vue项目nginx必备配置-----API 接口代理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目nginx必备配置-----API 接口代理相关的知识,希望对你有一定的参考价值。
参考技术A API 接口代理我们一般做vue的项目都会配置接口代理,比如以 /API 径开头的请求都代理到本机的3000端口
那么问题来了这里的配置只有在本机没打包的时候才有效的,打包之后/API 径开头的请求就不会代理了,上传到服务器后
如何解决呢?
办法来了!!!
我的后台服务是node的,也部署在同一个服务器,开启的是3000端口
看如下nginx配置
好了看上面配置后面的注释吧,就这样配置绝逼没问题
vue 项目搭建
一、
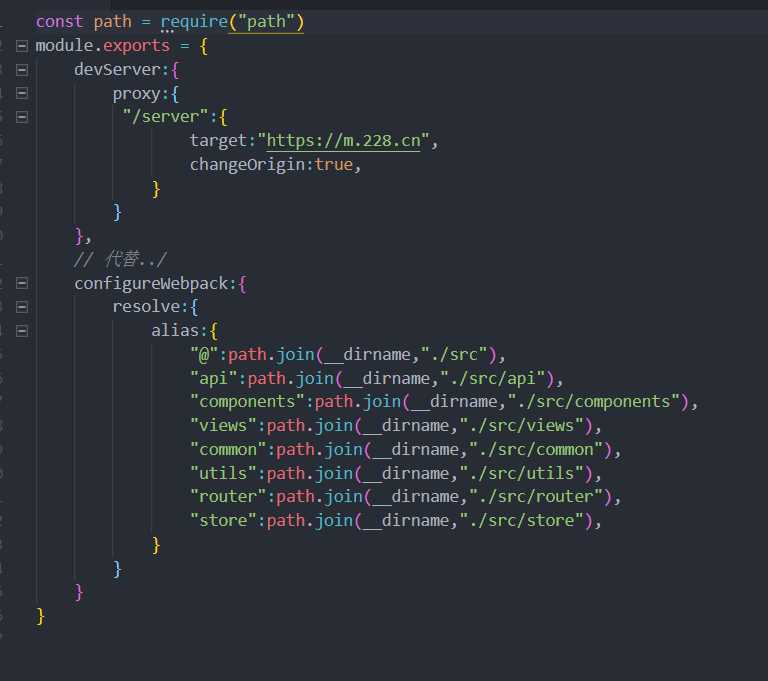
脚手架配置 需要创建vue.config.js文件 相当于webpack.config.js 创建好之后对api接口进行管理
第一个是对api请求接口做处理
第二个是简化文件引入操作 不用在使用 ../ 去找需要引入的文件
api 为接口文档连接、 components存放组件、 views 存放页面、 utils 存放封装的方法 、 router 路由、 store vuex的公共管理 都是一些需要的文件夹

二、
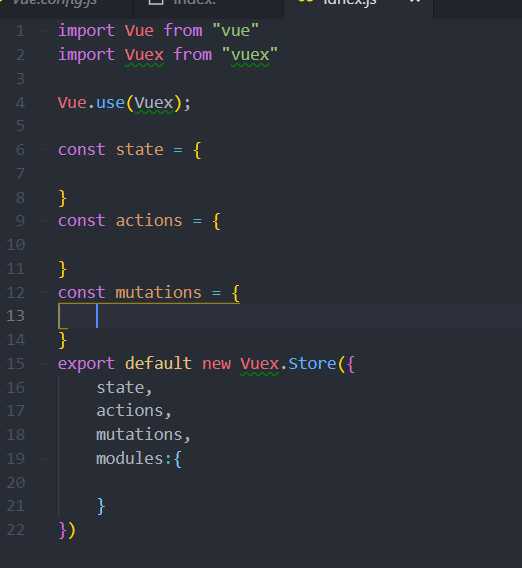
Vuex的基本配置 state actions mutations getters
基本配置完之后 记得引入main.js使用

三、
对css js iconfont 统一进行管理 存放在public公共文件夹中 下载需要的图标 并在public 下的公共模板html中引入需要的css js iconfont
四、
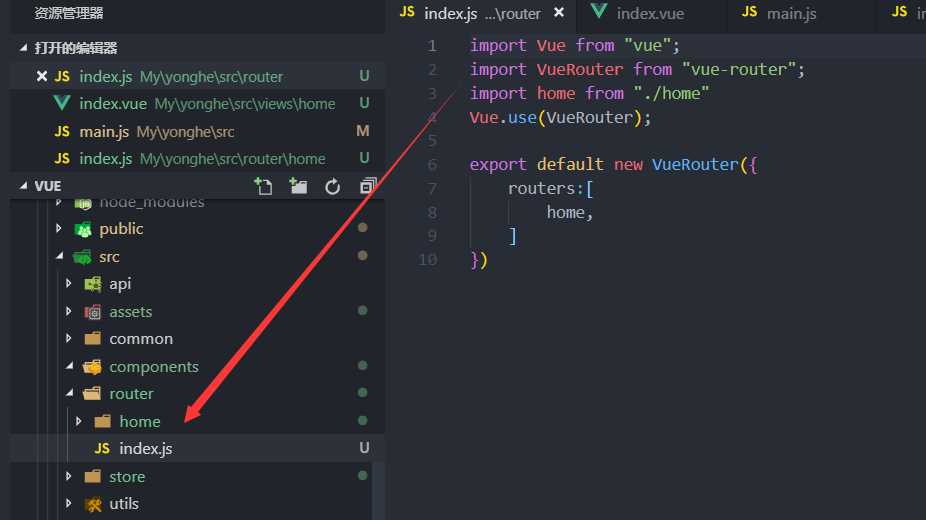
路由管理 在router文件夹下进行 路由管理 为每个一级路由新建文件夹 然后导出 放到router下的index。js 里面 方便管理 对每个二级三级路由可以写到对应的一级路由下面
路由配置完成记得在APP中写<router-view></router-view>

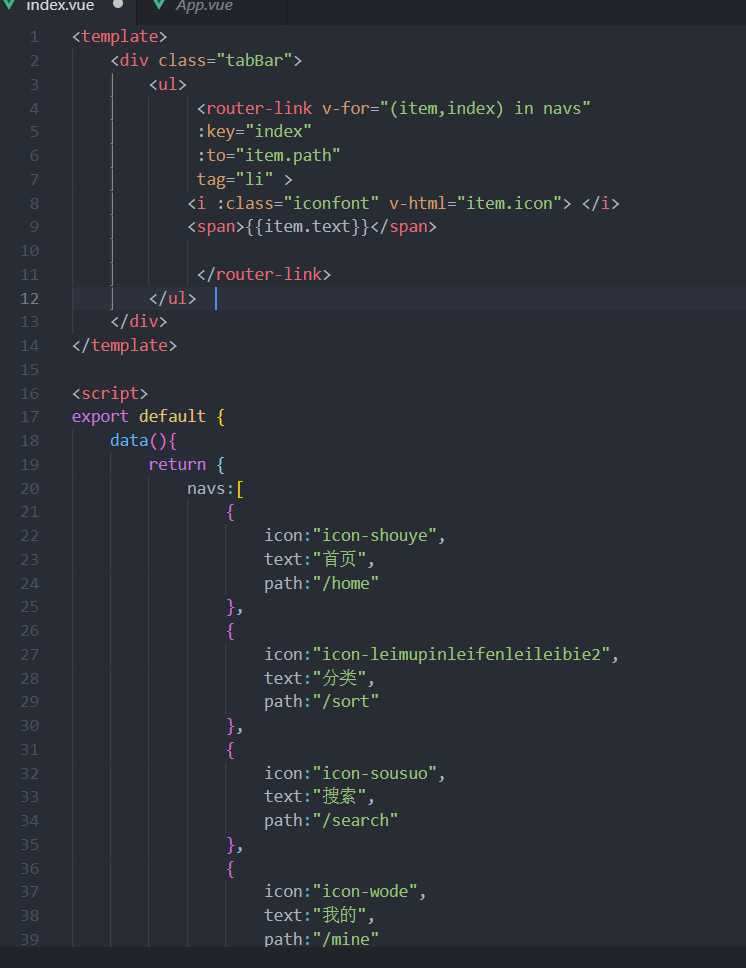
五、移动端的tabBar <router-link><router-link> 包裹tabbar 渲染icon的时候用v-html 不能直接item.icon icon图标使用的是uncode的代码

六、
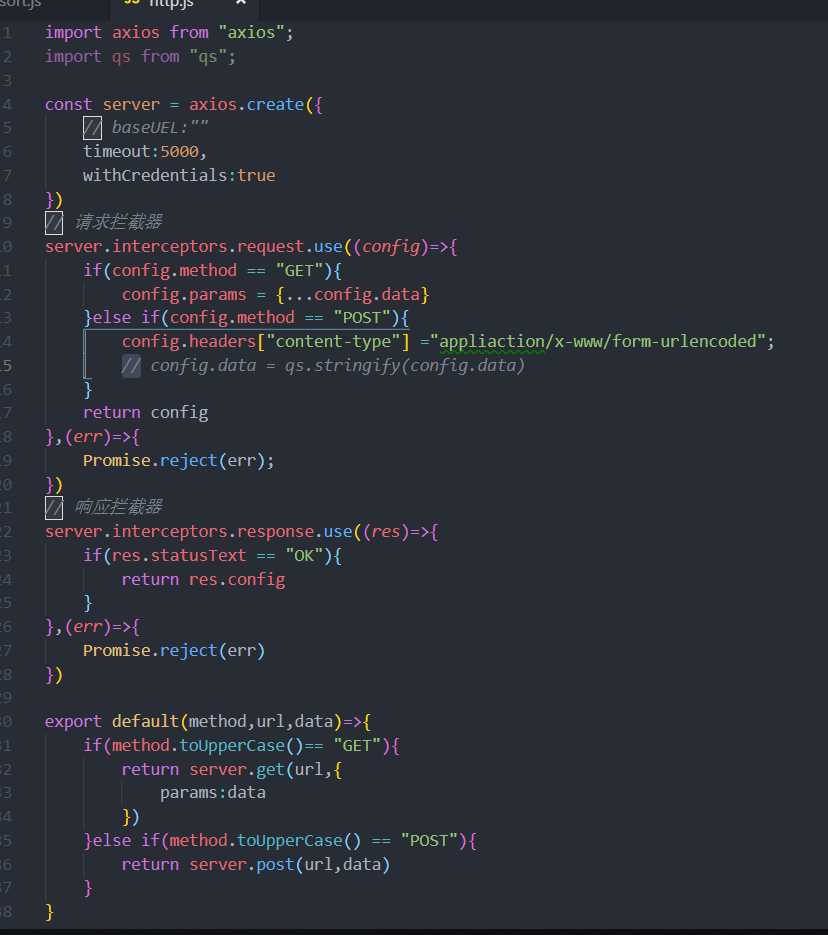
axios 的二次封装 封装axios之前需要安装axios 和 qs 插件
下载命令 yarn add axios / yarn add qs

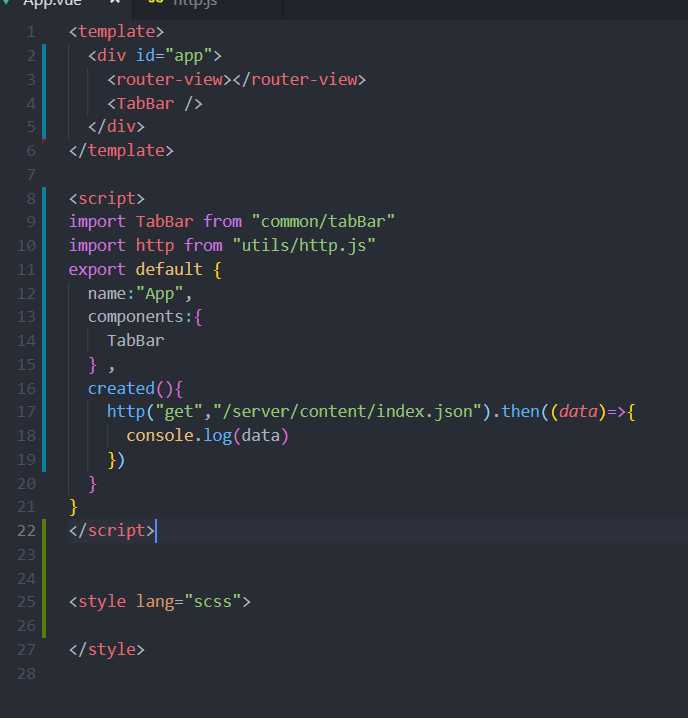
在APP内进行下输出测试 看能够请求过来

未完待续.......
以上是关于vue项目nginx必备配置-----API 接口代理的主要内容,如果未能解决你的问题,请参考以下文章