很多时候小项目都不要使用jquery等类似的DOM封装库,需要自己简单的封装下,这就要求我们熟练地掌握原生的javascript的DOM操作,这里做个总结
高宽属性
对于window、document、element的height/width的属性对做下汇总(height和width只讨论一个),特别容易忘记,不知道还有什么补充,特别是用的场景
window.innerWidth 窗口显示区的宽度(包括了右边滚动条,不包括开发者工具或者window任务栏)
window.outerWidth 窗口的整个宽度(包括了右边滚动条、开发者工具和window任务栏,如果任务栏在侧边)
window.pageXOffset 返回窗口文档的左上角到滚动条最左边的距离。(其Y属性可以用以做返回顶部滚动)
window.screenX、window.screenLeft 返回窗口左上角--也就是浏览器的左上角在设备屏幕上的横坐标
screen.width 设备屏幕的宽度、包括所有
screen.availWidth 设备屏幕的宽度、除了任务栏
document.documentElement.clientWidth 窗口显示区的宽度,不包括滚动条
element.clientWidth 元素的可见宽度
element.offsetWidth 元素的可见宽度、包括了布局宽度和本身宽度
element.offsetLeft 元素的水平偏移位置
element.scrollWidth 返回元素的整体宽度、包括滚动隐藏
element.scrollLeft 返回元素的滚动隐藏宽度
查找元素
document.getElementById(‘‘); 获得相应ID的元素,返回节点。
document.getElementsByName(‘‘) 获得相应name的元素集合,返回数组。
document.getElementsByTagName(‘‘) 获得相应tag的元素集合,例如span,div之类的。返回数组。
getElementsByClassName()获得相应class的元素集合
下面是css选择器,类似jquery的使用
document.querySelector(‘‘) 获取第一个匹配的元素
document.querySelectorAll(‘‘) 获取全部匹配的元素
增删元素
createTextNode() 创建文本节点。createTextNode(‘this is a text‘)
createElement() 创建元素节点。createElement(‘div‘)
appendChild() 在该节点中加入新的节点。 appendChild(document.createTextNode(‘hello‘))
insertBefore() 在某节点前面增加新的节点。insertBefore(node1, node2)在node2前面增加node1
removeChild() 删除该节点中的某一个节点。removeChild(node)
replaceChild() 将某一节点替换成新的节点。replaceChild(node1, node2)将node2替换为node1
节点属性
在使用节点属性是一定要注意这里包括了所有的节点,包括文本节点、属性节点,不一定只是元素节点
parentNode 父节点
childNodes 所有子节点(含文本节点)
firstChild 第一个子节点(含文本节点)
lastChild 最后一个子节点(含文本节点)
nextSibling 下一个兄弟节点(含文本节点)
previoursSibling 前一个兄弟节点(含文本节点)
nodeType 节点类型。9为document节点,1为element节点,3代表text节点,8代表comment节点,11代表documentFragment节点
nodeValue 当前节点为文本节点时的文本内容
nodeName 节点的标签名。(文本节点为#text)
以下是元素节点的操作
firstElementChild 第一个子元素节点
lastElementChild 最后一个子元素节点
nextElementSibling 下一个元素节点
previousElementSibling 上一个元素节点
childElementCount 子元素节点
children 所有子元素节点
属性操作
getAttribute() 获取节点的属性
setAttribute() 设置节点的属性
hasAttribute()
removeAttribute()方法
id
className
textContent 非IE,获得该节点内的所有子节点(包含文本节点)的文字信息,所有标签信息会被去掉。IE下为undefined.
innerText IE专属,获得该节点内的所有子节点(包含文本节点)的文字信息。所有标签信息会被去掉。
outerText IE专属,获得该节点和所有子节点点(包含文本节点)的文字信息。同上。
innerhtml 获得该节点内所有子节点的html信息。
outerHTML 获得该节点和所有子节点的html信息。
节点的CSS属性通过style来修改,所有CSS中用-连接的CSS属性都变成驼峰式直接修改。例如:document.getElementById(‘test‘).style.backgroundColor = ‘#ccc‘。
innerHTML, outerHTML, innerText, outerText属性的区别
事件document.addEventListener("DOMContentLoaded", function()
Unknown macro: {// Code}
, false);
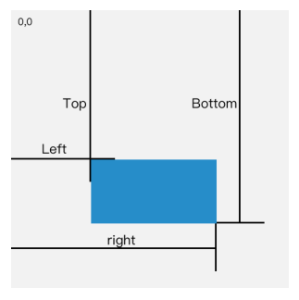
getBoundingClientRect相关
left 元素的左边 距离 可视窗口左边的距离
right 元素的右边 距离 可视窗口左边的距离
top 元素的上边 距离 可视窗口顶部的距离
bottom 元素的下边 距离 可视窗口顶部的距离
width 元素的宽
height 元素的高
x/y 目前来看与let/top相同
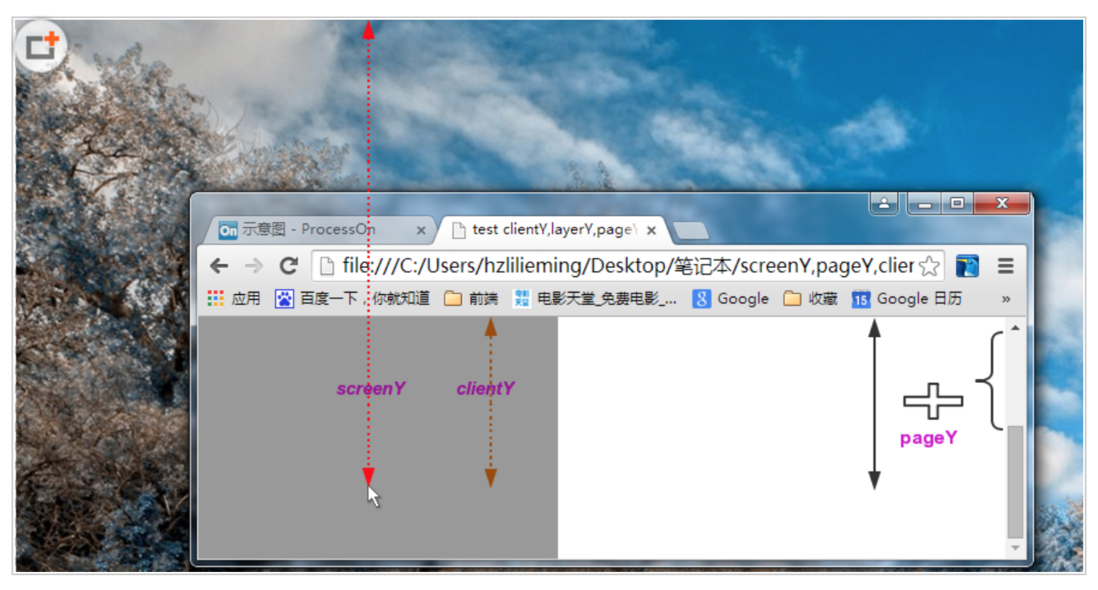
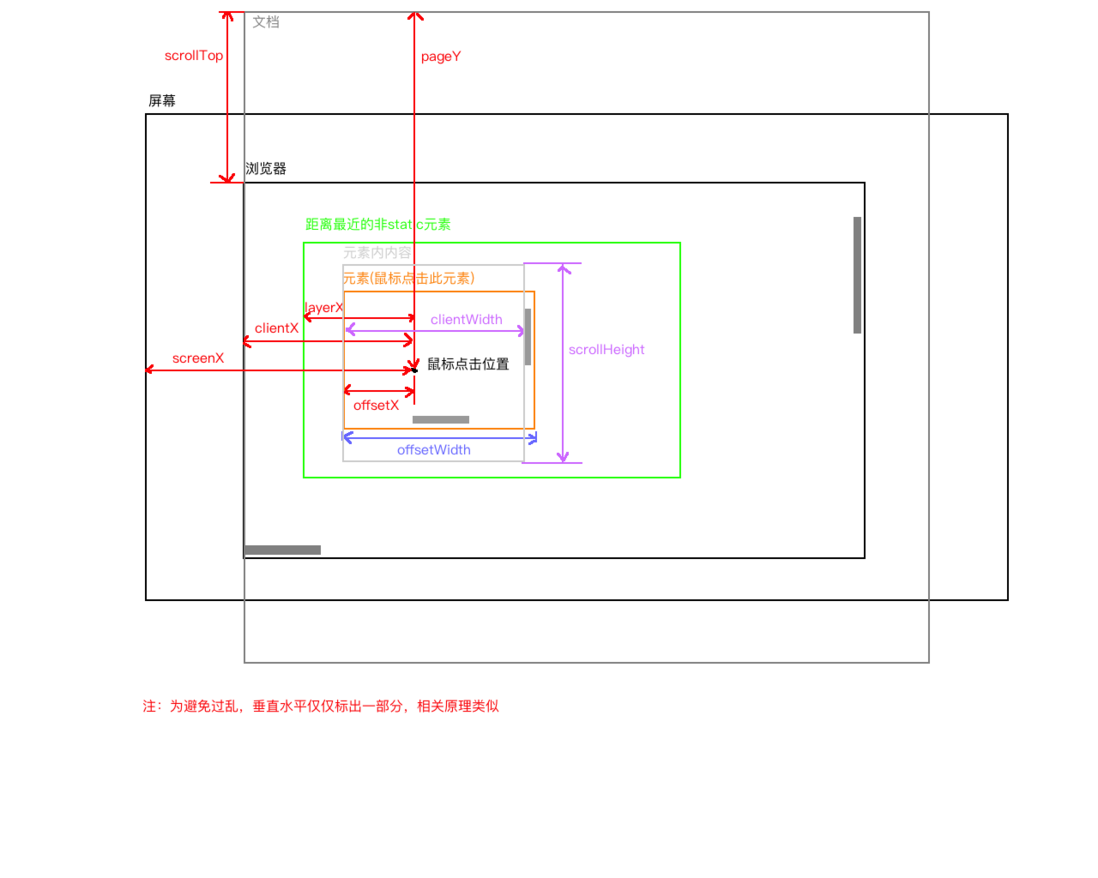
鼠标相关事件位置属性
screenX/screenY 鼠标点击位置距离屏幕左上角的位置
clientX/clentY 鼠标点击位置距离可视窗口左上角的位置
pageX/pageY 鼠标点击位置距离文档左上角的位置
offsetX/offsetY 鼠标点击位置距离当前元素的边框内的位置
layerX/layerY 鼠标点击位置 距离 当前元素的距离最近的非static的元素的位置
滚动相关
scrollTop 元素垂直方向被卷去的像素的距离
scrollLeft 元素水平方向被卷去的像素的距离
window.scrollX(window.pageXOffset) 文档/页面水平方向滚动的像素值
window.scrollY(window.pageYOffset) 文档/页面垂直方向滚动的像素值
scrollTo(xpos, ypos) 将内容滚动到指定的坐标
scrollBy(xnum, ynum) 将内容向右下滚动的像素数
元素大小相关
offsetWidth=border+padding+width
offsetHeight=border+padding+height
clientWidth=padding+width-滚动条宽度
clientHeight=padding+height-滚动条宽度
scrollWidth=padding+包含内容的完全宽度
scrollHeight=padding+包含内容的完全高度
thanks jack.wang‘s wiki