HTML中img标签的src填本地绝对路径无法显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中img标签的src填本地绝对路径无法显示相关的知识,希望对你有一定的参考价值。
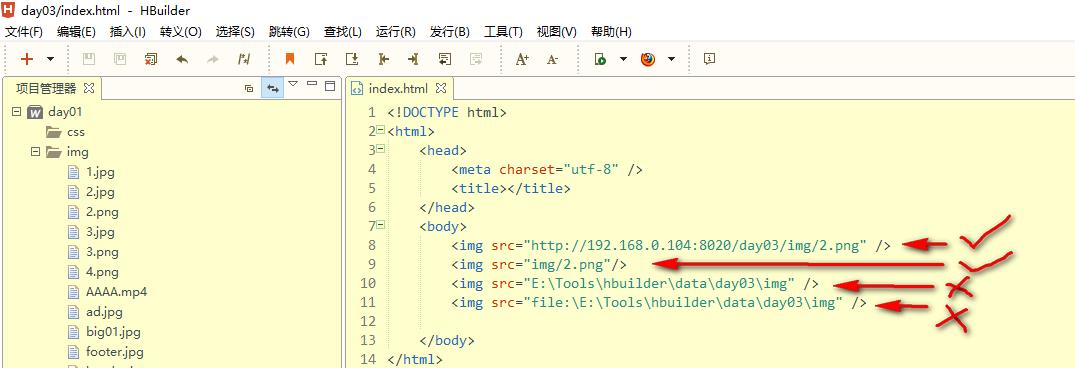
用的Hbuilder编写html文件,如图前两个<img>标签,打开页面后正常显示,后两个没有反应,是我写错了?还是要设置什么(权限之类)?

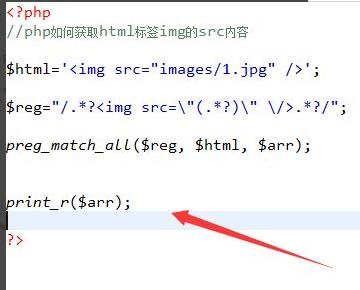
在php中,可以通过正则表达式来获得img标签的src内容,下面分享下php如何获取html标签img的src内容。
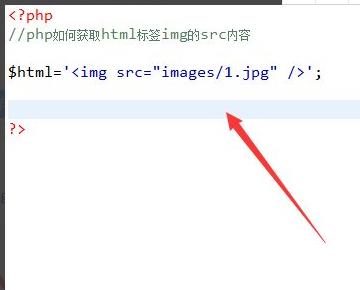
1、首先新建一个php文件,命名为test.php,在test.php文件中,将img图片标签存在$html变量中。

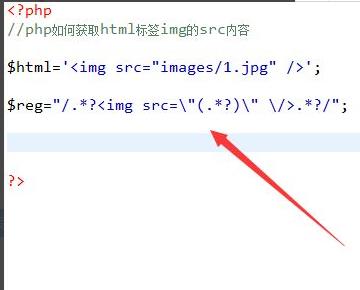
2、在test.php文件中,创建一个正则表达式,用于匹配$html变量的src内容。

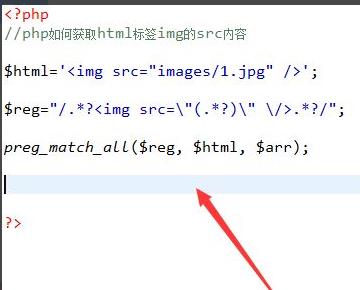
3、在test.php文件中,利用上一步的正则表达式,使用preg_match_all()函数匹配img标签里的src内容,将其保存在$arr变量中。

4、在test.php文件中,使用print_r()输出结果。

5、最后在浏览器打开test.php文件,查看结果,就完成了。

唯一直接支持本地资源的方式,是把html文件储存到本地硬盘,然后用鼠标双击这个文件运行,这样的话本地图片就可以显示。而在web环境下(即在浏览器的地址栏输入网址)则默认是不允许的,因为这违反了浏览器的同源策略(即html文件与图片不在用一个域)本回答被提问者和网友采纳 参考技术B 你后面两行图片没有后缀名?就叫img?
img,a,锚链接,超链接
1.图片标签:img,单标签
图片属性:
src(source): 图片的来源(路径),可以放置本地图片,也可以放网上的图片的url地址
title: 当鼠标停留在图片上的时候,显示提示的文字
alt:当文件找不到的时候,显示提示文字
width:宽度
height: 高度
2.路径:
绝对路径(一般不用):指的是文件在计算机里面的位置
相对路径(使用):用户工作目录开始的路径(路径的拼接使用/)
./:当前目录
../:跳出当前目录,到上一目录
3.超链接:点击跳转,a
超链接的属性:href=url地址
url地址:在浏览器地址栏的信息就是url地址
在输入网址的时候,应该加上http或者是https,如果不写,则把地址当成本地文件.
超链接除了可以跳转网址外,还可以跳到本地文件,如果是跳到本地文件,那么文件路径和img标签里面的src属性值是一样的(相对路径)
title: 鼠标移动到链接上显示的文字
target:
_self(默认值): 在本窗口显示跳转的文件
_blank:新开一个窗口显示跳转的文件
<base target="_blank" href="https://www.baidu.com" />
base:基础标签,写在head标签里面
base标签里面的属性:
href:当跳转的是空链接(href="#")默认跳转的地址,如果在base标签设置href属性,会把当前路径改为href的值
如果a标签里面的值是网址的话,则直接跳到网址上去;
target:所有的超链接跳转的时候,是否开启新窗口显示
跳转到空链接,将href属性值设置为#
404:代表路径错误
4.锚链接(回到顶部):
一般用来做跳转到页面的某个位置
1.在需要跳转位置的标签里面写上id属性或者name属性
(id和name属性是每个标签都有的属性,name的属性值可以重复写,id的属性值不能重复写)
2.设置锚链接:还是a标签,href属性值变为#+需要跳转位置的标签id值或者是name值
3.注意:如果使用name的话,则跳转的位置的标签必须是a标签
快速生成骨架:html+tab
跨页面的锚链接:在原来href属性值的基础上,拼接#+需要跳转位置的标签id值或者是name值
5.表格:table,双标签,类似于word或者Excel里面的表格
<table border="1" cellspacing="0" cellpadding="0" width="300" height="300" align="center" bgcolor="magenta">
<caption><h2>人员信息表</h2></caption>
<tr align="center" bgcolor="purple">
<td>姓名</td>
<td>性别</td>
<td>籍贯</td>
<td>职业</td>
</tr>
<tr align="center">
<td>小明</td>
<td>男</td>
<td>山东</td>
<td>挖掘机</td>
</tr>
<tr align="center">
<td>小红</td>
<td>女</td>
<td>云南</td>
<td>六脉神剑</td>
</tr>
<tr align="center">
<td>李华</td>
<td>男</td>
<td>湖南</td>
<td>赶尸</td>
</tr>
</table>
行:tr(table row),双标签
列:td,双标签
tr和td的关系:tr是td的父标签.
一行四列
<tr>
<td></td>第一列
<td></td>第二列
<td></td>第三列
<td></td>第四列
</tr>
表格的属性:
border:设置表格线的宽度,默认为0;
cellspacing:单元格间的距离
cellpadding:单元格的内边距,一般设置为0就行了(单元格内容距离四边的大小)
align:表格的显示方式(center,left,right)
tr,td的属性:
align:单元格的内容的排列方式,默认值是left(center,left,right)
caption:表格的标题,写在table标签里面
bgcolor:设置背景颜色
表格的结构:
表头(thead):表格的最上面
tbody:表格的主题部分
页尾(tfoot):表格的最下面,一般不用
浏览器加载表格的顺序:先加载表头,页尾,tbody
th标签:使每列的文本内容有标题的样式
单元格合并:
colspan: 列之间的合并
rowspan: 行之间的合并
6.列表:
1).无序列表:
ul(unordered list)双标签
ul的属性:
type:
disc(默认值):实心小圆圈
circle:空心小圆圈
square:正方形
none:没有图形
<ul type="none">
<li>香蕉</li>
<li>牛奶</li>
<li>苹果</li>
</ul>
2).有序列表:
ol(ordered list)
双标签
ol的属性:
type:以什么类型来进行排序(a,1),属性值为i或者是I的时候,是罗马数字
start:从第几个开始排序
列表项:li,显示列表里面的每一条信息
<ol type="I" start="3">
<li>张三</li>
<li>李四</li>
<li>隔壁老王</li>
</ol>
3).自定义列表:
dl
双标签
dt:列表项的标题
dd:相当于li(列表项)
<dl>
<dt>购物指南</dt>
<dd>会员指南</dd>
<dd>会员指南</dd>
<dd>会员指南</dd>
<dd>会员指南</dd>
</dl>
7.meta标签:
<!-- 设置文档的作者 -->
<meta name="author" content="华杨海">
<!-- 设置网页的描述信息 -->
<meta name="description" content="这是一些列表的展示">
<!-- 可以让搜索引擎搜索到网址的 -->
<meta name="keywords" content="js培训,it培训">
8.SEO:搜索引擎优化:就是让搜索引擎(百度,搜狗)更好的搜索到你写的网站。
1.标签语义化(使你写的文档结构清晰,搜索引擎越容易搜索到你写的网址)
2.最好给每个图片设置title属性,alt属性
3.给每个a标签设置title
<!-- 网址重定向:http-equiv的属性值是refresh content:第一个是隔几秒进行网址的跳转,;url=需要跳转的网址 -->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<!-- 设置字符集 -->
<meta charset="utf-8">
<!-- 设置文档的作者 -->
<meta name="author" content="HelloKitty">
<!-- 设置网页的描述信息 -->
<meta name="description" content="这是一些列表的展示">
<!-- 可以让搜索引擎搜索到网址的 -->
<meta name="keywords" content="js培训,it培训">
<!-- 网址重定向:http-equiv的属性值是refresh content:第一个是隔几秒进行网址的跳转,;url=需要跳转的网址 -->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com">
<title>列表</title>
以上是关于HTML中img标签的src填本地绝对路径无法显示的主要内容,如果未能解决你的问题,请参考以下文章