vue 上传图片时 base64 怎么传到java后台
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 上传图片时 base64 怎么传到java后台相关的知识,希望对你有一定的参考价值。
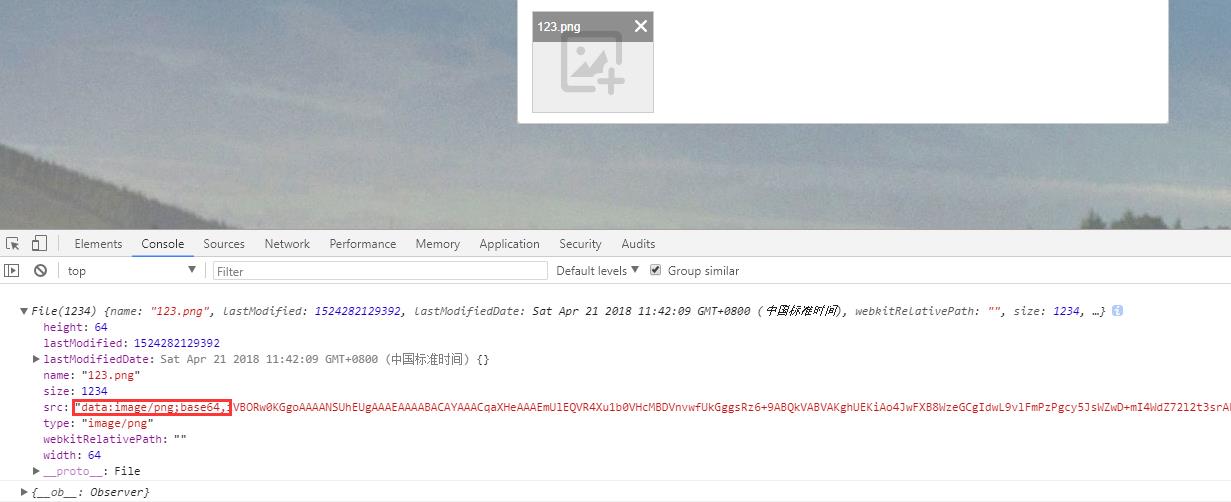
vue上传图片时候 为了预览保存的是 base64 的一串字符串,我现在把这个传到后台怎么把它转换成文件的形式

2、返回值是一个Byte[];
3、字节流传送到文件。
备注:这里Base64只是提供预览,其实可以保留原始的url传给后台的。 参考技术A base64字符串你需要在后台转换成文件流。
vue + axios 图片上传
上传多个图片时 发现 把 存储图片的 fromData 放进数组中 传到后台时 后台接收不到文件 传入的值为 null
显示传入的类型不是 multipart/form-data 类型的
后台报的错误说这不是一个 multipart文件
尝试了在请求头 添加 "Content-Type": "multipart/form-data"之后 后台报错没有 boundary
尝试各种方法后 我把 存有图片的fromData 对象 作为参数 传到后台时 上传成功
上传类型 为 multipart/form-data ;boundary=xxxxxx
上传多个图片时 把多个图片 存入一个formData 对象 传递 就可以上传成功
定义一个 let fromData = new FromData() 对象
使用 formdata 对象的方法 append 添加图片文件
图片文件为拿到的 files 对象 中的 files.file 或 files.raw
from.append(‘file‘,file.raw)
将这个fromdata 作为参数内容传到后台 我的显示可以上传成功
以上是关于vue 上传图片时 base64 怎么传到java后台的主要内容,如果未能解决你的问题,请参考以下文章