jquery鼠标经过事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery鼠标经过事件相关的知识,希望对你有一定的参考价值。
$(document).ready(function()
$('.id02').mouseover(function()
$('.id01').css('background','none').css('color','#fff')
)
)
请问我的代码有什么问题,为何实现不了?css如图
想要的效果是当鼠标移动到样式为‘ id02’样式的li标签上时,修改样式为”id01“样式的li标签的css

mouseenter([[data],fn])概述当鼠标指针穿过元素时,会发生 mouseenter 事件。该事件大多数时候会与mouseleave 事件一起使用。
案例:
//鼠标经过元素事件
$("p").mouseenter(function()
$("p").css("background-color","yellow"); //鼠标经过元素事件执行的事件
);
$(this).addClass('id01');
);
css文件中id01的样式放到id02的后面 否则不起作用 参考技术B addClass("#id01 li")追问
没有明白,具体一点,我是jquery初学者
追答给id2添加hover事件,然后改变id2的class名,直接添加class名或者先移除id2的class名在添加
追问在id2的hover事件里没法修改本身之外的css,我想在鼠标经过id2的时候修改id1
追答对啊,在经过ID2的时候hover里面function里写修改id1的class名或者css属性,可以但要用jq写
追问你把代码写出来我看看好嘛?
追答等一下

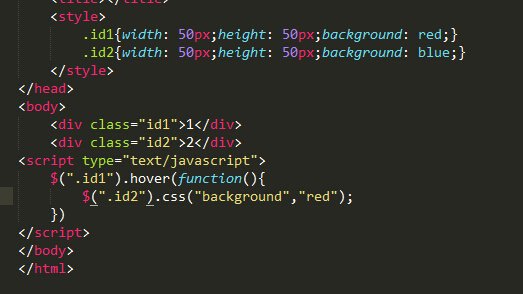
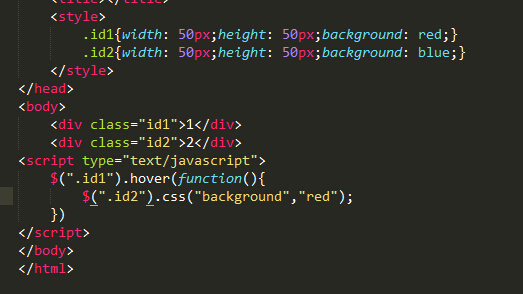
证明可以悬浮1修改2的

能加个好友帮我指导一下么,还是不行
追答留你qq
追问876858686
本回答被提问者采纳 参考技术C 为什么简单的问题 让你想得这么复杂?其实这个用css的hover就可以啦!
jquery表格中鼠标按下,选择单元格范围的事件
希望高手给出一份完整的代码。可以发送邮件到stvsui@hotmail.com中。
要求:一个table表格,只需要在列里,共有100列,其中任意列按下鼠标后,可以对选中的多个单元格设置背景色,并可以知道哪些被选中。就像是Excel拖着选单元格那样。
另外,还需要返回给出所选的,行ID及列范围。
选中范围的单元格,需要合并后加入一个有边框的div。谢谢~~
由于本人大都高后台,所以对于前台的JS一直没怎么系统的学习过,现在在做一个小工具的时候,遇到个问题,希望得到JS大神们的帮助,谢谢。
希望高手给出一份完整的可以执行的代码,多谢~~~
要求:Jquery。
(1)一个table表格有4行40列。
(2)在任意单元格,按下鼠标后,可以选中多个列(只能是列),松开鼠标后,这些单元格的背景色变化。(就像是Excel拖动单元格选择似的那种)
(3)有一个函数接收并打印出来,(2)操作的:行ID,列(StartID,EndID)
另外,
如果所选中的那些单元格,可不可以合并,然后添加有边框的一个DIV。
如果有这方面的插件希望也能推荐下(但不是要那种点击后,输入的…………)
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript" src="
<script type="text/javascript">
!window.jQuery && document.write('<script src=
);
</script>
<script type="text/javascript">
var key = 0;
var arrPos = new Array();
$(document).ready(function()
$("td").css("height","20px");
$("#tab").mousemove(function(e)
var x = e.clientX, y = e.clientY;
if (arrPos.length > 0)
if (y <= arrPos[0][1]+10 &&y >= arrPos[0][1]-10 &&1==key && e.target.tagName =="TD")
$(e.target).css("background","#666").addClass("selected");
);
$("#tab").mousedown(function(e)
var x = e.clientX, y = e.clientY;
arrPos.push(Array(x,y));
$("#result").html("X:"+x+";Y:"+y)
key=1;
);
$("#tab").mouseup(function(e)
arrPos=new Array();
key=0;
);
)
</script>
</head>
<body onselectstart="return false">
<table width="1200" border="1" cellspacing="1" cellpadding="1" id="tab">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<div id ="result"></div>
</body>
</html>
实现了你说的1,2的功能 偶尔还是会跨行选。。你参考下吧。用js来完成excel的功能,很不好弄。。
参考技术A 用jquery-easyui里面有datagrid追问datagrid是可以输入的,不要那种。
参考技术B 找一个插件不就ok了,如miniui,easyui等等 参考技术C 楼主 这个 实现了吗?以上是关于jquery鼠标经过事件的主要内容,如果未能解决你的问题,请参考以下文章