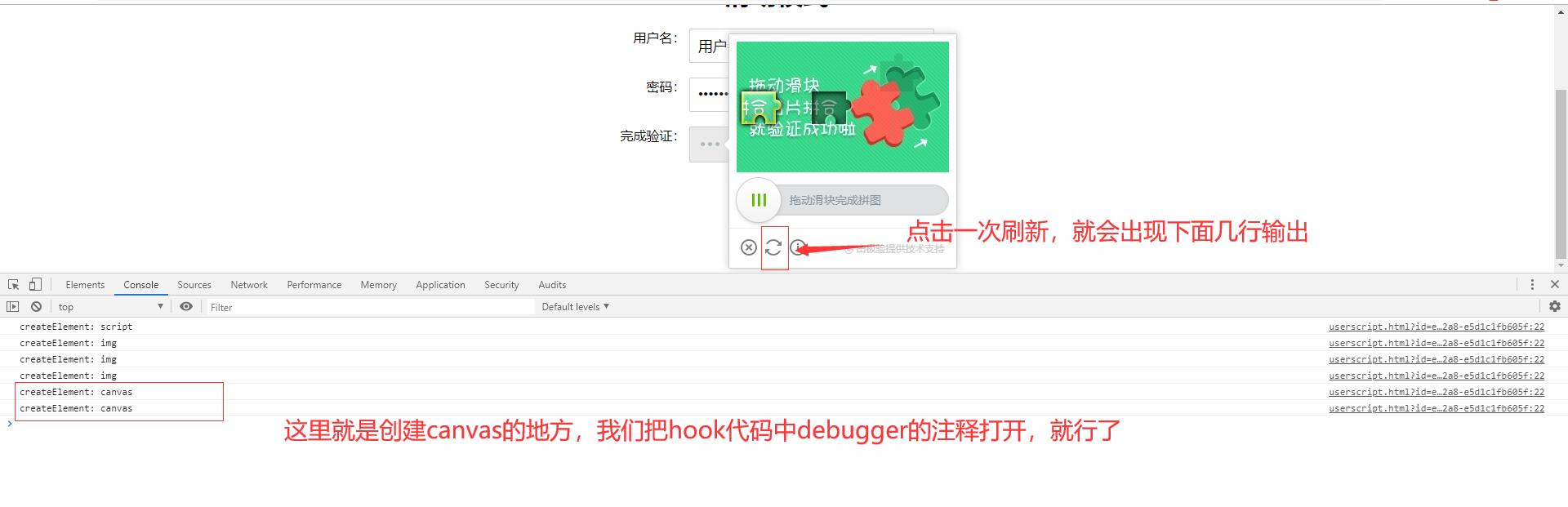
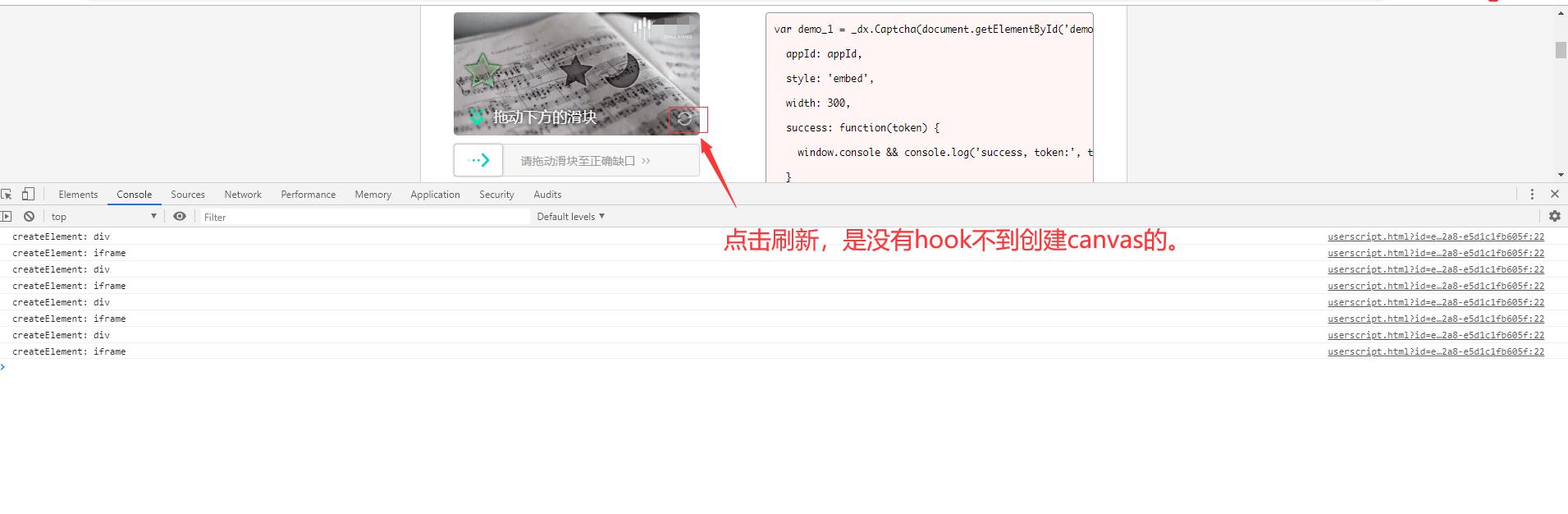
我们现在来看看效果,刷新页面:

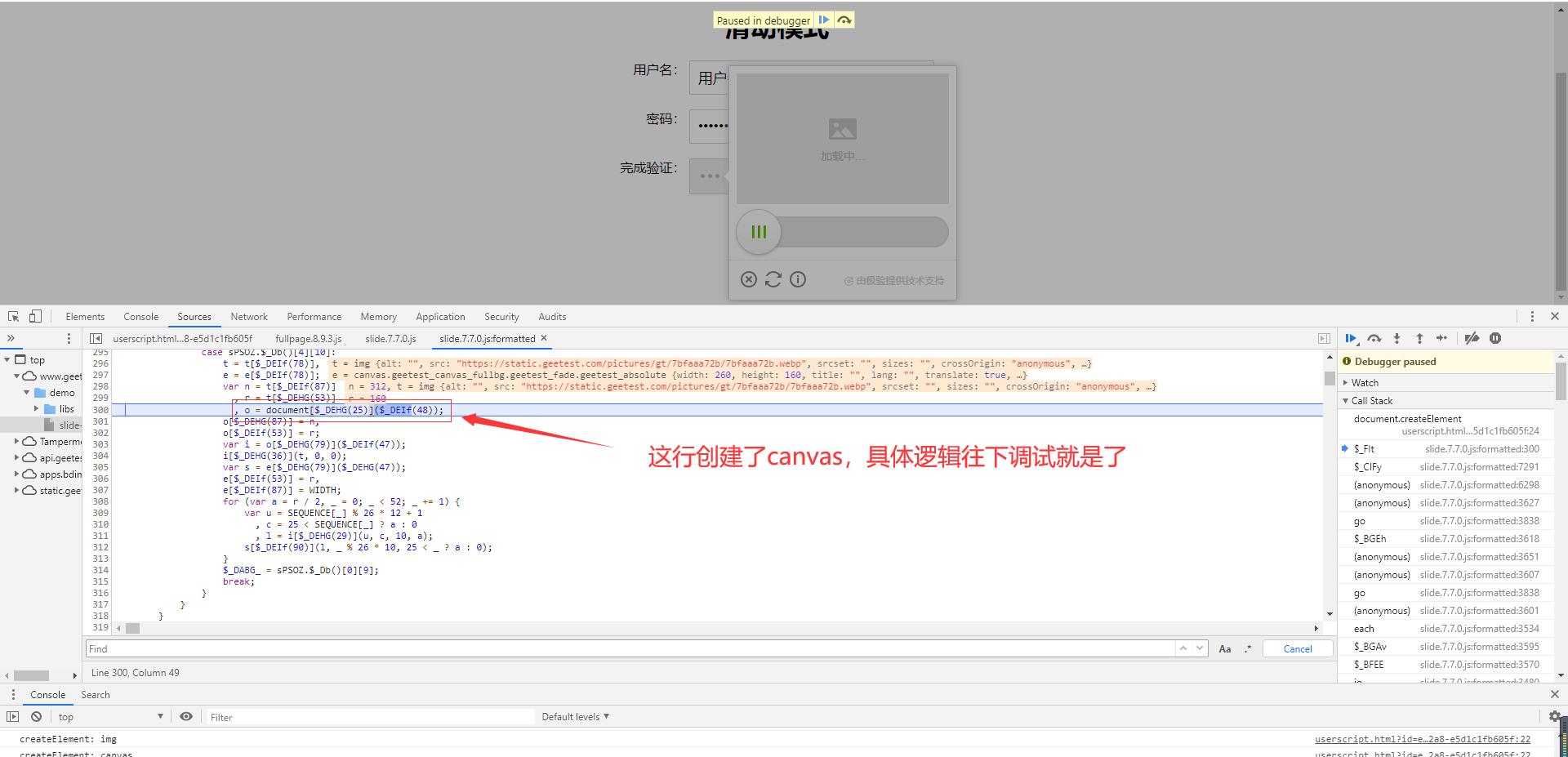
那我们就可以能快速定位到创建canvas的位置了,

下面就是慢慢分析代码了,具体就不多说了



这个例子主要就是对油猴插件(hook)的使用吧。
二、某象:aHR0cDovL2Nkbi5kaW5neGlhbmctaW5jLmNvbS9jdHUtZ3JvdXAvY2FwdGNoYS11aS9kZW1vLw==
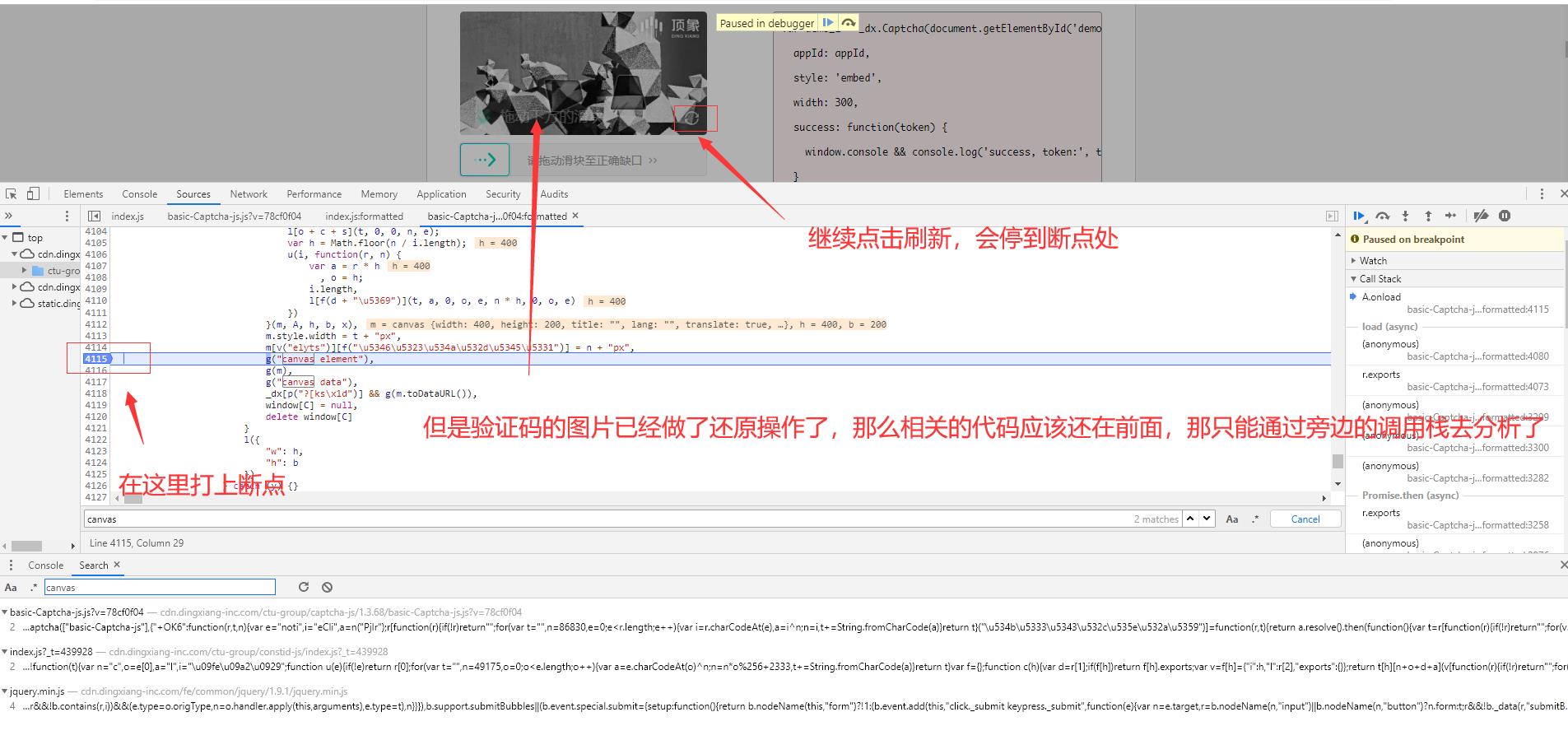
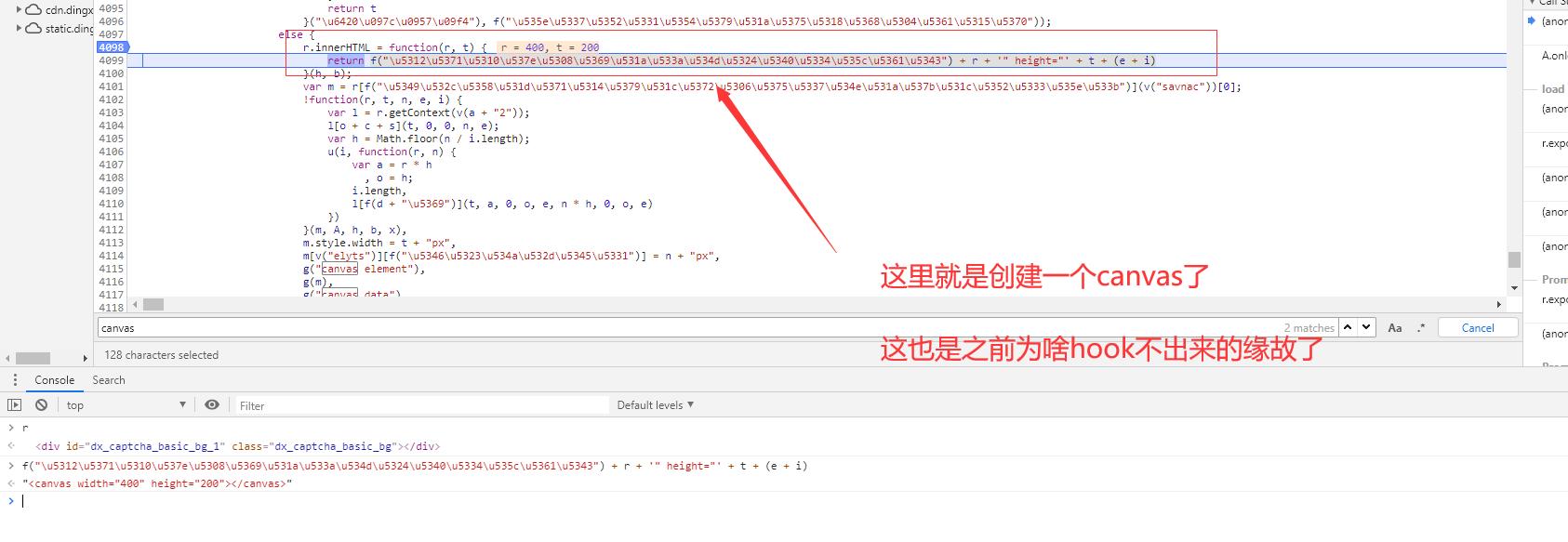
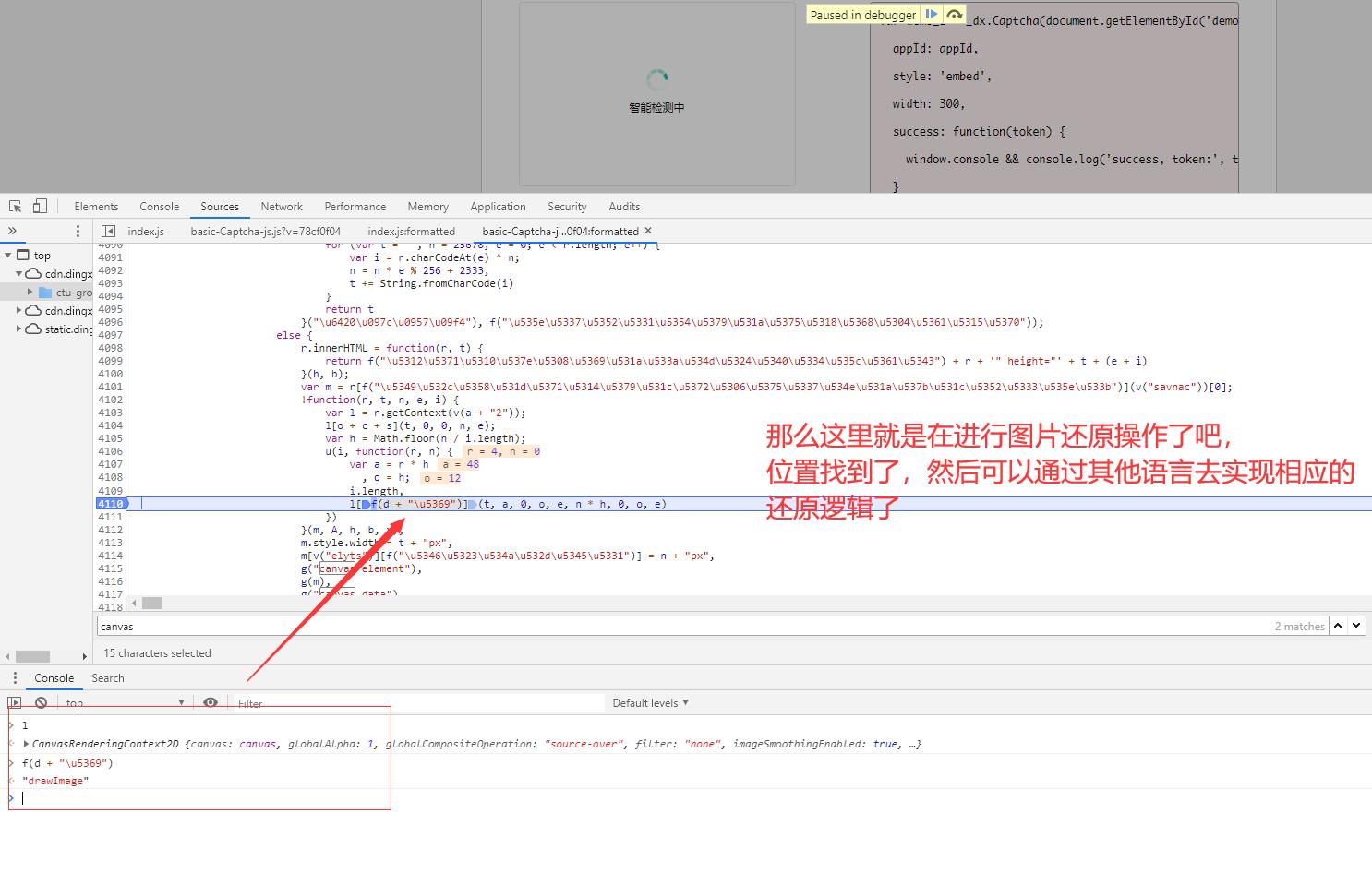
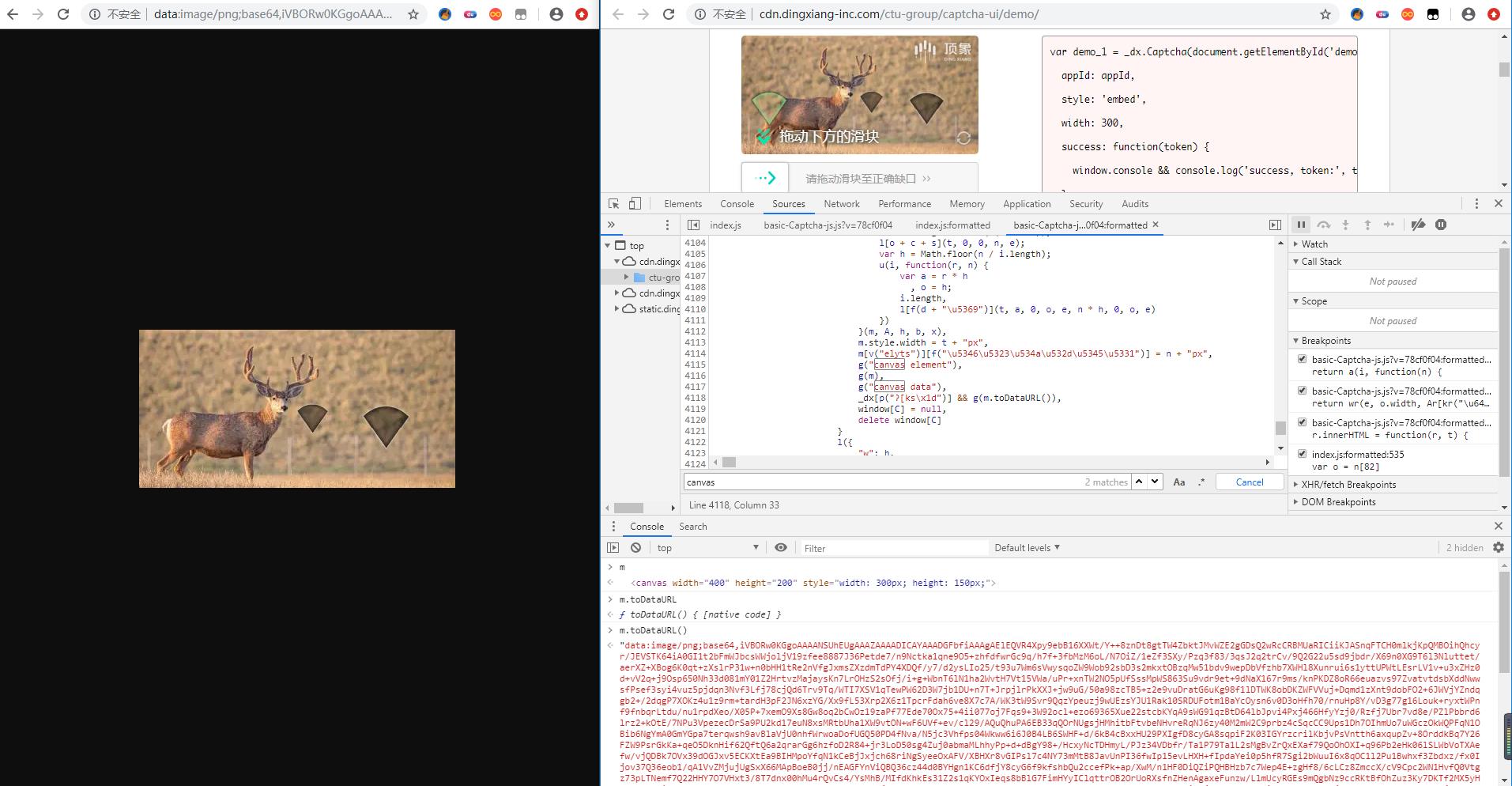
同样的验证码图片还原也是使用canvas生成的,如果使用上面的方式的话,没啥效果的

但是通过search关键字canvas还是能过发现一些猫腻的。




好了,两个例子就是这样了,具体还原代码,有兴趣自己去实现吧。
本文仅供学习交流,如有任何权益问题请联系笔者删除