JS 打开本地应用软件
Posted 唐宋元明清的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 打开本地应用软件相关的知识,希望对你有一定的参考价值。
我们有遇到可以直接打开QQ的跳转链接,也有遇到过直接启动office打开文档。
具体是如何操作的呢?
添加注册表项
首先需要在注册表中添加应用软件的启动地址,操作方式如下
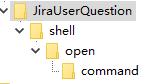
在HKEY_CLASSES_ROOT下,新建JiraUserQuestion及其子节点:

然后,在JiraUserQuestion中,添加URL Protocol = "C:\\Program Files (x86)\\JiraUserQuestion\\JiraUserQuestion.exe"。
- 这里是定义Protocol,后续通过protocol的检测协议,能访问应用地本地路径

在下方节点,command项中添加默认项。可以通过传入参数,启动应用

Js添加访问应用链接
添加前端demo:
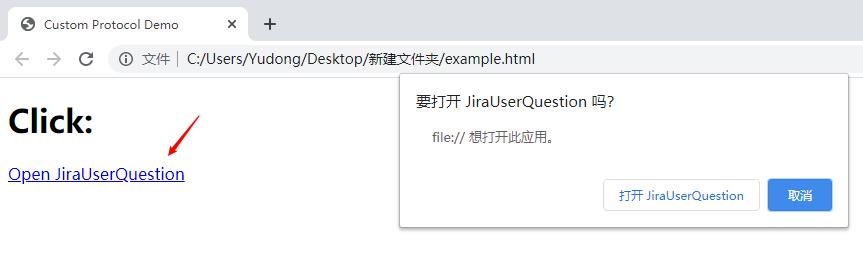
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>Custom Protocol Demo</title> 6 </head> 7 <body> 8 <h1>Click:</h1> 9 <a href="JiraUserQuestion://Open">Open JiraUserQuestion</a> 10 <script src="protocolcheck.js"></script> 11 </body> 12 </html>
protocolcheck.js文件,即protocol协议js,可从网上直接下载。
下载后,将文件放在html文件同一级,方便引用。

点击链接,效果如下:

检测本地是否存在应用
上面的protocolcheck.js文件,已封装了对url判断、加载的逻辑。
如果存在应用,则打开应用;否则有相应的回调可以选择处理事务。
1 <script> 2 //测试本地应用是否存在 3 let protocalUrl = `JiraUserQuestion://open` 4 protocolCheck(protocalUrl, () => { 5 alert(\'检测到,未安装客户端\') 6 }, () => { 7 alert(\'检测到:已安装了客户端\') 8 }) 9 </script>
如果还想了解详细,可以下载我的Demo查看
参考列表:
StackOverFlow解决方案: https://stackoverflow.com/questions/27489665/approaches-of-detection-of-custom-protocol-in-chrome-and-safari-browsers
Custom Protocol Detection in Browser源码: https://github.com/ismailhabib/custom-protocol-detection
Native-App-Protocal-Detection源码地址:https://github.com/evanxuhe/Native-App-Protocal-Detection
js检测客户端是否安装:htps://www.cnblogs.com/damonFeng/p/12095558.html
以上是关于JS 打开本地应用软件的主要内容,如果未能解决你的问题,请参考以下文章