bpmn-js画流程图 右侧属性面板中执行人,候选人与候选组可以通过 用户机构(角色)选择
Posted 猪脚踏浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bpmn-js画流程图 右侧属性面板中执行人,候选人与候选组可以通过 用户机构(角色)选择相关的知识,希望对你有一定的参考价值。
bpmn-js-properties-panel 的执行人和候选人与候选组输入框生成的代码生成文件 node_modules/bpmn-js-properties-panel/lib/factory/TextInputEntryFactory.js

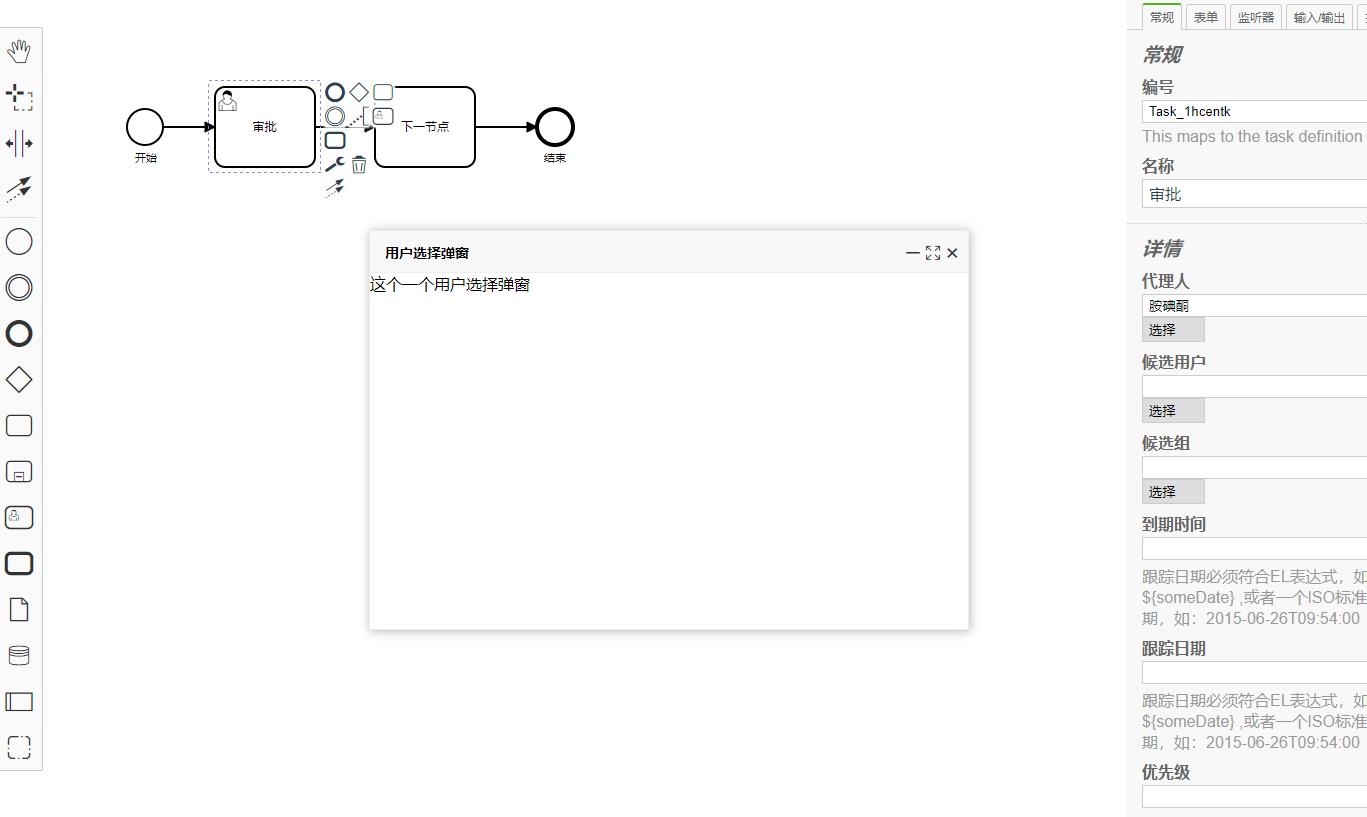
在图示后面添加针对执行人,候选人与候选组可以通过 用户、机构(角色)选择的部分代码
if( resource.id == \'assignee\' ){ //如果为执行人 resource.html = \'<label for="camunda-\' + resource.id + \'" \' + (canBeDisabled ? \'data-disable="isDisabled" \' : \'\') + (canBeHidden ? \'data-show="isHidden" \' : \'\') + (dataValueLabel ? \'data-value="\' + dataValueLabel + \'"\' : \'\') + \'>\'+ label +\'</label>\' + \'<div class="bpp-field-wrapper" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \'data-show="isHidden"\' : \'\') + \'>\' + \'<div class="left-input-disabled">\' + \'<input id="camunda-\' + resource.id + \'" type="text" name="\' + options.modelProperty+\'" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \'data-show="isHidden"\' : \'\') + \' />\' + \'<button class="\' + actionName + \'" data-action="\' + actionName + \'" data-show="\' + showName + \'" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \' data-show="isHidden"\' : \'\') + \'>\' + \'<span>\' + buttonLabel + \'</span>\' + \'</button>\' + \'</div>\' + \'<input type="button" class="btn-select" value="选择" onclick="openSingleUserDlg(this)"/>\' + //点击方法 \'</div>\'; } else if(resource.id == \'candidateUsers\'){ //如果为候选人 resource.html = \'<label for="camunda-\' + resource.id + \'" \' + (canBeDisabled ? \'data-disable="isDisabled" \' : \'\') + (canBeHidden ? \'data-show="isHidden" \' : \'\') + (dataValueLabel ? \'data-value="\' + dataValueLabel + \'"\' : \'\') + \'>\'+ label +\'</label>\' + \'<div class="bpp-field-wrapper" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \'data-show="isHidden"\' : \'\') + \'>\' + \'<div class="left-input-disabled">\' + \'<input id="camunda-\' + resource.id + \'" type="text" name="\' + options.modelProperty+\'" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \'data-show="isHidden"\' : \'\') + \' />\' + \'<button class="\' + actionName + \'" data-action="\' + actionName + \'" data-show="\' + showName + \'" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \' data-show="isHidden"\' : \'\') + \'>\' + \'<span>\' + buttonLabel + \'</span>\' + \'</button>\' + \'</div>\' + \'<input type="button" class="btn-select" value="选择" onclick="openUserDlg(this)"/>\' + //点击方法 \'</div>\'; }else if(resource.id == \'candidateGroups\'){ //如果为候选人组 resource.html = \'<label for="camunda-\' + resource.id + \'" \' + (canBeDisabled ? \'data-disable="isDisabled" \' : \'\') + (canBeHidden ? \'data-show="isHidden" \' : \'\') + (dataValueLabel ? \'data-value="\' + dataValueLabel + \'"\' : \'\') + \'>\'+ label +\'</label>\' + \'<div class="bpp-field-wrapper" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \'data-show="isHidden"\' : \'\') + \'>\' + \'<div class="left-input-disabled">\' + \'<input id="camunda-\' + resource.id + \'" type="text" name="\' + options.modelProperty+\'" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \'data-show="isHidden"\' : \'\') + \' />\' + \'<button class="\' + actionName + \'" data-action="\' + actionName + \'" data-show="\' + showName + \'" \' + (canBeDisabled ? \'data-disable="isDisabled"\' : \'\') + (canBeHidden ? \' data-show="isHidden"\' : \'\') + \'>\' + \'<span>\' + buttonLabel + \'</span>\' + \'</button>\' + \'</div>\' + \'<input type="button" class="btn-select" value="选择" onclick="openGroupsDlg(this)"/>\' + //点击方法 \'</div>\'; }
效果如图

openUserDlg(e){ //找打输入框 var input = $(e).prev().children().eq(0); let inputValue = "user1"; //修改输入框文字 $(input).val(inputValue); //上面只是单纯修改当前输入框文本,但是重新加载后会发现输入框还是恢复成原来的文本 //因为只是单纯的修改了,并没有修改绑定的业务数据信息,当重新加载的时候读到的还是原来的文本信息 //创建输入框修改事件 var changeEvent = document.createEvent ("HTMLEvents"); changeEvent.initEvent ("change", true, true); //触发修改事件,触发绑定的事件,更新数据 $(input)[0].dispatchEvent (changeEvent); }
以上是关于bpmn-js画流程图 右侧属性面板中执行人,候选人与候选组可以通过 用户机构(角色)选择的主要内容,如果未能解决你的问题,请参考以下文章