04_pages.json中首页style配置(顶部搜索框及左右按钮配置)
Posted luwei0915
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了04_pages.json中首页style配置(顶部搜索框及左右按钮配置)相关的知识,希望对你有一定的参考价值。
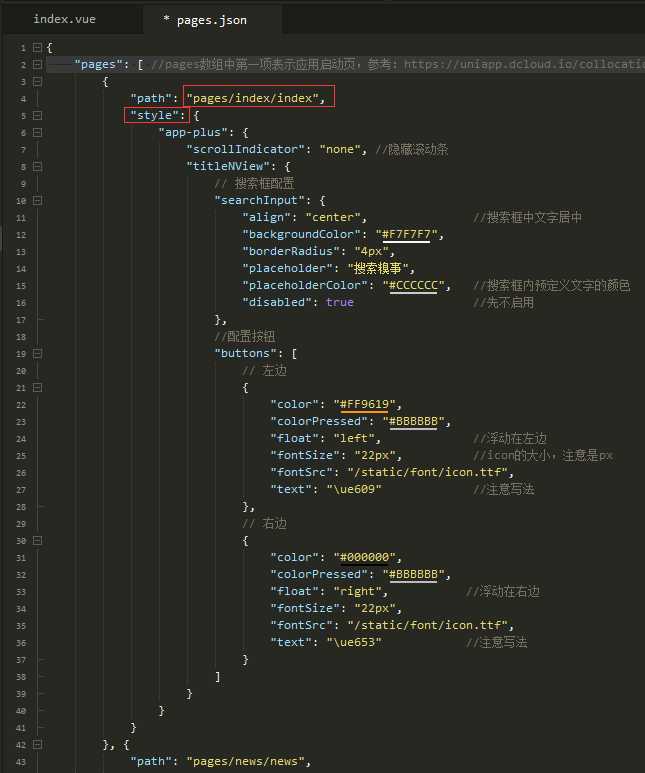
1. pages.json配置

代码:
"path": "pages/index/index",
"style": {
"app-plus": {
"scrollIndicator": "none", //隐藏滚动条
"titleNView": {
// 搜索框配置
"searchInput": {
"align": "center", //搜索框中文字居中
"backgroundColor": "#F7F7F7",
"borderRadius": "4px",
"placeholder": "搜索糗事",
"placeholderColor": "#CCCCCC", //搜索框内预定义文字的颜色
"disabled": true //先不启用
},
//配置按钮
"buttons": [
// 左边
{
"color": "#FF9619",
"colorPressed": "#BBBBBB",
"float": "left", //浮动在左边
"fontSize": "22px", //icon的大小,注意是px
"fontSrc": "/static/font/icon.ttf",
"text": "ue609" //注意写法
},
// 右边
{
"color": "#000000",
"colorPressed": "#BBBBBB",
"float": "right", //浮动在右边
"fontSize": "22px",
"fontSrc": "/static/font/icon.ttf",
"text": "ue653" //注意写法
}
]
}
}
}
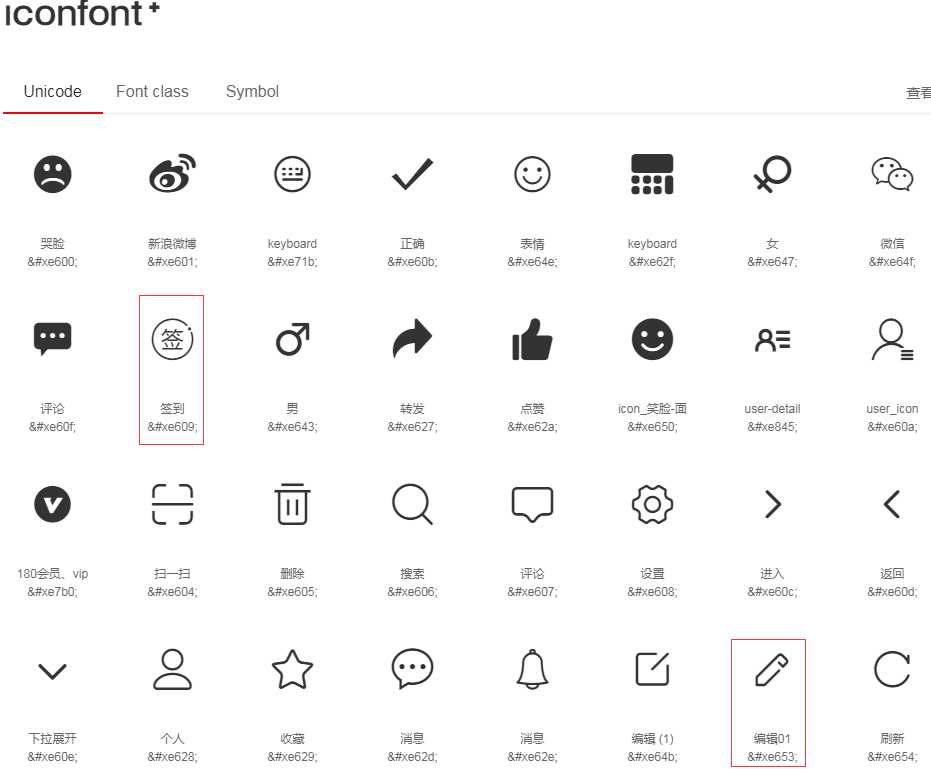
2. 图标说明

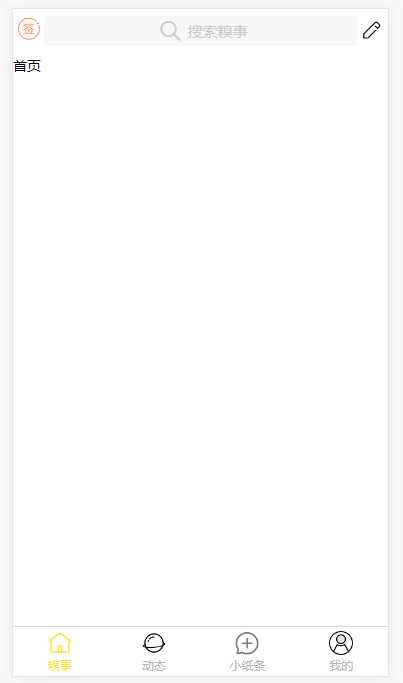
3. 最终效果

以上是关于04_pages.json中首页style配置(顶部搜索框及左右按钮配置)的主要内容,如果未能解决你的问题,请参考以下文章