Egg.js 实现一维的对象数组转化为树形数组
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egg.js 实现一维的对象数组转化为树形数组相关的知识,希望对你有一定的参考价值。
方式一:后端处理
1.增加 tools service
app/service/tools.js
/**
* 构建树形结构数据
* @param {*} data
*/
buildTree(data) {
const res = [];
// 找出所有根节点
for(let item of data){
if(!item.pid){
item.children = getNode(item.id);
res.push(item);
}
}
// 传入根节点id 递归查找所有子节点
function getNode(id) {
const node = [];
for(const item of data){
if(item.pid === id){
item.children = getNode(item.id);
node.push(item);
}
}
if(node.length === 0) return;
return node;
}
return res;
}
2.获取 数据库 一维的对象数组
app/service/food.js
return await app.model.Food.findAll({
raw: true // 设置为 true,即可返回源数据
});
3.处理后返回前端
app/controller/food.js
async lists() {
const { ctx } = this;
const data = await ctx.service.food.lists();
if(data){
ctx.body = {
code: 200,
message: \'列表查询成功\',
data: ctx.service.tools.buildTree(data)
}
}else{
ctx.body = {
code: 500,
message: \'列表查询失败\',
data: {}
}
}
}
方式二:前端处理
async componentDidMount() {
let { data } = await axios.get(`${BaseUrl}/food/lists`);
this.listData = data.data;
this.setState({
list: this._buildTree(0) // 一级pid为0
});
}
// 实现一维的对象数组转化为树形数组
_buildTree = (id) => {
const data = this.listData.filter((item) => item.pid === id);
data.forEach(item => {
item.children = this._buildTree(item.id);
});
return data;
}
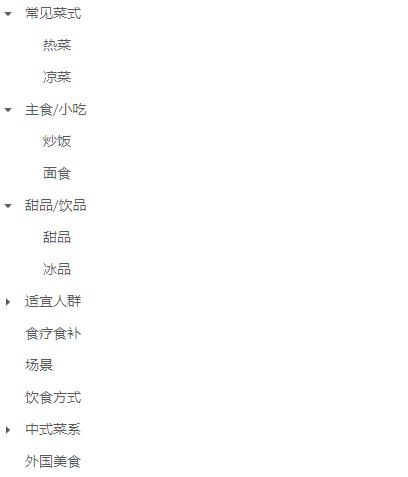
效果图

以上是关于Egg.js 实现一维的对象数组转化为树形数组的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript打印JSON对象 - 树形结构输出 - 格式化JSON数组 - JS从一维数组 生成树形结构对象
JavaScript打印JSON对象 - 树形结构输出 - 格式化JSON数组 - JS从一维数组 生成树形结构对象