JS数据类型
Posted unclewenyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS数据类型相关的知识,希望对你有一定的参考价值。
前言
之前发现随笔写的比较杂乱无章,现在开始慢慢从JS基础慢慢写,本篇先讲述一下JS的数据类型。
在javascript中有五种简单数据类型(基本数据类型):undefined、null、boolean、number和string(另外,在ES6中新增了一种基本数据类型:symbol),和一种复杂数据类型:object。
一、数据类型介绍:
① undefined
undefined意为未定义的,当用var声明一个变量但未初始化,其值就是undefined
var a; console.log(a); // undefined
② null
null表示一个空对象指针,与undefined不同的是:一般null用于初始化保存对象,真因为如此,在使用typeof操作符检测null时会返回"object"
③ boolean
boolean类型只包含两个值:true和false
使用Boolean()函数可以将值转化成boolean类型的值,除了以下六个转为布尔值时为false,其他都为true:
console.log(Boolean("")); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(false)); // false
④ number
1.进制
var num = 10; // 十进制 var num = 07; // 八进制以"0"开头 var num = 0x1f; // 十六进制以"0x"开头 注:在进行算术计算时,所有以八进制和十六进制表示的数值终都将被转换成十进制数值。
2.浮点数值
var num1 = 1.1; // 定义浮点型数字 var num2 = .1; // 整数部分为0时可以省略整数部分
另外:浮点数值的高精度是 17位小数,但在进行算术计算时其精确度远远不如整数。例如,0.1 加 0.2 的结果为 0.30000000000000004。那么应该怎样来解决0.1+0.2等于0.3呢? 最好的方法是设置一个误差范围值,通常称为”机器精度“,而对于 JavaScript 来说,这个值通常是2^-52,而在 ES6 中,已经为我们提供了这样一个属性:Number.EPSILON,而这个值正等于2^-52。这个值非常非常小,在底层计算机已经帮我们运算好,并且无限接近0,但不等于0,。这个时候我们只要判断(0.1+0.2)-0.3小于Number.EPSILON,在这个误差的范围内就可以判定0.1+0.2===0.3为true。
function numbersEqual(a,b){ return Math.abs(a-b)<Number.EPSILON; } var a=0.1+0.2, b=0.3; console.log(numbersEqual(a,b)); //true
3.NaN
NaN是一个特殊值,使用isNaN()方法判断是否为NaN
console.log(NaN == NaN); // false console.log(isNaN(NaN)); // true
4.数值转换
数值转换主要有以下3个函数:Number()、parseInt() 和 parseFloat()
Number("Hello world!"); // NaN
Number(true); // 1
parseInt("1.1"); // 1(转换为整数型,如需要转换浮点型需要使用parseFloat)
parseFloat("1.1"); // 1.1
⑤ string
定义字符串可以使用 toString() 或 String() 方法将其他类型转为字符串
var a = 1; a.toString(); // "1" String(a); // "1"
⑥ object
对象其实就是一组数据和功能的集合。
// 创建对象的2种方法 var obj1 = new Object(); var obj2 = {};
二、typeof操作符
一般来说,数据的类型与该变量的typeof返回值相同,例如:
console.log(typeof "abc"); // "string" console.log(typeof 123); // "number" console.log(typeof true); // "boolean"
另外有一些特殊情况,具体如下:

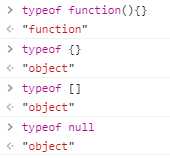
函数的typeof返回值为"function"
对象、数组、null的typeof返回值都为"object"
另外:假如我们需要判断是否为数组,使用typeof无法判断出是对象还是数组,下面介绍几种可以判断数组的方法:
Array.isArray([]) // true(ES5的方法) [].constructor === Array // true(使用构造函数) [] instanceof Array // true(判断是否为Array的实例)
还有其他许多判断是否为数组的方法,在此不一一列举,有兴趣的同学可以自行查找。
后记
此篇内容比较基础比较简单,但是尽可能地去涉及一些细节的东西,后续难度会慢慢提升。
以上是关于JS数据类型的主要内容,如果未能解决你的问题,请参考以下文章
谷歌浏览器调试jsp 引入代码片段,如何调试代码片段中的js