如何设定CSS控制元素内部的元素之间间距
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设定CSS控制元素内部的元素之间间距相关的知识,希望对你有一定的参考价值。
1如 下面span里面的lable,button之间间距的控制
<span>
<lable>adf</lable>
<button>adf</button>
<button>adf</button>
</span>
15年我接触css时的问题
下面回答的都是些什么啊
这种问题 用选择器就行了 这么简单的没人回答出来也是服气的
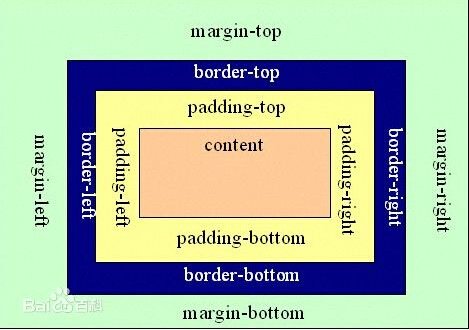
设定CSS控制元素内部的元素之间间距,首先需要理解的就是css中的margin和padding的意思和使用,具体用法,如图:

元素内部的间距,需要的就是有多个div的嵌套,或者说是有多个上下类的元素,通过给这些元素一个id或者是class,然后在用css来控制,具体看下代码:
<html>
<head>
<style>
#round
width:400px;
height:200px;
#div2
width:300px;
height:50px;
margin-top:10px; //距离上边的距离是10px
margin-left:20px; //距离左边的距离是20px
</style>
</head>
<body>
<div id="round">
<div id='div2'>
<p>测试文字</p>
</div>
</div>
</body>
</html>
参考技术A margin:10px;或者margin-top:10px;margin-left:10px;margin-bottom:10px;margin-right:10px;追问我是指 只给span添CSS的情况下 刚忘了说
追答display:block,这个可以让span块状化
参考技术B button的margin,padding,border,你重新设置下,想要多少间距,改下值button,lablemargin:0;padding:0; border:0;追问
我是指 只给span添CSS的情况下 刚忘了说
追答你button的默认样式你不去掉的?你指的display,是谁span,lable还是button的?
如何在行内的元素之间给出间距
【中文标题】如何在行内的元素之间给出间距【英文标题】:How to give spacing between elements inside a row 【发布时间】:2021-02-20 17:05:44 【问题描述】:我有一个 Angular 10 项目,我必须连续对齐 3 张卡片,到目前为止它们水平对齐成一排,但我必须给它们一些间距 strong> 到目前为止还没有那么好用。
我尝试使用引导程序的偏移变量并手动为它们提供边距和填充,但仍然没有运气。在手机中,它可以很好地使用间距,而不是在桌面上。这是我的代码,有人可以查看它并指出我的错误吗?
到目前为止我尝试了什么:
-
手动设置边距和填充 -> 无效
全部。
使用引导程序的偏移变量 -> 没有变化。
使用 flex 参数 -> 也没有变化
卡片组件.html
<section>
<div class="row ">
<div class="col-xl-4 col-md-4 my-4 ">
<mdb-card cascade="true" class="cascading-admin-card">
<div class="admin-up">
<mdb-icon fas icon="money-bill-alt" class="primary-color"></mdb-icon>
<div class="data">
<p>SALES</p>
<h4><strong>$2000</strong></h4>
</div>
</div>
<mdb-card-body [cascade]="true">
<div class="progress">
<div class="progress-bar bg-primary" role="progressbar" style="width: 25%" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="card-text">Better than last week (25%)</p>
</mdb-card-body>
</mdb-card>
</div>
</div>
</section>
我的这个组件的 scss:
.cascading-admin-card
margin-top: 20px;
float: left;
width:18rem;
.cascading-admin-card .admin-up
margin-left: 4%;
margin-right: 4%;
margin-top: -20px;
padding-top: 5px;
.cascading-admin-card .admin-up mdb-icon
padding: 1.7rem;
font-size: 2rem;
color: #fff;
text-align: left;
margin-right: 1rem;
border-radius: 3px;
box-shadow: 0 2px 9px 0 rgba(0,0,0,.2),0 2px 13px 0 rgba(0,0,0,.19);
.cascading-admin-card .admin-up .data
float: right;
margin-top: 2rem;
text-align: right;
.cascading-admin-card .admin-up .data p
color: #999999;
font-size: 12px;
.classic-admin-card .card-body
color: #fff;
margin-bottom: 0;
padding: 0.9rem;
.classic-admin-card .card-body p
font-size: 13px;
opacity: 0.7;
margin-bottom: 0;
.classic-admin-card .card-body h4
margin-top: 10px;
.classic-admin-card .card-body .float-right .fa
font-size: 3rem;
opacity: 0.5;
.classic-admin-card .progress
margin: 0;
opacity: 0.7;
.cascading-admin-card .admin-up .fa
-webkit-box-shadow: 0 2px 9px 0 rgba(0, 0, 0, 0.2), 0 2px 13px 0 rgba(0, 0, 0, 0.19);
box-shadow: 0 2px 9px 0 rgba(0, 0, 0, 0.2), 0 2px 13px 0 rgba(0, 0, 0, 0.19);
以及我使用此元素的主仪表板:
<div class="main-content justify-content-center" style="padding-top: 50px; align-content: center">
<div class="container">
<div class="row row-cols-12 row-cols-md-3">
<div class="col mb-4">
<moniesta-client-card-info></moniesta-client-card-info>
</div>
<div class="col mb-4">
<moniesta-client-card-info></moniesta-client-card-info>
</div>
<div class="col mb-4">
<moniesta-client-card-info></moniesta-client-card-info>
</div>
</div>
</div>
</div>
【问题讨论】:
【参考方案1】:您的问题需要改进。
只要您的问题涉及 CSS 或 HTML 问题,请尝试以 HTML 的形式提供编译后的预期结果,而不使用您的角度格式。
我不知道你的角度组件是如何作用的。所以我可能在下面的解释中犯了一些错误。不过,我建议您了解bootstrap cards 是如何构建的。 这是一个在卡片中包含页眉、正文和页脚的示例:
<div class="card text-center">
<div class="card-header">
My header
</div>
<div class="card-body">
<h5 class="card-title">A title in the body</h5>
<p class="card-text">A card text</p>
</div>
<div class="card-footer text-muted">
A text in footer which is muted
</div>
</div>
然后在您的row 组件中,您有3 个col 元素,您可以在其中绑定您的卡片。您可以考虑将 mb-4 类移动到 row 包装器,并将其从您的 cols 中删除。
那么在你的卡片组件中,我认为你规则太多,可以考虑澄清一下。看看我下面的解释。我制作的第一张卡片与其他两张卡片略有不同,让您了解如何实现 bootstrap card。
使用内置的 *** js/html/css sn-p 查看您的代码
.cascading-admin-card
margin-top: 20px;
float: left;
width:18rem;
.cascading-admin-card .admin-up
margin-left: 4%;
margin-right: 4%;
margin-top: -20px;
padding-top: 5px;
.cascading-admin-card .admin-up mdb-icon
padding: 1.7rem;
font-size: 2rem;
color: #fff;
text-align: left;
margin-right: 1rem;
border-radius: 3px;
box-shadow: 0 2px 9px 0 rgba(0,0,0,.2),0 2px 13px 0 rgba(0,0,0,.19);
.cascading-admin-card .admin-up .data
float: right;
margin-top: 2rem;
text-align: right;
.cascading-admin-card .admin-up .data p
color: #999999;
font-size: 12px;
.classic-admin-card .card-body
color: #fff;
margin-bottom: 0;
padding: 0.9rem;
.classic-admin-card .card-body p
font-size: 13px;
opacity: 0.7;
margin-bottom: 0;
.classic-admin-card .card-body h4
margin-top: 10px;
.classic-admin-card .card-body .float-right .fa
font-size: 3rem;
opacity: 0.5;
.classic-admin-card .progress
margin: 0;
opacity: 0.7;
.cascading-admin-card .admin-up .fa
-webkit-box-shadow: 0 2px 9px 0 rgba(0, 0, 0, 0.2), 0 2px 13px 0 rgba(0, 0, 0, 0.19);
box-shadow: 0 2px 9px 0 rgba(0, 0, 0, 0.2), 0 2px 13px 0 rgba(0, 0, 0, 0.19);
<html>
<head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" rel="stylesheet"/>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet"/>
</head>
<body>
<div class="main-content justify-content-center" style="padding-top: 15px; align-content: center">
<div class="container">
<div class="row">
<div class="col">
<div class="card cascading-admin-card">
<div class="card-header">
<i class="fas fa-money-bill-alt primary-color"></i>
SALES
</div>
<div class="card-body">
<h5 class="card-title">$2000</h5>
<div class="progress">
<div class="progress-bar bg-primary" role="progressbar" style="width: 25%" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="card-footer text-muted">
Better than last week (25%)
</div>
</div>
</div>
<div class="col">
<div class="card cascading-admin-card">
<div class="admin-up">
<i class="fas fa-money-bill-alt primary-color"></i>
<div class="data">
<p>SALES</p>
<h4><strong>$2000</strong></h4>
</div>
</div>
<div class="card-body">
<div class="progress">
<div class="progress-bar bg-primary" role="progressbar" style="width: 25%" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="card-text">Better than last week (25%)</p>
</div>
</div>
</div>
<div class="col">
<div class="card cascading-admin-card">
<div class="admin-up">
<i class="fas fa-money-bill-alt primary-color"></i>
<div class="data">
<p>SALES</p>
<h4><strong>$2000</strong></h4>
</div>
</div>
<div class="card-body">
<div class="progress">
<div class="progress-bar bg-primary" role="progressbar" style="width: 25%" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p class="card-text">Better than last week (25%)</p>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>【讨论】:
嗨,我尝试将 mb 移动到行,但它根本没有任何效果。我用 flexbox 解决了我的问题,但现在它不再在移动设备上工作了,响应性消失了。 你能提供一张图片看看你得到了什么吗?然后,引导程序在col 上有一些offset classes,它可能是您的解决方案。其他的,你可以玩margin utilities。
嘿,我这样做是为了回答【参考方案2】:
这是我在代码 flex 中得到的图像:
这是手机:
我想首先在桌面上实现两件事我希望卡片接下来开始,侧边栏有一点空间。 并且反应灵敏
我的代码如下所示:
<div class="main-content " style="padding-top: 50px; align-content: center">
<div class="container">
<div class="d-inline-flex">
<section class="col-4">
<div >
<moniesta-client-card-info></moniesta-client-card-info>
</div>
</section>
<section class="col-4">
<div >
<moniesta-client-card-info></moniesta-client-card-info>
</div>
</section>
<section class="col-4">
<div >
<moniesta-client-card-info></moniesta-client-card-info>
</div>
</section>
</div>
</div>
</div>
【讨论】:
我想我不太明白你的问题。如果您希望导航栏和卡片内容之间的空间更小,请将您的内联样式:padding-top: 50px; 修改为小于 50px 的值。那么你想让你的卡片在手机上垂直显示,在大屏幕上水平显示?如果是,请查看我的回复。以上是关于如何设定CSS控制元素内部的元素之间间距的主要内容,如果未能解决你的问题,请参考以下文章