vuePress里面怎么写vue.js代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuePress里面怎么写vue.js代码相关的知识,希望对你有一定的参考价值。
2.1 新建文件夹docs
配置package.json,添加下述两行
"scripts":
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
进入docs文件夹 创建 README.md文件
此时运行命令
npm run docs:dev
此时文件夹结构
study
+--docs
+----README.md
+--package.json
运行访问http://localhost:8080/
image.png
结束运行 ,执行命令
npm run docs:build
然后看文件变化 多了个node_modules
docs 多了个 .vuepress文件夹
study+--docs+----.vuepress+------ dist //打包后的文件夹+----README.md+--package.json+--node_modules
我们在.vuepress 创建
config.js 文件
添加
module.exports =
title: 'Adroi媒体API 接口文档', // 设置网站标题
description : 'Adroi',
base : '/v1/adroi-h5/adroiapi/',
themeConfig :
nav : [
text: '接口定义', link: '/apiword' ,
text: '接口字段定义', link: '/api' ,
text: '附录:错误码', link: '/error'
],
sidebar:
'/' : [
"/", //指的是根目录的md文件 也就是 README.md 里面的内容
"apiword", 根目录创建 apiword.md文件 "api",根目录创建 api.md文件 "error" 根目录创建 error.md文件 ]
,
sidebarDepth : 2
image.png
3)添加静态图片

4)添加指定样式
添加样式 分两种 一种不用预编译处理、一种使用
//不使用预编译处理//直接在md文件底部添上<style></style>
//使用预编译处理
首先需要安装所需的模块 举例:stylus
npm i stylus stylus-loader -D<style lang="stylus"></style>
5)vuePress可添加js代码
既然是尤大大的作品 那肯定是支持vue语法的
在MD文件中直接写入js的语法
<script>
export default
//...do something
</script>
6)代码发布或上传至服务器
关于发布问题:首先我们知道在打包后的文件都是静态文件之前的MD文件都被打包成html静态文件了,其次在文件config.js中 base至关重要
6-1发布在云盘中如百度云盘 github上可直接通过链接访问
在云盘上创建根目录如vuepress,然后在config中 bese这部分就填写/vuepress,然后进行打包操作,再然后把打包后的文件上传至云盘上的vuepress文件中
6-2 通过服务器发布
在服务器上安装Apache或者nginx 这里拿nginx举例:
至于nginx 安装 以及配置文件的解读使用 我这里就不详述了,不了解的童鞋可以自己查阅相关文件
同样base的填写很重要
//为了简单明了 我们把打包好的文件放入nginx中html文件下 之前的文件可以清空server
listen 8081; //监听8081端口
server_name localhost; //localhost:8081即可指向也可写别名如local.vuepress.com.cn 那我们访问这个端口的别名加端口就可以
location /
root /nginx/nginx-1.9.15/html; //至关重要你的入口文件在本机的位置
index index.html index.htm; //入口文件
转载于:https://www.jianshu.com/p/7a2cc8a7f40c
新建文件夹docs
配置package.json,添加下述两行
"scripts":
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
进入docs文件夹 创建 README.md文件
1、用有意义且常用的单词命名。
2、保持统一。
3、每个常量(全大写)都该命名。
4、避免无意义的前缀。
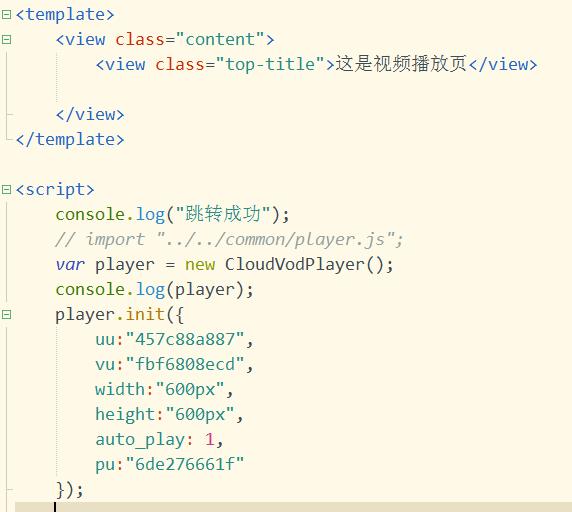
uniapp在自定义模板中引入js之后在组件里怎么使用里面的方法
在控制台显示js已经成功引入,但是在组件中使用是会报错说方法为空,如图所示

uni-app 是一个使用 Vue.js 开发小程序、H5、App的统一前端框架。
官网地址:
https://uniapp.dcloud.io
开源github地址:
https://github.com/dcloudio/uni-app
github star: 23.5K+, Apache-2.0 协议
主要技术栈
vue, nodejs, h5-app
开发者使用 Vue 语法编写代码,uni-app 框架将其编译到 小程序(微信/支付宝/百度/字节跳动/QQ/钉钉)、App(iOS/Android)、H5等多个平台,保证其正确运行并达到优秀体验。
uni-app优势
uni-app功能框架图
开发者和案例更多:HBuilder装机量500万台,开发者社区月活百万,70多个QQ微信群承载10万人。案例众多,uni统计月活10亿
性能更高
更丰富的周边生态,插件市场数千款插件
提供比小程序原生开发更好的开发体验、更高的工程化效率
跨端抹平度更完善,且各端特色发挥更灵活,可真正实现一套代码多端覆盖,无需各端多头维护升级
权威认可:阿里小程序官方工具内置uni-app、腾讯课堂官方自制uni-app培训视频
以上是关于vuePress里面怎么写vue.js代码的主要内容,如果未能解决你的问题,请参考以下文章