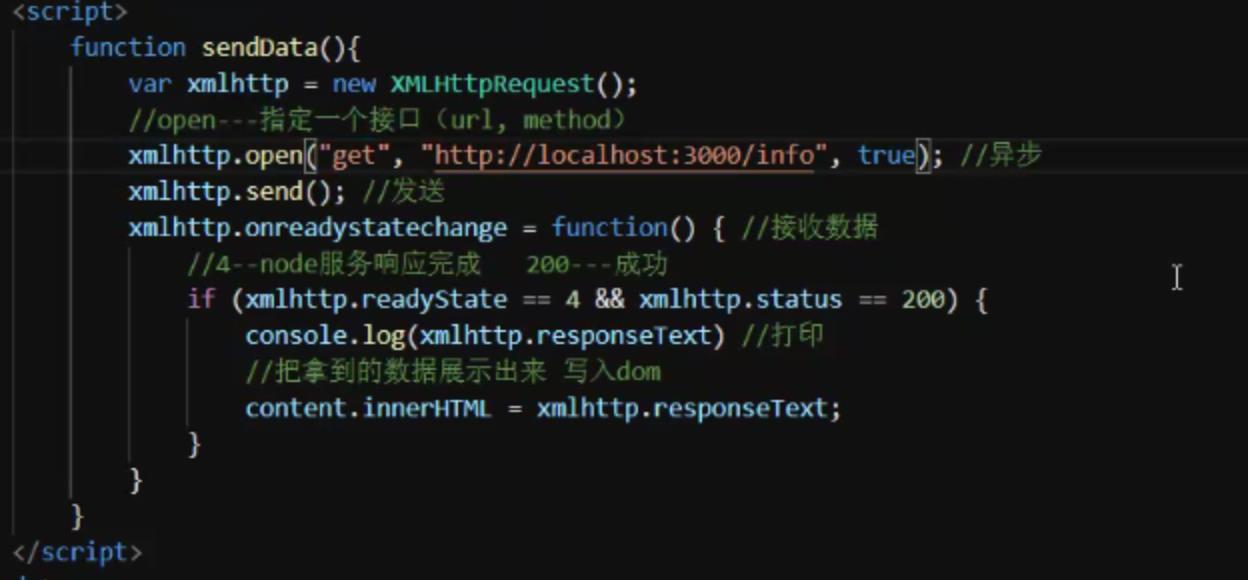
ajax请求以及递归
Posted 银鑫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax请求以及递归相关的知识,希望对你有一定的参考价值。
function f1() { console.log("hello"); f1(); }; f1();//浏览器崩溃,因为没有结束条件——死循环 改进如下: var i=0; function f1() { i++; if (i<5){ f1(); } console.log("i"); }; f1();
递归实现:求n个数字的和 n=5
//for 循环写法: var sum=0; for (var i=0;i<=5;i++){ sum+=i; } console.log(sum); function getSum(x) { if (x==1){ return 1 } return x+getSum(x-1); }; var sum1=getSum(5); console.log(sum1); console.log(getSum(10));


以上是关于ajax请求以及递归的主要内容,如果未能解决你的问题,请参考以下文章